基于浏览器的多设备控制方法及系统与流程

本发明涉及多设备控制技术领域,尤其涉及一种基于浏览器的多设备控制方法以及一种基于浏览器的多设备控制系统。
背景技术:
目前在led屏显示控制领域,类c/s结构(也即客户端和服务器结构)的上位机控制无法跨平台使用,并且需要客户在特定平台上安装特定客户端,给客户的使用带来一定程度的不便。鉴于平台的使用量,上位机需要在windows、macos、android、ios的平台上使用,那么就需要根据这四种平台开发特定的客户端,无庸置疑需要大量的人力、物力进行开发和维护。为了解决跨平台使用的兼容性问题,引入类b/s结构(也即浏览器和服务器结构)的上位机控制,只要使用的平台支持浏览器,便可以使用,无需使用特定平台,也无需在特定平台上安装特定客户端,节省了开发和维护上的人力和物力。
在现有的一种基于浏览器的多设备控制系统中,浏览器访问指定终端设备时,需要代理设备进行信息转发,这就需要代理设备和指定终端设备之间建立tcp连接,增加了系统的复杂性,降低了系统的稳定性。而且,由于信息转发所衍生的协议打包和解析,降低了数据的传输速度和web控制页的响应速度,从而降低了用户的体验感。
技术实现要素:
本发明实施例提出一种基于浏览器的多设备控制方法以及一种基于浏览器的多设备控制系统,解决因信息转发而导致的数据传输速度和控制页响应速度降低的技术问题。
一方面,提供的一种基于浏览器的多设备控制方法,包括:浏览器根据ip地址发送http协议请求,获取代理设备提供的web控制页,通过所述web控制页向所述代理设备发送终端设备搜索指令;所述代理设备响应所述终端设备搜索指令,搜索与所述代理设备处于同一局域网中的终端设备;所述代理设备将搜索到的终端设备信息通过http协议返回给所述web控制页;以及所述web控制页根据指定终端设备的所述终端设备信息通过http协议跨域访问控制所述指定终端设备,其中所述指定终端设备与所述代理设备部署的http服务器具有相同的协议和端口号和不同的ip地址,所述代理设备授权所述浏览器跨域访问的权限。
另一方面,提供的一种基于浏览器的多设备控制系统,包括:浏览器和多台终端设备,连接至同一个局域网,且所述多台终端设备部署的http服务器具有相同的协议和端口号和不同的ip地址;其中,所述浏览器根据ip地址发送http协议请求以获取所述多台终端设备中的一个第一终端设备提供的web控制页,以及通过所述web控制页向所述第一终端设备发送终端设备搜索指令;所述第一终端设备作为代理设备响应所述终端设备搜索指令,搜索与所述第一终端设备同处于所述局域网中的终端设备,将搜索到的终端设备信息通过http协议返回给所述web控制页;所述浏览器通过所述web控制页根据搜索到的所述多台终端设备中的一个第二终端设备的终端设备信息进行http协议跨域访问控制所述第二终端设备,其中所述第一终端设备授权所述浏览器跨域访问的权限。
上述技术方案中的一个技术方案具有如下优点或有益效果:使得用户对上位机控制的使用不会受限于特定平台、特定客户端,给用户的使用带来了便捷性,无需为主流平台例如windows、macos、android、ios等开发和维护特定客户端,节省了人力和物力;再者,跨域访问的使用,让需要根据每台终端设备的ip地址发送http协议请求得到web控制页控制一个终端设备的操作变得更加智能,只需要根据任意一台终端设备(作为代理设备)的ip地址发送http协议请求得到web控制页,再通过这台终端设备作为代理设备搜索其它终端设备的ip地址,根据指定终端设备的ip地址通过http协议、跨域访问在代理设备提供的web控制页上直接控制指定终端设备,提高了通信速度和web控制页响应速度,进而提高了用户的体验感。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本发明实施例的一种基于浏览器的多设备控制系统架构示意图。
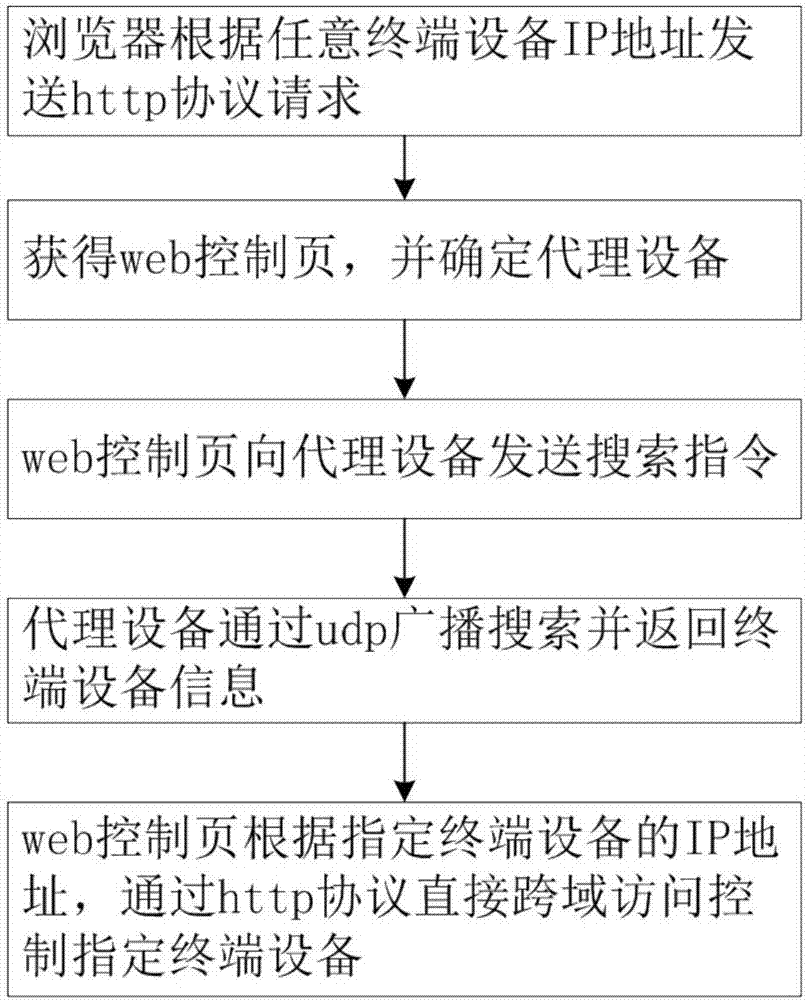
