用户界面控制方法、装置和智能电视与流程

本申请涉及智能电视技术领域,尤其涉及一种针对页面中引用相同模板的用户界面控制方法、装置和智能电视。
背景技术:
随着互联网技术的发展机用户需求的多样化,集影音、娱乐、数据等多种功能于一体,可实现双向人机交互功能的智能电视应运而生。在联网状态下,智能电视可以读取服务器中(即云端)的影音、娱乐等数据,并解析配置到用户界面(userinterface,ui),用户可以通过该用户界面与智能电视系统进行交互,如搜索电视频道、搜索音视频资源、点击观看某个视频资源、利用浏览器浏览网页、启动已安装的各类应用程序等。
由于应用程序升级需求及各类推广信息的不断增加,智能电视的用户界面中所显示的内容(如图片、文字等)也需要及时更新,以提高人机交互效率。现有技术中,一般是基于超文本标记语言html5标准设计开发出需要更新的数据模板,终端在联网时从云端下载这些模板并显示在ui界面中,实现用户界面的更新。相关技术人员在设计开发数据模板时,仅能保证同一类型的模板之间的身份标识码(identity,id)是不同的(如依次分配id为0001、0002、0003等),可以在同一网页中显示,不同类型的模板有可能具有相同的id,不能在同一网页中显示,否则会发生id冲突,使得在基于id的导航或用户界面更新时发生错误。
因此,现有ui界面,一般是将不同类型的模板(即id有可能相同的模板)在不同页面显示,并通过代表不同页面的按钮来控制实现不同页面之间的导航(即切换)。如图1所示的现有ui界面示意图中,导航区110中显示有三个页面按钮,即主页面按钮111、影音页面按钮112和天气页面按钮113,用于实现三个页面之间的导航(即在页面展示区域120上切换显示三个按钮对应的页面)。其中,主页面按钮111对应的主页面用于加载云端提供的各种主页面模板,来展示各种不同的应用程序,且不同应用程序对应的模板id不同;影音页面按钮112对应的影音页面用于加载各种影音页面模板,来展示各种影音文件(如最新上映/评价最好/最符合用户喜好的电影、电视剧等),且不同影音文件对应的模板id也不同;天气页面按钮113对应的天气页面则用于加载各种天气页面模板,来展示本地和/或预设地点的天气信息等。
可见,依照现有ui界面显示及控制方式,在模板设计和加载时,都要考虑id冲突的问题,存在较大的局限性。例如,在设计模板时,对需要在同一页面中显示的不同模板需要配置不同的id,在加载模板时,对于id相同的两个或两个以上模板,即使其内容不同,也只能选择其中一个模板加载于一个页面中,同id的其他模板或者舍弃,或者加载于其他页面中。
技术实现要素:
本申请提供了一种针对页面中引用相同模板的用户界面控制方法、装置和智能电视,以解决现有技术在模板设计及加载时需要考虑id冲突因而存在较大的局限性的问题。
第一方面,本申请提供了一种针对页面中引用相同模板的用户界面控制方法;该方法包括:
为待加载于预设页面中的各个模板分别配置唯一的本地标识;所述预设页面为所述用户界面中显示的页面;
在所述预设页面中分别以每个所述模板的本地标识为唯一标识创建一个显示区域,并在所述显示区域中加载所述本地标识对应的模板。
可选的,为待加载于预设页面中的各个模板分别配置唯一的本地标识之前,还包括:
通过所述预设页面的初始化函数对云端下发的数据进行解析,得到所述待加载于预设页面中的各个模板。
可选的,在所述显示区域中加载所述本地标识对应的模板,包括:
根据预设加载顺序依次获取每个所述模板的配置信息;其中,所述配置信息包括所述模板的大小信息和所述模板中每个内容标签的位置信息;
根据所述模板的大小信息,确定与所述模板的本地标识一致的显示区域在所述预设页面中的位置;
根据所述内容标签的位置信息在所述显示区域内填充所述模板中的各个内容标签。
可选的,所述方法还包括:
确定所述导航指令对应的导航方向;
判断在所述导航方向上当前内容标签是否位于相应模板的边缘;
当在所述导航方向上当前内容标签不位于相应模板的边缘时,根据所述当前内容标签的导航信息确定导航到的目标内容标签;
当在所述导航方向上当前内容标签位于相应模板的边缘时,判断在所述导航方向上所述当前内容标签所在模板是否位于所述预设页面的边缘;
