一种在UI中图像绘制的方法及装置和电视与流程

在发明涉及图像显示处理领域,尤其涉及一种在用户界面UI(User Interface)中图像绘制的方法及装置和电视。
背景技术:
HTML5(英文全称Hyper Text Markup Language 5,中文:超文本标记语言版本5)标准给Web前端带来了革命性的变化,大大提高了网页展示丰富性和交互性。而浏览器引擎所具备的跨平台性以及JavaScript脚本方便的开发调试特性,使得Web前端技术已不仅仅用于网页的开发,在移动端和智能设备中也成为前端开发的一个优先选择。随着HTML5标准逐渐成为主流,在智能电视UI(英文:User Interface,中文:用户界面)领域,越来越多的厂商开始采用基于浏览器的Web UI开发模式。
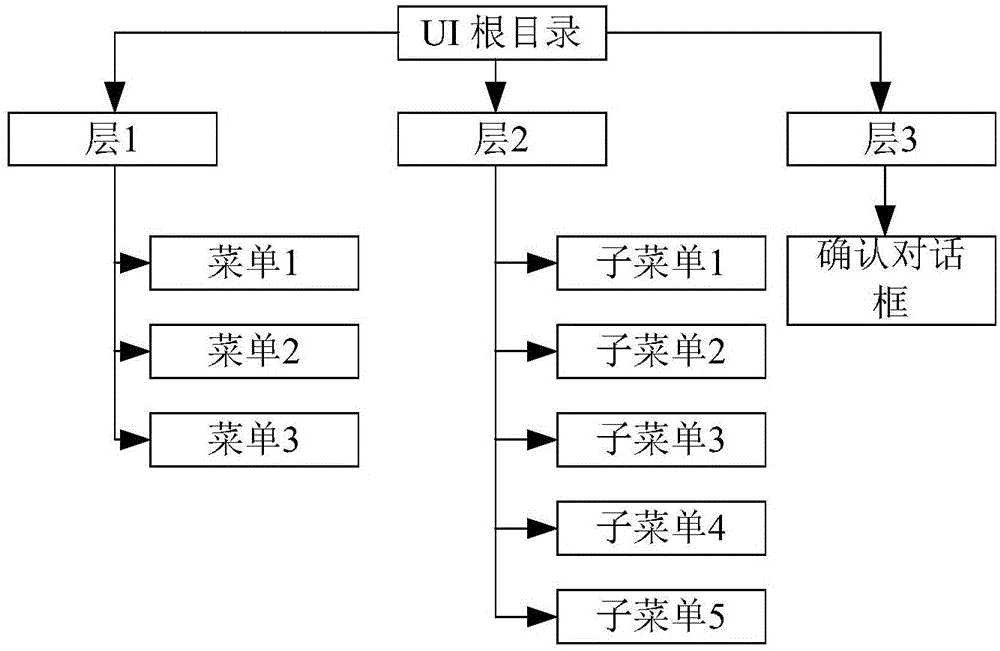
Canvas(中文:图形容器或画布)是HTML5标准中一个新的标签,它提供的绘图API(英文:Application Programming Interface,中文:应用程序编程接口)能够直接调用GPU(英文:Graphics Processing Unit,中文:图形处理器)资源,实现图像绘制的硬件加速,大幅提高网页的图像处理性能。但Canvas仅提供基础的绘图API,并不支持HTML DOM(英文:Document Object Model,中文:文档对象模型)和CSS(英文:Cascading Style Sheets,中文:层叠样式表)等布局管理和控制的机制,需要开发者自己去实现。Canvas本身并没有UI的概念,相当于一个可以用JavaScript操作的位图,且CSS等HTML DOM特性并不适用于Canvas,所以Canvas UI的结构,交互逻辑等需要完全由UI开发者控制,所以组件、元素以及动画的绘制也需要开发者实现。由于Canvas提供的绘图API非常基础和原始,这给UI的绘制带来的一定的难度。UI组件基本由图片和文字组成。对于UI来说,需要用户察觉当前正在操作的界面,如二级菜单,弹出对话框等场景,所以界面的层级设计是不可避免的,如图1所示场景,从Layer1(层1)界面中选择Menu1(菜单1),会在Layer1的基础上打开Layer2界面,而在Layer2界面中点击Sub Menu1,又会弹出一个确认对话框(confirm box)即Layer3。也就是说在这个场景中,Layer1、Layer2、Layer3会同时被绘制在UI界面中。根据该场景,可知其层级之间和层级中的组件之间的结构关系,形成一个渲染树。如图2所示,在UI进行每一帧的刷新时,需要遍历UI root(根目录)下的渲染树,对每一个组件按照层的顺序逐个进行绘制,最终形成反馈给用户的整体UI界面。另外,对于每一个组件来说,又如图3所示,展示的UI列表元素组件,通常是由背景,图标,文字等基本元素组成的,UI在进行绘制的时候,也需要对其内部的基本元素进行逐个绘制,从而完成一个组件的绘制。结合图2和图3时,也就是说,图2所示的渲染树结构的叶节点,实际上还有各自的子节点,从而形成一个完整的UI渲染树。
在UI中进行绘制时,按照现有常规的实现方式,需要对整个UI渲染树进行遍历,并从子节点开始,逐节点进行绘制。对于渲染引擎来说,性能方面的压力较大,在处理用户交互的时候,容易出现卡顿等现象致使UI流畅度不好,影响用户体验。
技术实现要素:
本发明的实施例提供一种在用户界面UI中图像绘制的方法及装置和电视,能够降低图像渲染消耗的性能,提高UI流畅度。
为达到上述目的,本发明的实施例采用如下技术方案:
第一方面,提供一种在UI中图像绘制的方法,包括:
在渲染树中确定待绘制的UI容器节点;
将所述待绘制的UI容器节点对应的隐藏的图形容器Canvas的对象绘制在用户界面UI上,其中所述隐藏的Canvas中预先绘制有所述待绘制的UI容器节点的内容。
第二方面,提供一种在UI中图像绘制的装置,
遍历单元,用于在渲染树中确定待绘制的UI容器节点;
