移动终端的制作方法

本公开涉及电子设备技术领域,尤其涉及一种移动终端。
背景技术:
移动终端的屏幕尺寸为其重要参数之一,为提高观看体验,主流的屏幕尺寸逐渐增大,但是屏幕尺寸过大会严重影响产品的使用感受,用户在单手握持时感觉不够方便,由于不易握持,严重时会导致手持设备掉落破损。因为上述问题,很多用户宁愿降低对设备屏幕尺寸的需求,选择合适宽度的设备购买,因此导致了影响视觉体验。
技术实现要素:
为克服相关技术中存在的问题,本公开提供一种移动终端。
根据本公开实施例的第一方面,提供一种移动终端,包括终端本体和设置在所述终端本体前侧的显示屏,所述终端本体在其竖向两侧边的中部形成有向内的凹部,以形成为手持部。
可选地,所述显示屏与所述终端本体的形状相同。
可选地,所述终端本体的边缘和所述显示屏的边缘之间形成边框,所述手持部对应位置的边框比非手持部对应位置的边框窄。
可选地,所述终端本体的两侧分别形成有所述凹部,两个所述凹部对称设置。
可选地,所述凹部的拐折处形成有圆弧倒角。
可选地,所述凹部形成为从凹部开口至凹部底部的张口减缩的U形槽。
可选地,所述手持部的宽度为55mm-75mm。
可选地,所述手持部的长度与所述终端本体的长度之比为1:1.3-1:1.6。
可选地,所述手持部的背部边缘形成有凹口。
可选地,所述凹口的数量为三个,三个所述凹口在所述终端本体的竖向均匀间隔布置。
可选地,所述移动终端为手机。
本公开的实施例提供的技术方案可以包括以下有益效果:用户在手持移动终端时,可以握持宽度较窄的手持部,以方便操作,不会产生难以握持的问题。同时,移动终端的非手持部可以具有较大的宽度,这样,可以在确保用户操作方便的同时,使得移动终端具有较大尺寸的屏幕,提高用户的视觉体验。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
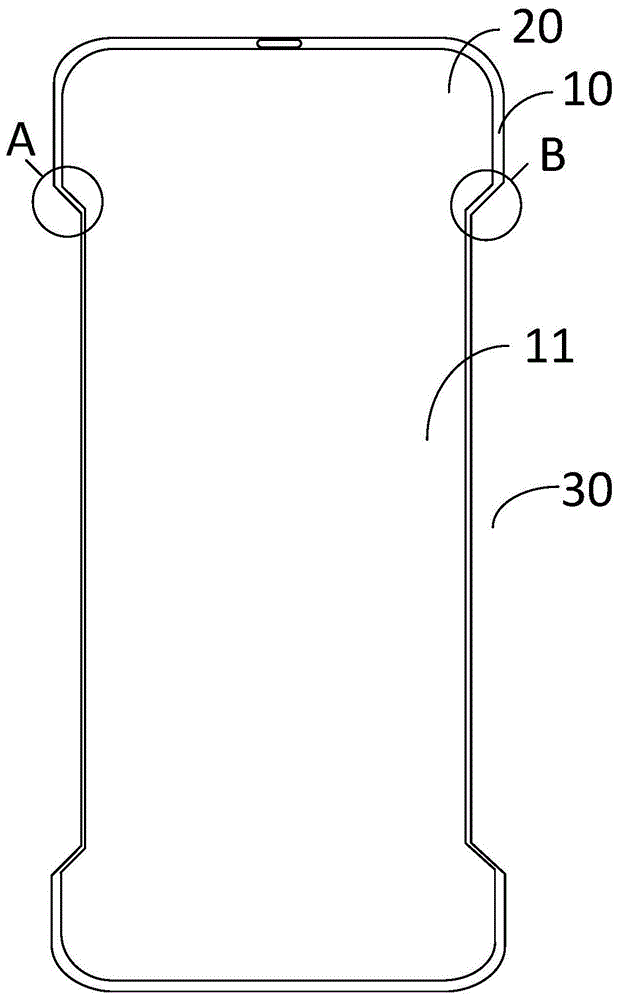
图1是根据一示例性实施例示出的一种移动终端竖屏状态下的主视图;
图2是根据一示例性实施例示出的一种移动终端横屏状态下的主视图;
图3是根据一示例性实施例示出的一种移动终端的局部视图;
图4是根据一示例性实施例示出的一种移动终端的背部的轴测图;
图5是图4示出的移动终端在被手持时的示意图。
附图标记说明
10-终端本体,11-手持部,12-凹口,20-显示屏,30-凹部。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
在本公开下面的描述中,除非另有表示,使用的方位词“内”、“外”是针对相应零部件的本身轮廓而言的;“前”、“背”是指移动终端在通常的使用状态的朝向用户的一侧和背向用户的一侧;“竖向”指的是移动终端的长度方向;“横向”指的是移动终端的宽度方向。
如图1所示,本公开提供的移动终端包括终端本体10和设置在终端本体10前侧的显示屏20,终端本体10在其竖向两侧边的中部形成有向内的凹部30,以形成为手持部11。这样,用户在握持移动终端时,可以握持宽度较窄的手持部11,以方便操作,不会产生难以握持的问题。同时,移动终端的非手持部可以具有较大的宽度,这样,可以在确保用户操作方便的同时,使得移动终端具有较大尺寸的屏幕,提高用户的视觉体验。
本公开对移动终端的种类不做限制,这里以移动终端为手机的情况进行示例性说明,该移动终端可以具有如图1示出的竖屏状态和如图2示出的横屏状态。在竖屏状态下,用户可以单手握持手持部11上,较窄的手持部11可以方便单手操作;在横屏状态下,用户双手可以分别抓取两端的非手持部,可以提高抓取的稳定性。这样,通过在移动终端的竖向两侧边的中部设计凹部30这种形式,无论在竖屏还是横屏状态下,均能够提高用户的握持感受。