当在所述导航方向上所述当前内容标签所在模板不位于所述预设页面的边缘时,确定所述导航方向上所述当前内容标签所在模板的下一个模板,并将所述下一个模板中距离所述当前内容标签最近的标签作为导航到的目标内容标签。
可选的,将所述下一个模板中距离所述当前内容标签最近的标签作为导航到的目标内容标签,包括:
获取所述导航方向上所述当前内容标签所在模板的下一个模板中的所有边缘标签;
分别计算所述下一个模板的每个边缘标签与所述当前内容标签的距离;
将与所述当前内容标签距离最近的一个边缘标签作为所述目标内容标签。
可选的,判断在所述导航方向上当前内容标签是否位于相应模板的边缘,包括:
判断所述当前内容标签的导航信息中是否存在与所述导航方向对应的目标内容标签;
当所述当前内容标签的导航信息中不存在与所述导航方向对应的目标内容标签时,判定所述当前内容标签位于相应模板的边缘。
可选的,判断在所述导航方向上当前内容标签是否位于相应模板的边缘,包括:
根据所述当前内容标签所在模板的边缘标签记录信息,判断在所述导航方向上当前内容标签是否位于相应模板的边缘;
其中,所述边缘标签记录信息包括在接收到所述导航指令前预先确定并记录的位于所述模板边缘的所有内容标签。
第二方面,本申请还提供了一种针对页面中引用相同模板的用户界面控制装置;该装置包括:
本地标识配置单元,用于为待加载于预设页面中的各个模板分别配置唯一的本地标识;所述预设页面为所述用户界面中显示的页面;
加载控制单元,用于在所述预设页面中分别以每个所述模板的本地标识为唯一标识创建一个显示区域,并在所述显示区域中加载所述本地标识对应的模板。
可选的,所述装置还包括:模板筛选单元;
所述模板筛选单元被配置为:
获取所述预设页面的基本配置信息;所述基本配置信息包括初始化函数;
通过所述初始化函数对云端下发的数据进行解析,得到需要加载于所述预设页面中的多个模板。
可选的,所述加载控制单元被配置为:
根据预设加载顺序依次获取每个所述模板的配置信息;其中,所述配置信息包括所述模板的大小信息和所述模板中每个内容标签的位置信息;
根据所述模板的大小信息,确定与所述模板的本地标识一致的显示区域在所述预设页面中的位置;
根据所述内容标签的位置信息在所述显示区域内填充所述模板中的各个内容标签。
可选的,所述装置还包括:导航控制单元;
所述导航控制单元被配置为:
在接收到导航指令时,确定所述导航指令对应的导航方向;
判断在所述导航方向上当前内容标签是否位于相应模板的边缘;
当在所述导航方向上当前内容标签不位于相应模板的边缘时,根据所述当前内容标签的导航信息确定导航到的目标内容标签;
当在所述导航方向上当前内容标签位于相应模板的边缘时,判断在所述导航方向上所述当前内容标签所在模板是否位于所述预设页面的边缘;
当在所述导航方向上所述当前内容标签所在模板不位于所述预设页面的边缘时,确定所述导航方向上所述当前内容标签所在模板的下一个模板,并将所述下一个模板中距离所述当前内容标签最近的标签作为导航到的目标内容标签。
可选的,为实现将所述下一个模板中距离所述当前内容标签最近的标签作为导航到的目标内容标签,所述导航控制单元具体可以被配置为:
获取所述导航方向上所述当前内容标签所在模板的下一个模板中的所有边缘标签;
分别计算所述下一个模板的每个边缘标签与所述当前内容标签的距离;
将与所述当前内容标签距离最近的一个边缘标签作为所述目标内容标签。
可选的,为实现判断在所述导航方向上当前内容标签是否位于相应模板的边缘,所述导航控制单元具体可以被配置为:
判断所述当前内容标签的导航信息中是否存在与所述导航方向对应的目标内容标签;
当所述当前内容标签的导航信息中不存在与所述导航方向对应的目标内容标签时,判定所述当前内容标签位于相应模板的边缘。
可选的,为实现判断在所述导航方向上当前内容标签是否位于相应模板的边缘,所述导航控制单元具体可以被配置为:
根据所述当前内容标签所在模板的边缘标签记录信息,判断在所述导航方向上当前内容标签是否位于相应模板的边缘;
其中,所述边缘标签记录信息包括在接收到所述导航指令前预先确定并记录的位于所述模板边缘的所有内容标签。
第三方面,本申请还提供了一种智能电视,包括:处理器及存储器;所述处理器可以执行所述存储器中所存储的程序或指令,从而实现以第一方面各种实现方式所述的部分或全部步骤。