处理单元,用于将所述遍历单元确定的待绘制的UI容器节点对应的隐藏的图形容器Canvas的对象绘制在用户界面UI上,其中所述隐藏的Canvas中预先绘制有所述待绘制的UI容器节点的内容。
第三方面,提供一种电视,包含上述任一在UI中图像绘制的装置。上述方案提供的在用户界面UI中图像绘制的方法及装置和电视,首先在渲染树中确定待绘制的UI容器节点;然后将待绘制的UI容器节点对应的隐藏的图形容器Canvas的对象绘制在用户界面UI上。由于隐藏的Canvas中预先绘制有待绘制的UI容器节点的内容,因此在UI进行渲染树的遍历并绘制到上述的待绘制的UI用户界面容器节点的时候,由于该UI用户界面容器节点的内容已经绘制到一个隐藏的Canvas中了,所以可以直接将这个隐藏的Canvas绘制到UI上。这样,就避免的对于该待绘制的UI容器节点的大量绘制过程,降低图像渲染消耗的性能,提高UI流畅度。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为现有技术提供的一种UI场景示意图;
图2为现有技术提供的一种UI的渲染树示意图;
图3为现有技术提供的另一种UI场景示意图;
图4为本发明的实施例提供的在一种在UI中图像绘制的方法流程示意图;
图5为本发明的另一实施例提供的一种在UI中图像绘制的方法流程示意图;
图6为本发明的实施例提供的一种UI场景示意图;
图7为本发明的实施例提供的一种UI的渲染树示意图;
图8为本发明的实施例提供的一种在UI中图像绘制的装置结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
需要说明的是,本发明实施例中,“示例性的”或者“例如”等词用于表示作例子、例证或说明。本发明实施例中被描述为“示例性的”或者“例如”的任何实施例或设计方案不应被解释为比其它实施例或设计方案更优选或更具优势。确切而言,使用“示例性的”或者“例如”等词旨在以具体方式呈现相关概念。“的(英文:of)”,“相应的(英文:corresponding,relevant)”和“对应的(英文:corresponding)”有时可以混用,应当指出的是,在不强调其区别时,其所要表达的含义是一致的。本方案中的”A和/或B”,指保护的方案“A”或者方案“B”或者方案“A与B”三种情况。
本发明涉及到基于HTML Canvas的Web前端开发,描述了一种在UI中经过优化的图像绘制的方法。根据本发明所描述的方案,在基于HTML Canvas的智能电视UI中,通过利用隐藏的Canvas进行图像绘制的方式,将多张图片变为一张组合图像,而后绘制到UI界面中,提高UI对于一些复杂场景或元素的绘制效率。以图1为例,现有技术中对于用户来说,需要进行交互的层级是Layer3,在对Layer3中的组件进行操作时,Layer1和Layer2是完全静止的。而在采用本申请的实施例提供的方案中对于这种完全静态的层级,我们可以考虑是否能够将其进行缓存,以及缓存后的图像如何能够绘制到UI界面中。相比多张图片顺序绘制的方式,本发明所描述的方案的优点在于:复杂的UI场景或元素本身已经比较消耗性能,同时进行大量的图像渲染的计算,会增加CPU/GPU的负担。在智能电视这种硬件性能资源相对有限嵌入式系统设备中,往往会导致UI出现卡顿,反应慢等现象,影响用户体验。而本发明采用的这种经过优化的图像绘制方式,针对复杂的UI场景,能够减少图像渲染所消耗的性能,最大程度保证UI的流畅度。
具体的参照以下实施例对本发明保护的方案做具体说明:
参照图4所示,本发明的实施例提供一种在UI中图像绘制的方法,包括如下步骤:
101、在渲染树中确定待绘制的UI容器节点。
102、将待绘制的UI容器节点对应的隐藏的图形容器Canvas的对象绘制在用户界面UI上。