此外,如上所述,本公开中为了使移动终端具有较大尺寸的屏幕,显示屏20需为异形屏,即为非规整的矩形或圆形屏幕,可以进行适配的UI设计(用户界面设计),使得图标位于合适的区域,例如图2所示,该实施方式中,移动终端在横屏状态下,显示屏20的角落区域可以设计时间显示、网络信号、电池电量等相应图标,而在显示屏20的主体区域可以设计APP图标等。此外,在横屏状态下,显示屏20的角落区域还可以设计返回键、菜单键等虚拟按键,而不会占据主体显示区域。
进一步地,参照图1和图2,显示屏20可以与终端本体10的形状相同,这里,形状相同指的是显示屏20和终端本体10大体上形状一致,即显示屏20的轮廓线与终端本体10的轮廓线大体上同向延伸,从而可以达到接近全面屏的效果,进一步提高用户的视觉体验。
进一步地,终端本体10的边缘和所述显示屏20的边缘之间形成边框,参照图1至图3,手持部11对应位置的边框可以设计为比非手持部位置的边框窄。由于手持部11的区域位于移动终端中部,该位置采用超窄边框设计,可以使视觉效果更佳,而非手持的边框可以设计扬声器布置区域和摄像头区域等其他结构。
根据一些实施例,如图1和图2所示,移动终端的两侧均形成有凹部30,两个凹部30对称设置,使得移动终端整体结构对称。这样在竖屏状态下,既能方便用户左手操作,也能方便右手操作;在横屏状态下,用户可以抓取移动终端的四角,握持更加稳定。
根据一些实施例,如图3所示,凹部30的拐折处可以形成有圆弧倒角,以避免用户在握持手持部11时产生割手感,并且该圆弧倒角还可以避免手持部11在外界撞击的情况下轻易地产生变形。
本公开实施例对凹部30的形状不做限制,可以为任意适于握持手持部11的形状,例如在图1和图2示出的实施方式中,凹部30可以形成为从凹部开口至凹部底部的张口减缩的U形槽,该U形槽的槽底平整,槽壁与槽口、槽底的过渡位置平缓,从而方便加工。另外,该过渡位置可以如前所述设计为圆弧倒角。
根据一些实施例,手持部11的宽度可以设计为55mm-75mm,该尺寸可以适用于普通成年人单手操作,更进一步地,改尺寸可以为60mm-70mm,例如可以根据整机尺寸设计为与其适配的62mm、65mm、68mm等多种尺寸。根据一些实施例,手持部11的长度与终端本体10的长度之比可以为1:1.3-1:1.6,确保用户在单手握持手持部11时,拇指可以操控显示屏20的任意位置。当然,上述的手持部11的尺寸仅为示例性的可选的实施方式,不排除其他的可能的实施方式。
此外,如图4和图5所示,手持部11的背部边缘可以形成有凹口12,用于支撑手指,提高用户在握持时的触感。该凹口12的设计可以在不影响显示屏20的尺寸的情况下减小手持部11的实际有效宽度,进一步提高握持的稳定性。凹口12可以设置在手持部11的一侧边,也可以设置在两个侧边,本公开对此不做具体限定。
进一步地,如图4所示,凹口12的数量为三个,三个凹口12在终端本体10的竖向均匀间隔布置,这样,如图5所示,在图示的情况下,用户在单手操作时,食指支撑在终端本体10的背面,中职、无名指和小拇指可以分别被容纳在凹口12中,从而稳定支撑移动终端。
根据一些实施例,终端本体10上可以设置有功能按键,例如,Home键、返回键、菜单键、锁屏键以及音量调节键等。其中,当按键设置在终端本体10的侧边时,可以位于手持部11与非手持部的过渡区域,例如图1中示出的A区域及B区域。例如,在将锁屏键设置在该过渡区域的情况下,用户在单手握持手持部11时,不会因误触锁屏键而导致屏幕锁屏。
如上所述,本公开实施例对移动终端的种类不做限制,例如可以为上述的手机,还可以为掌上游戏机、触控式遥控装置等。
本领域技术人员在考虑说明书及实践本公开后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!