由以上技术方案可知,本申请实施例通过对待加载于预设页面中的每个模板分别配置不同的本地标识,从而即使两个或两个以上模板的第一原始标识原始id相同(即现有技术中的id冲突情况),也可以通过不同的本地标识来进行区分,消除id冲突问题;同时,在同一预设页面中,以所述本地标识为唯一标识创建显示区域,每个显示区域用于加载具有相同本地标识的模板;可见,本实施例中通过本地标识可以唯一确定一个模板,以及唯一确定一个显示区域,从而多个模板无论其原始id是否相同都可以加载于同一预设页面中,构成组合页面,使得整个ui界面内容一目了然,不需要在不同页面间进行切换。
另外,本实施例针对现有仅仅基于内容标签的导航信息进行导航的方式不适用于组合页面的情况,提供了新的导航控制方法,即通过综合判断当前内容标识在相应模板中的位置,以及当前内容标签所在模板在整个预设页面中的位置,来确定本次要导航到的目标内容标签,从而不仅可以实现模板内的导航,也可以实现模板间导航。
附图说明
为了更清楚地说明本申请的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,对于本领域普通技术人员而言,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1为现有智能电视的ui界面示意图;
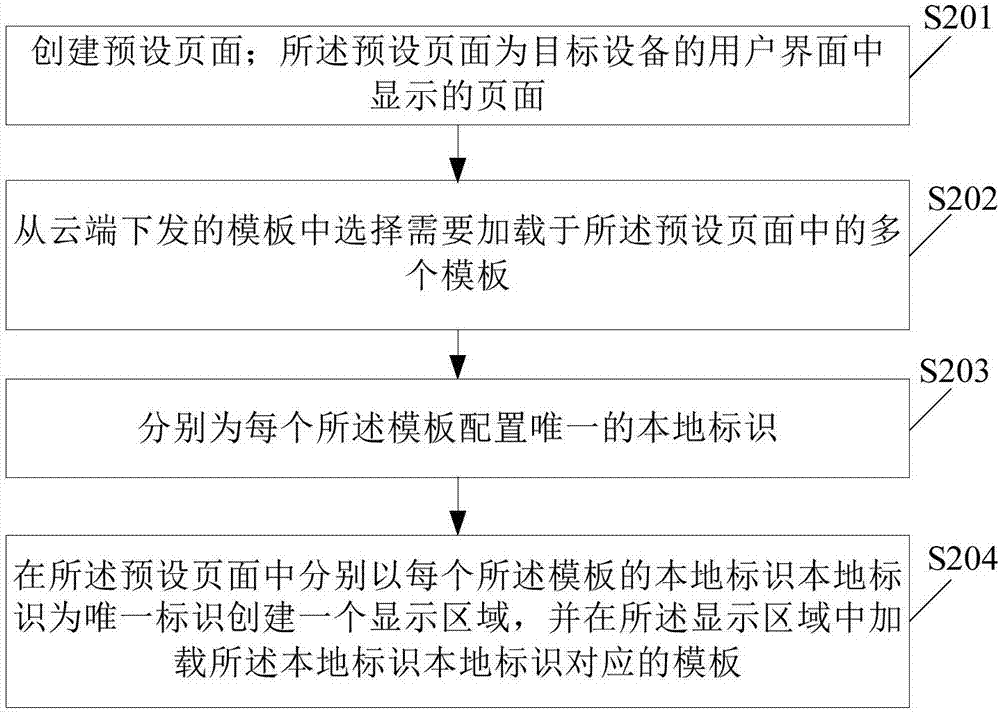
图2为本申请实施例提供的一种用户界面控制方法的流程图;
图3a为本申请实施例提供的用户界面控制方法中为模板创建显示区域的示意图;
图3b为应用本申请实施例提供的用户界面控制方法得到的一种用户界面示意图;
图4为本申请实施例提供的用户界面控制方法所采用的内容标签的大小、位置参数示意图;
图5为本申请实施例提供的另一种用户界面控制方法的流程图;
图6为本申请实施例提供的用户界面控制方法中基于组合页面的导航控制方法的一种具体流程图;
图7为本申请实施例提供的一种用户界面控制装置的结构示意图;
图8为本申请实施例提供的另一种用户界面控制装置的结构示意图。
具体实施方式
图2为本申请实施例提供的一种用户界面控制方法的流程图,该方法应用于智能电视等设备,尤其适用于在设备的用户界面中引用相同模板的情况。
其中,所述相同模板指由于身份标识码(identity,id)相同而被处理器判定为相同的两个或两个以上模板;实际上,当云端提供的两个模板id相同时,其中填充的内容可能是不同的;现有技术简单的将二者通过不同的页面加载显示出来,虽然可以避免id冲突,但同时使得用户必须通过页面切换来查看不同内容的模板。
针对上述问题,参见图2,本申请实施例提供的用户界面控制方法包括如下步骤:
s201,创建预设页面;所述预设页面为所述用户界面中显示的页面。
s202,从云端下发的模板中选择需要加载于所述预设页面中的多个模板。
其中,任意两个模板的第一原始标识相同或不同的原始身份标识码(identity,id)可以相同,也可以不同。
s203,分别为每个所述模板配置唯一的本地标识。
s204,在所述预设页面中分别以每个所述模板的本地标识本地标识为唯一标识创建一个显示区域,并在所述显示区域中加载所述本地标识本地标识对应的模板。
在目标设备开机时,处理器首先创建一个空白的预设页面(步骤s201),用于加载所需要的模板,以形成实现人机交互的ui页面;然后在步骤s202中确定需要加载于该预设页面中的模板(可能仅有一个,也可能有多个)。具体的,目标设备可以接收云端下发的所有模板数据(包括各个模板的html文件、配置信息等),再从中选择需要加载于该预设页面中的模板。
假设,经过步骤s202确定需要加载于预设页面中的模板有3个,分别为原始id为001的应用程序模板、原始id为001的本地影音模板、原始id为0002的网络电视模板。可见,应用程序模板和本地应用模板的第一原始标识相同,依照现有技术,该应用程序模板和本地影音模板不能加载于同一页面中,必须舍弃其中一个或者将二者加载于两个页面中。但是,应用本申请实施例,在步骤s203中,目标设备为上述3个模板分别配置唯一的本地标识,将该本地标识作为终端设备中区分、识别不同模板的标识;进而在步骤s204中,分别以每个所述模板的本地标识为唯一标识创建一个显示区域,并在所述显示区域中加载该本地标识对应的模板。