其中,隐藏的Canvas中预先绘制有待绘制的UI容器节点的内容。其中,在执行该方法之前,需要预先为待绘制的UI用户界面容器节点创建一个隐藏的图形容器Canvas。其中,UI容器的类型包括UI层级、UI组件;具体的,可以使用document.createElement方法在内存中创建一个Canvas标签,其大小等于该待绘制的UI容器节点对象的大小。将this.cached指向这个Canvas标签对象。在Canvas上下文提供的API中,关于图像绘制的接口是context.drawImage(img,x,y);这个方法的img参数,也就是需要进行绘制的对象可以传入img标签,video标签或canvas标签。也就是说,在一个HTML5Canvas中可以绘制另一个HTML5Canvas的内容。利用这个特性,就可以为某个静态的UI容器节点在内存中创建一个隐藏的Canvas。
上述方案提供的在用户界面UI中图像绘制的方法,首先在渲染树中确定待绘制的UI容器节点;然后将待绘制的UI容器节点对应的隐藏的图形容器Canvas的对象绘制在用户界面UI上。由于隐藏的Canvas中预先绘制有待绘制的UI容器节点的内容,因此在UI进行渲染树的遍历并绘制到上述的待绘制的UI用户界面容器节点的时候,由于该UI用户界面容器节点的内容已经绘制到一个隐藏的Canvas中了,所以可以直接将这个隐藏的Canvas绘制到UI上。这样,就避免的对于该待绘制的UI容器节点的大量绘制过程,降低图像渲染消耗的性能,提高UI流畅度。
在为某个静态的UI容器节点在内存中创建一个隐藏的Canvas,对UI层级,组件等容器类型增加一个.cache()方法和一个.uncache()方法,并增加一个属性cached。cache方法调用后会把该UI容器节点的层级中的所有元素绘制到一个隐藏的Canvas中,并将cached属性指向这个隐藏的Canvas。而uncache方法会将cached属性置空。这样,在UI进行整体渲染的时候,如果待绘制的UI容器节点的cached属性不为空的情况下,说明这个层级或组件已经绘制到隐藏的Canvas中,相当于进行了预渲染。这时,UI可以无需再遍历其子节点进行绘制,而可以直接将这个隐藏Canvas(也就是cached属性指向的对象)绘制出来即可。基于上述原理在上述步骤101之前还需要将待绘制的UI容器节点的内容预先绘制在隐藏的Canvas中,参考如图5所示的流程,具体如下:
201、判断待绘制的UI容器节点是否存在子节点。
步骤201之前,需要预先为待绘制的UI用户界面容器节点创建一个隐藏的图形容器Canvas。具体的,使用document.createElement方法在内存中创建一个Canvas标签,其大小等于该待绘制的UI容器节点对象的大小。将this.cached指向这个Canvas标签对象。
202、当确定待绘制的UI容器节点包含子节点时,判断待绘制的UI容器节点的缓存cached属性是否为空。
203、当确定cached属性不为空时,将UI容器节点中cached属性指向的隐藏Canvas对象绘制到隐藏的Canvas上。
如果不为空,说明该UI容器节点已经被缓存,则调用context.drawImage方法将该UI容器节点的cached属性指向的隐藏Canvas对象绘制到隐藏的Canvas上。
204、当确定待绘制的UI容器节点不包含子节点时,确定该待绘制的UI容器节点是否包含图片或文字。
205、当确定待绘制的UI容器节点为图片时,将图片绘制到隐藏的Canvas中。
206、当确定预定UI容器节点为文字时,将文字绘制到隐藏的Canvas中。
在步骤204-206中,如果该UI容器节点没有子节点,则说明该UI容器节点中的对象是基本的图片元素或文字,并不是容器类型,所以不可能具有cached属性。故调用context.drawImage或context.fillText方法,将图片或文字绘制到this.cached指向的Canvas对象中。
207、当确定cached属性为空时,将预定UI容器节点的子节点的内容绘制在另一隐藏的Canvas中。
而uncache方法的实现步骤则是将容器对象的.cached属性置为空。此时,切断了指向隐藏Canvas的指针,该隐藏Canvas将在适合的时机,通过浏览器JavaScript的垃圾回收机制销毁。