图2为本发明实施例的一种基于浏览器的多设备控制流程示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
具体地,本发明实施例提出的一种基于浏览器的多设备控制系统架构如图1所示,其可以实现跨域访问。整个多设备控制系统包括浏览器、星型结构局域网和多个终端设备,且多个终端设备中的任意一个均可作为代理设备。每台终端设备部署相同的http服务器(httpserver)且均具有udp客户端(udpclient)、udp服务器(udpserver);浏览器根据任意终端设备ip地址通过http协议和该终端设备进行通信,并将此终端设备作为代理设备,代理设备通过http协议、跨域访问方式和其它终端设备进行通信。
为了满足跨域访问条件,所有终端设备部署相同的http服务器,除了域(ip地址)不同外,协议和端口号都相同,并且让代理设备授权浏览器跨域访问的权限。
参见图2,其为本实施例提出的一种基于浏览器的多设备控制流程图。如图2所示,浏览器根据任意终端设备ip地址发送http协议请求,获得web控制页并确定代理设备。通过web控制页向代理设备发送终端设备搜索指令,代理设备通过udp广播搜索局域网中的其它终端设备,将搜索到的终端设备信息例如ip地址、mac地址、端口号、子网掩码、网关、设备名称、设备id、硬件版本号、软件版本号等通过http协议返回给web控制页,其中ip地址、mac地址和端口号为建立网络连接的主要参数。web控制页根据指定终端设备的ip地址,通过http协议、跨域访问,直接控制指定终端设备。
由上可知,本发明实施例的web控制页无需通过代理设备进行信息转发来控制其它终端设备,且各个终端设备中无需嵌入tcp服务器(tcpserver)和tcp客户端(tcpclient)功能。
综上所述,本发明实施例使得用户对上位机控制的使用不会受限于特定平台、特定客户端,给用户的使用带来了便捷性,无需为主流平台例如windows、macos、android、ios等开发和维护特定客户端,节省了人力和物力;再者,跨域访问的使用,让需要根据每台终端设备的ip地址发送http协议请求得到web控制页控制一个终端设备的操作变得更加智能,只需要根据任意一台终端设备(作为代理设备)的ip地址发送http协议请求得到web控制页,再通过这台终端设备作为代理设备搜索其它终端设备的ip地址,根据指定终端设备的ip地址通过http协议在代理设备提供的web控制页上直接跨域访问控制指定终端设备,提高了通信速度和web控制页响应速度,进而提高了用户的体验感。
最后值得一提的是,图1所示的多个终端设备可以是具有相同硬件结构或不同硬件结构的设备,例如其可以是多台视频控制器等,此处的每一台视频控制器典型地配置有视频处理器芯片例如stdp8028和电连接视频处理器芯片的微控制器例如基于arm的mcu,甚至还配置有包括可编程逻辑器件和多路网络phy的发送卡逻辑,且所述发送卡逻辑电连接微控制器和视频处理器芯片。再者,每台视频控制器进一步地可以通过接收卡连接led显示屏体。当然,发送卡逻辑也可以为独立于视频控制器之外的一个器件例如是现有的应用于led显示屏控制系统中的发送卡。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多路单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多路网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用硬件加软件功能单元的形式实现。
上述以软件功能单元的形式实现的集成的单元,可以存储在一个计算机可读取存储介质中。上述软件功能单元存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read-onlymemory,简称rom)、随机存取存储器(randomaccessmemory,简称ram)、磁碟或者光盘等各种可以存储程序代码的介质。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!