例如,为上述应用程序模板配置的本地标识为a01,为上述本地影音模板配置的本地标识可以为m01,为上述网络电视模板配置的本地标识可以为t01;然后在步骤s204中,如图3a所示,在目标设备的预设页面310中创建三个显示区域(虚线框所示),id分别为m01、t01和a01;其中,在id为m01的显示区域中加载本地标识为m01的本地影音模板,在id为t01的显示区域中加载本地标识为t01的网络电视模板,在id为a01的显示区域中加载本地标识为a01的应用程序模板加载完成后的预设页面如图3b所示,从而实现了原始id相同的应用程序模板和本地影音模板同时显示在了同一页面中,且不会存在id冲突的问题。
可见,本实施例中,目标设备为要加载于其用户界面中的各个模板均配置唯一的本地标识,即将该本地标识作为目标设备中区分、识别不同模板的标识,这样,即使要加载的模板的原始id相同,其分配得到的本地标识也是不同的,可以被处理器区分开来,从而可以实现将各个模板加载于同一预设页面中,不会存在id冲突的问题。另外,将多个模板加载于同一预设页面中,构成组合页面,还可以使得整个ui界面内容一目了然,用户不需要在不同页面间进行切换。
在本申请一个可行的实施例中,也可以将所述本地标识与相应模板的原始id进行组合,将组合得到的组合id作为在目标设备中区别各个模板的标识。以前文所述应用程序模板为例,可以将其本地标识a01作为前缀,得到该应用程序模板对应的组合标识a01001。
本实施例中,步骤s204将多个模板加载于同一页面的一种具体实现方式,即:在用于加载模板的预设页面中,分别为每个模板创建一个显示区域,并以该模板的本地标识作为相应显示区域的唯一标识,以便于目标设备对各个显示区域的识别、调用等。实际应用时,预设页面的源代码可以为一个html文件,所述创建一个显示区域即在该预设页面对应的html文件中添加一个<div>标签;同时,每个模板的源代码也为html文件,将该html文件追加到具有相同本地标识的<div>标签中,则目标设备在执行该预设页面的源代码时,即可将各个模板加载到相应的显示区域中。
在本申请一个可行的实施例中,在创建显示区域时,其宽度和/或高度可以暂不确定,而是在加载相应模板时根据模板的宽度和高度来确定,使得模板加载过程更加灵活。另外,预设页面的宽度和/或高度也不一定要于目标设备的屏幕尺寸完全相同,如图3b所示,预设页面的宽度可以大于目标设备的屏幕宽度,显示区域313在当前时刻仅部分显示,用户可以通过导航控制预设页面向左移动,从而使得显示区域313中的其他内容页显示在屏幕上。有鉴于此,相关技术人员在设计模板时,不需考虑不同终端设备的不同屏幕尺寸,只需根据各个模板所需的样式设置其宽度、高度等参数,即,应用本实施例可以减少模板设计时的限制条件(包括模板的id分配、宽度/高度等参数的设置等方面),使得模板设计过程更加灵活,提高模板设计效率。
在本申请一个可行的实施例中,步骤s202所述的从云端下发的模板中选择需要加载于预设页面中的多个模板,具体可以包括以下步骤:
s2021,获取所述预设页面的基本配置信息;
上述基本配置信息也由云端获取,具体包括预设页面所必须的、与具体模板无关的信息,如所述预设页面的初始化函数,用于控制整个页面的初始化。
本实施例中,所述配置信息不仅用于提供所述初始化函数,还可以根据所述基板配置信息加载相关文件(具体可以为html、css、js等格式文件),使预设页面中显示一些基本信息,如图3b中标号314所示区域显示的状态栏(包括时间、天气、温度、usb和网络连接状态等信息)及用于标示各个显示区域对应的内容类型的提示信息(“media”、“terratv”和“allapps”);根据基础配置信息加载的内容不受具体模板的影响,即无论最终加载于预设页面中的是哪些模板,这些内容都不会变化。
s2022,通过所述初始化函数对云端下发的数据进行解析,得到待加载于所述预设页面中的多个模板。
例如,根据基本配置信息得知,预设页面中至少需要显示“media”、“terratv”和“allapps”三种类型的模板,则通过初始化函数对云端下发的所有模板进行解析,确定其各自对应的类型,并从中选择至少一个“media”类型的目标、至少一个“terratv”类型的模板,以及至少一个“allapps”类型的模板。
在本申请一个可行的实施例中,步骤s204所述的在所述显示区域中加载所述本地标识对应的模板,具体可以包括以下步骤:
s2041,根据预设加载顺序依次获取每个所述模板的配置信息;其中,所述配置信息包括所述模板的大小信息和所述模板中每个内容标签的位置信息;
本实施例中,所述“预设加载顺序”可以是需要加载的各个模板的下载顺序,也可以是预先设定的其他顺序,如图3b中,可以按照各个模板(或对应的显示区域)在预设页面中从左向右的位置顺序,先加载位于最左侧的显示区域(id=’m01’)对应的模板(即上述本地影音模板)、然后加载位于中间的显示区域(id=’t01’)对应的模板(即上述网络电视模板),最后加载位于最右侧的显示区域(id=’a01’)对应的模板(即上述应用程序模板)。
本实施例中,模板的配置信息具体可以包括该模板的高度、宽度等大小信息,及背景颜色等样式信息;其中,模板的宽度和高度不限于具体数值,还可以是一个计算函数(例如,根据同一行中各个内容标签的宽度、间距等计算模板的宽度)。
本实施例中,上述模板的配置信息还包括该模板中每个内容标签(如应用程序模板),对应的位置信息等;例如,模板中的某个内容标签的位置信息可以以“position”属性来记录,具体可以记为“position”:[left,top,width,hight],参照图4所示属性信息示意图,参数“left”表示该内容标签的左边缘到模板的左边缘的距离,参数“top”表示该内容标签的上边缘到模板的上边缘的距离,参数“width”表示该内容标签的宽度值,参数“hight”表示该内容标签的高度值。
s2042,根据所述模板的大小信息,确定与所述模板的本地标识一致的显示区域在所述预设页面中的位置;
例如,在创建对应的本地标识为m01的显示区域311时,处理器仅能根据模板样式确定该显示区域311的左边缘到预设页面的左边缘的距离,以及该显示区域311的上边缘到预设页面的上边缘的距离;在根据本地标识为m01获取到需要加载于该显示区域311的本地影音模板的宽度和高度后,即可以进一步确定该显示区域311的宽度、高度(或者确定该显示区域311的右边缘到预设页面右边缘的距离,及该显示区域311的下边缘到预设页面的下边缘的距离),从而该显示区域311在预设页面中完全确定。
s2043,根据所述内容标签的位置信息和大小信息在所述显示区域内填充所述模板中的各个内容标签。
在显示区域完全确定后,进一步根据每个内容标签的位置信息和大小信息确定每个内容标签在该显示区域内对应的位置,从而将该内容标签加载于该位置处。
可选的,上述模板的配置信息,还可以包括各个需要动态更新内容的动态内容标签对应的数据格式“dataformat”及数据生成函数“generatedatafunction”;该数据生成函数的入参为云端下发的内容数据和数据格式”dataformat”。在确定动态内容标签的加载位置后,可以通过调用数据生成函数“generatedatafunction”,将该动态内容标签对应的内容数据按照数据格式”dataformat”填充到显示区域中的相应位置处。
由以上技术方案可知,应用本申请实施例,各个模板的大小不需要适应具体目标设备的屏幕尺寸,从而在模板设计阶段,只需确定该模板所需要的样式及需要添加的内容标签的大小、相对位置等信息,不需要针对具体目标设备的屏幕尺寸设计模板的宽度、高度等参数,这些参数甚至可以不用确定具体数值,而是在用户界面加载过程中,根据各个内容标签的大小和相对位置信息实时计算得到。因此,本申请实施例可以降低模板设计局限性,提高模板设计的灵活度和设计效率。
以上实施例介绍了用户界面控制方法中的用户界面加载控制方法,得到的用户界面为由多个模板构成的组合页面;在此基础上,本申请实施例提供的用户界面控制方法还包括用户界面导航控制方法;如图5所示,在上述步骤s205之后,至少还包括以下步骤:
s205,在接收到导航指令时,根据当前内容标识在相应模板中的位置,以及当前内容标签所在模板在整个预设页面中的位置来确定本次要导航到的目标内容标签。
本实施例中,由于最终生成的用户界面为该组合页面,即其中同时包含多个模板,在导航过程中不仅会涉及属于同一个模板的两个相邻内容标签之间的导航(即模板内导航),还会涉及属于不同模板的两个相邻内容标签之间的导航(即模板间导航);而又由于各个模板在加载于上述预设页面中之前并不能确定其与其他模板之间的相对位置关系,从而模板内各个标签的导航信息也不可能包含实现模板间导航的信息,因此现有依照导航信息来实现用户界面的导航的方式并不能适用于本申请所述的组合页面中。