循环执行步骤202、207遍历该UI容器节点的所有子节点,具体的针对子节点,创建对应每个子节点的对象大小的隐藏的Canvas,并分别将子节点绘制到对应隐藏的Canvas中。
208、遍历待绘制的UI容器节点所属渲染树中的节点,将渲染树中所有UI容器节点绘制到对应的隐藏的Canvas上。
完成上述步骤201至208后便可以对渲染树中的所有UI容器节点进行渲染绘制到UI当中,在UI进行整体渲染的时候,如果待绘制的UI容器节点的cached属性不为空的情况下,说明这个层级或组件已经绘制到隐藏Canvas中,相当于进行了预渲染。这时,UI可以无需再遍历其子节点进行绘制,而可以直接将这个隐藏的Canvas(也就是cached属性指向的Canvas)绘制出来即可。
如按照图3例举的场景,该UI组件由多个元素组成,常规方式需要在每次刷新的时候分别渲染其内部的各个元素。其渲染树如图6所示,列表项(List Item)之下包含:背景(Background),图标(Icon),标题文本(Title Text),详细文本(Detail Text)以及箭头记号(Arrow)。但从组件的角度来说,其内部元素是固定静止的,故可以调用该组件的cache对象,将其进行缓存。这样,该组件在被渲染时,只需进行一次渲染处理,就完成了该组件的绘制。而实际应用时,这样的组件有很多,采用这种隐藏的Canvas缓存的方式,可以大大减轻渲染引擎的负担,提高UI的流畅度。另如按照图2例举的场景,在UI需要渲染一帧的时候,此时UI中的Layer1和Layer2为静止状态,用户的操作仅对Layer3起作用。这种场景,我们就可以对Layer1和Layer2调用cache方法,将这两个层级缓存至隐藏的Canvas。那么UI需要遍历的渲染树就变成如下图7所示,UI渲染界面的流程其实和图5所示流程是一样的,在此不再赘述。UI在进行用户交互的时候,或在处理动画效果的时候,为了给用户流畅的体验,需要每秒进行UI刷新的次数至少为24帧。而如果使用常规方式遍历整个树结构进行渲染,则每一帧都需要对所有的节点进行绘制。而图7与图2相对比可以明显看到,每一帧需要渲染的节点大大减少。这时,渲染引擎就能够在每一秒渲染更多的帧,使用户体验更为流畅。另外,HTML5Canvas对于文字的处理能力并不强,文字的渲染相对于图片来说是非常耗费性能资源的。将文字绘制到隐藏Canvas中,相当于把文字转换为图片,再将隐藏Canvas绘制到UI界面上,可以规避Canvas的文字渲染这个弱项,加快渲染速度。
至此,通过以上步骤,利用Canvas提供的API的特性,对图片和文字元素进行隐藏Canvas的预渲染,实现了类似图像缓存的功能。在UI每一帧的渲染的过程中,规避了大量静止元素的重复渲染,降低UI对性能的消耗。特别是在相对复杂的场景中,这种绘制方式能够有效的解决UI的卡顿现象,给用户带来良好的交互体验。
参照图8所示,本发明的实施例提供一种在UI中图像绘制的装置,包括:
遍历单元81,用于在渲染树中确定待绘制的UI容器节点;
处理单元82,用于将所述遍历单元确定的待绘制的UI容器节点对应的隐藏的图形容器Canvas的对象绘制在用户界面UI上,其中所述隐藏的Canvas中预先绘制有所述待绘制的UI容器节点的内容。
可选的,所述处理单元82还用于为所述待绘制的UI容器节点创建所述隐藏的Canvas;将所述待绘制的UI容器节点的内容绘制在所述隐藏的Canvas中。
可选的,所述处理单元82具体用于判断所述待绘制的UI容器节点是否存在子节点;当确定所述待绘制的UI容器节点包含子节点时,判断所述待绘制的UI容器节点的缓存cached属性是否为空;当确定所述cached属性不为空时,将所述待绘制的UI容器节点中cached属性指向的隐藏Canvas对象绘制到所述隐藏的Canvas上。
可选的,所述处理单元82具体用于当确定所述待绘制的UI容器节点不包含子节点时,判断该待绘制的UI容器节点的组件为图片或文字;当确定所述待绘制的UI容器节点为图片或文字时,将所述图片或文字绘制到所述隐藏的Canvas中。