有鉴于此,参照图6,在一个可行的实施例中,步骤s205中实现对组合页面的导航控制的具体方法可以包括如下步骤:
s2051,在接收到导航指令时,确定所述导航指令对应的导航方向;
s2052,判断在所述导航方向上当前内容标签是否位于相应模板的边缘,如果是,则执行步骤s2054,否则执行步骤s2053;
s2053,当在所述导航方向上当前内容标签不位于相应模板的边缘时,根据所述当前内容标签的导航信息确定导航到的目标内容标签;
s2054,当在所述导航方向上当前内容标签位于相应模板的边缘时,判断在所述导航方向上所述当前内容标签所在模板是否位于所述预设页面的边缘,如果是,则说明当前导航方向上不存在下一个内容标签,导航结束,否则执行步骤s2055;
s2055,当在所述导航方向上所述当前内容标签所在模板不位于所述预设页面的边缘时,确定所述导航方向上所述当前内容标签所在模板的下一个模板,并将所述下一个模板中距离所述当前内容标签最近的标签作为导航到的目标内容标签。
对于本实施例所述的用户页面控制方法所得到的组合页面,当在同一模板内的不同内容标签之间进行导航时,可以直接根据当前内容标签的导航信息确定相应的目标内容标签(步骤s2053)。
其中,各个内容标签的导航信息具体可以配置在相应模板的配置信息中,该导航信息用于指示由该内容标签向上/下/左/右四个方向导航时分别可以到达哪个内容标签。例如,某个内容标签(假设其id为l0)对应的导航信息可以通过属性“nav”记录如下:
"nav":{
"downto":"l1",
"upto":"l2",
"rightto":"auto",
"leftto":"l3"
}
上述l1、l2和l3均为与内容标签l0相邻的内容标签的id,由上述导航信息可知,由内容标签l0向下导航到达("downto")id为l1的内容标签,向上导航到达("upto")id为l2的内容标签,向左导航到达("leftto")id为l3的内容标签。
当在导航方向上当前内容标签不位于相应模板的边缘时,说明在该导航方向上、该模板内部一定存在与当前内容标签相邻的内容标签,该相邻的内容标签可以通过当前内容标签的导航信息确定。
而当在导航方向上,当前内容标签位于模板的边缘时,说明在该导航方向上、该模板内部不存在与当前内容标签相邻的内容标签。例如,当根据导航指令确定的导航方向为向右导航("rightto")时,如果当前内容标签位于该模板的右边缘,即在该模板内部,由当前内容标签向右的方向上不存在其他内容标签,导航信息中"rightto"对应的标签id无法确定(如上文举例的导航信息所示,可以标记为“auto”,而不是某个内容标签的id),故需要判断在向右的方向上当前内容标签所在模板是否存在下一个模板(即步骤s2054,也即判断当前内容标签所在模板的右侧是否存在相邻模板)。
如果不存在所述下一个模板,则说明当前内容标签所在模板位于预设页面的右边缘,也即当前内容标签的右侧不存在其他内容标签,无法实现向右导航,导航结束;反之,如果存在所述下一个模板,则目标内容标签应该位于所述下一个模板内,本实施例将所述下一个模板中距离当前内容标签最近的一个内容标签作为目标内容标签(即步骤s2055),实现模板间的导航。
由以上实施例可知,本实施例中,针对由多个模板构成的组合页面,结合对当前内容标签的位置判断,以及对当前内容标签所在模板的位置判断,实现任意方向上的精准导航,包括实现同一模板内的导航,以及相邻模板间的导航。
在本申请一个可行的实施例中,上述步骤s2055中将所述下一个模板中距离所述当前内容标签最近的标签作为导航到的目标内容标签,可以分别计算所述下一个模板中每一个内容标签到所述当前内容标签的距离,选择距离最小值对应的内容标签作为目标内容标签。
在本申请另一个可行的实施例中,上述步骤s2055中还可以通过如下具体步骤确定所述下一个模板中的目标内容标签:
获取所述导航方向上所述当前内容标签所在模板的下一个模板中的所有边缘标签;
分别计算所述下一个模板的每个边缘标签与所述当前内容标签的距离;
将与所述当前内容标签距离最近的一个边缘标签作为所述目标内容标签。