可选的,所述处理单元82具体用于当确定所述cached属性为空时,将所述待绘制的UI容器节点的子节点的内容绘制在另一隐藏的Canvas上。
上述方案提供的在用户界面UI中图像绘制的装置,首先在渲染树中确定待绘制的UI容器节点;然后将待绘制的UI容器节点对应的隐藏的图形容器Canvas的对象绘制在用户界面UI上。由于隐藏的Canvas中预先绘制有待绘制的UI容器节点的内容,因此在UI进行渲染树的遍历并绘制到上述的待绘制的UI用户界面容器节点的时候,由于该UI用户界面容器节点的内容已经绘制到一个隐藏的Canvas中了,所以可以直接将这个隐藏的Canvas绘制到UI上。这样,就避免的对于该待绘制的UI容器节点的大量绘制过程,降低图像渲染消耗的性能,提高UI流畅度。
其中,本发明的实施例还提供一种电视,包含上述任一实施例提供的在UI中图像绘制的装置。
需要说明的是,在具体实现过程中,上述如图4、5所示的方法流程中UI中图像绘制的装置所执行的各步骤均可以通过硬件形式的处理器执行存储器中存储的软件形式的计算机执行指令实现,为避免重复,此处不再赘述。而上述UI中图像绘制的装置所执行的动作所对应的程序均可以以软件形式存储于该UI中图像绘制的装置的存储器中,以便于处理器调用执行以上各个模块对应的操作。
上文中的存储器可以包括易失性存储器(volatile memory),例如随机存取存储器(random-access memory,RAM);也可以包括非易失性存储器(non-volatile memory),例如只读存储器(read-only memory,ROM),快闪存储器(flash memory),硬盘(hard disk drive,HDD)或固态硬盘(solid-state drive,SSD);还可以包括上述种类的存储器的组合。
上文所提供的装置中的处理器可以是一个处理器,也可以是多个处理元件的统称。例如,处理器可以为中央处理器(central processing unit,CPU;也可以为其他通用处理器、数字信号处理器(digital signal processing,DSP)、专用集成电路(application specific integrated circuit,ASIC)、现场可编程门阵列(field-programmable gate array,FPGA)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等;还可以为专用处理器,该专用处理器可以包括基带处理芯片、射频处理芯片等中的至少一个。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的装置和模块的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述模块的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个模块或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的模块可以是或者也可以不是物理上分开的,作为模块显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理包括,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用硬件加软件功能单元的形式实现。
以上所述,以上实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述实施例对本申请进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本申请各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!