可以预知的是,在导航方向上所述当前内容标签位于相应模板的边缘,且存在所述下一个模板的情况下,距离所述当前内容标签最近的内容标签,必然位于所述下一个模板的边缘,因此,本实施例中可以先确定所述下一个模板的所有边缘标签,仅计算所述边缘标签到当前内容标签的距离,选择距离最小值对应的边缘内容标签作为目标内容标签,可以在一定程度上减少距离计算量。
本实施例中,为在导航过程中快速确定所述下一个模板的边缘标签,可以在模板加载过程中,就预先确定该模板的边缘标签,并将该边缘标签对应的id存入预设的存储单元中,从而在导航过程中需要确定某个模板的边缘标签时,直接从该模板对应的存储单元中获取得到。例如,可以为每个模板定义一个数组,将其所有边缘标签的id依次存入该数组中。
本实施例中,为进一步减少距离计算量,还可以在存储边缘标签时添加用于区分其具体位于模板的哪个边缘(左边缘/右边缘/上边缘/下边缘)的信息,如,可以在所述数组中同时存储相应边缘标签的位置信息;又如,可以不用数组存储,而是通过4行n列的矩阵来存储所述边缘标签的id,其中,每一行中的边缘标签位于相应模板的同一边缘(如,该矩阵的第0行存储位于模板左边缘的内容标签的id,第1行存储位于模板右边缘的内容标签的id,第2行存储位于模板上边缘的内容标签的id,第3行存储位于模板下边缘的内容标签的id)。例如,当导航方向为向右时,可以确定在步骤s2055中,作为目标内容标签(距离当前内容模板最近的内容标签)的必然是位于所述下一个模板的左边缘的某个内容标签,则此时只需获取所述下一个模板的所有左边缘标签,分别计算其与当前内容标签的距离,从而确定最小距离,进而确定目标内容标签。
在本申请一个可行的实施方式中,步骤s2052中具体可以根据当前内容标签所在模板对应的边缘标签记录信息,来判断在所述导航方向上当前内容标签是否位于相应模板的边缘;所述边缘标签记录信息即上述数组或矩阵等存储单元中存储的位于相应模板边缘的所有内容标签的id。例如,当导航方向为向右时,通过查询当前内容标签所在模板的边缘标签记录信息,判断当前内容标签是否位于其所在模板的右边缘,如果是,则说明在向右的导航方向上当前内容标签位于相应模板的边缘,也即说明此时目标内容标签不在相应模板内部,而在其相邻的模板内。
在本申请另一个可行的实施方式中,步骤s2052中也可以根据当前内容标签的导航信息实时判断在所述导航方向上当前内容标签是否位于相应模板的边缘;具体的,判断所述当前内容标签的导航信息中是否存在与所述导航方向对应的目标内容标签,如果不存在,则判定所述当前内容标签位于相应模板的边缘。
仍以上文实施例中id为l0的内容标签的导航信息为例,当将该内容标签作为当前内容标签,导航方向为向左时,由对应的导航信息可知,向左导航时存在对应的目标内容标签,其id为l3,即当前内容标签没有位于相应模板的左边缘。而当导航方向为向右时,由对应的导航信息“auto”可知,在相应模板内部,当前内容标签在向右的方向上不存在相邻的另一个内容标签,也即当前内容标签位于相应模板的右边缘。因此,上述判断过程相当于,判断当前内容标签在导航方向上的导航信息是否为“auto”,如果是,则可以判定当前内容标签在所述导航方向上位于相应模板的边缘。
参见图7,为本申请提供的用户界面控制装置一个实施例的结构示意图。所述装置可以为前述实施例中的智能电视,具体为智能电视的内置或外置机顶盒或其他形式的信号处理装置,用于执行前文任一实施例提供的用户界面控制方法,,尤其适用于在用户界面中引用相同模板的情况。
如图7所示,该用户界面控制装置包括:
模板筛选单元710,用于从云端下发的模板中选择需要加载于预设页面中的多个模板;所述预设页面为所述用户界面中显示的页面,任意两个待加载模板的原始id可以相同,也可以不同;
本地标识配置单元720,用于分别为每个所述模板配置唯一的本地标识;
加载控制单元730,用于在所述预设页面中分别以每个所述模板的本地标识为唯一标识创建一个显示区域,并在所述显示区域中加载所述本地标识对应的模板。
从上述实施例可以看出,用户界面控制装置通过对从云端下载的每个模板分别配置不同的本地标识,从而即使两个或两个以上模板的原始id相同(即现有技术中的id冲突情况),也可以通过不同的本地标识来进行区分,消除id冲突问题;同时,在同一预设页面中,以所述本地标识为唯一标识创建显示区域,每个显示区域用于加载具有相同本地标识的模板;可见,本实施例中通过本地标识可以唯一确定一个模板,以及唯一确定一个显示区域,从而多个模板无论其原始id是否相同都可以加载于同一预设页面中,构成组合页面,使得整个ui界面内容一目了然,不需要在不同页面间进行切换。
在一个可行的实施方式中,上述模板筛选单元710具体可以被配置为:
获取所述预设页面的基本配置信息;所述基本配置信息包括初始化函数;
通过所述初始化函数对云端下发的数据进行解析,得到需要加载于所述预设页面中的多个模板。
在一个可行的实施方式中,上述加载控制单元730具体可以被配置为:
根据预设加载顺序依次获取每个所述模板的配置信息;其中,所述配置信息包括所述模板的大小信息和所述模板中每个内容标签的位置信息;
根据所述模板的大小信息,确定与所述模板的本地标识一致的显示区域在所述预设页面中的位置;
根据所述内容标签的位置信息在所述显示区域内填充所述模板中的各个内容标签。
由以上技术方案可知,应用本申请实施例,各个模板的大小不需要适应具体目标设备的屏幕尺寸,从而在模板设计阶段,只需确定该模板所需要的样式及需要添加的内容标签的位置信息,不需要针对具体目标设备的屏幕尺寸设计模板的宽度、高度等参数,这些参数甚至可以不用确定具体数值,而是在用户界面加载过程中,根据各个内容标签的大小和相对位置信息实时计算得到。因此,本申请实施例可以降低模板设计局限性,提高模板设计的灵活度和设计效率。
图8为本申请提供的用户界面控制装置的另一个实施例的结构示意图。在图7所示结构基础上,图8所示装置还包括:
导航控制单元740,用于在接收到导航指令时,根据当前内容标识在相应模板中的位置,以及当前内容标签所在模板在整个预设页面中的位置来确定本次要导航到的目标内容标签。
在一个可行的实施例中,该导航控制单元740具体可以被配置为:
在接收到导航指令时,确定所述导航指令对应的导航方向;
判断在所述导航方向上当前内容标签是否位于相应模板的边缘;
当在所述导航方向上当前内容标签不位于相应模板的边缘时,根据所述当前内容标签的导航信息确定导航到的目标内容标签;
当在所述导航方向上当前内容标签位于相应模板的边缘时,判断在所述导航方向上所述当前内容标签所在模板是否位于所述预设页面的边缘;
当在所述导航方向上所述当前内容标签所在模板不位于所述预设页面的边缘时,确定所述导航方向上所述当前内容标签所在模板的下一个模板,并将所述下一个模板中距离所述当前内容标签最近的标签作为导航到的目标内容标签。
可见,本实施例中,针对由多个模板构成的组合页面,结合对当前内容标签的位置判断,以及对当前内容标签所在模板的位置判断,实现任意方向上的精准导航,包括实现同一模板内的导航,以及相邻模板间的导航。
另外,本申请实施例还提供了一种智能电视,包括:用于接收云端下发的模板及相关配置信息的网络接口,用于存储计算机可执行指令的存储器,以及,用于执行所述存储器中存储的计算机可执行指令的处理器。其中,处理器通过执行所述计算机可执行指令,可以实现前文任一实施例提供的用户界面控制方法,即实现从网络接口接收到的模板中选择需要加载于用户界面的多个模板,通过增加不同的本地标识来区分所述多个模板,并将所述多个模板加载于同一页面中,得到组合页面形式的用户界面,以及实现该组合页面内的精准导航。
具体实现中,本申请还提供一种计算机存储介质,其中,该计算机存储介质可存储有程序,该程序执行时可包括本申请提供的用户界面控制方法的各实施例中的部分或全部步骤。所述的存储介质可为磁碟、光盘、只读存储记忆体(英文:read-onlymemory,简称:rom)或随机存储记忆体(英文:randomaccessmemory,简称:ram)等。
本领域的技术人员可以清楚地了解到本申请实施例中的技术可借助软件加必需的通用硬件平台的方式来实现。基于这样的理解,本申请实施例中的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例或者实施例的某些部分所述的方法。
本说明书中各个实施例之间相同相似的部分互相参见即可。尤其,对于装置和计算机存储介质等实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例中的说明即可。
以上所述的本申请实施方式并不构成对本申请保护范围的限定。
- 还没有人留言评论。精彩留言会获得点赞!