图片上传、浏览方法、装置及存储介质与流程

本发明涉及图片上传领域,尤其涉及一种图片上传、浏览方法、装置及存储介质。
背景技术:
目前,用户在移动端浏览的图片都是后台程序去加载原图,然后再展示图片给用户浏览。由于浏览图片需要的网络数据流量为原图的大小,对于使用sim卡流量来上网的群体用户而言,这意味着需要消耗更多的手机流量。同时,不断的请求也给服务器cpu造成一定的负担。
技术实现要素:
本发明的主要目的是提供一种图片上传、浏览方法、装置及存储介质,旨在解决现有技术中浏览图片需要加载原图造成的耗费流量、服务器cpu负担重等技术问题。
为实现上述目的,本发明提供一种图片上传方法,包括步骤:
接收上传图片请求;
生成原图保存路径,将所述待上传图片作为原图按照所述原图保存路径上传、保存;
在待上传图片符合生成缩略图规则时,对所述待上传图片压缩生成等比例缩略图,并生成缩略图保存路径,将所述缩略图按照所述缩略图保存路径上传、保存。
可选地,所述缩略图规则通过业务场景需求设定生成。
可选地,在所述接收上传图片请求的步骤之后包括:
获取所述上传图片请求中的state参数值;
在所述state参数值符合生成缩略图设定条件时,判断待上传图片是否符合生成缩略图规则。
可选地,在所述获取所述上传图片请求中的state参数值步骤之后还包括:
在所述state参数值不符合生成缩略图设定条件时,执行生成原图保存路径,将所述待上传图片作为原图按照所述原图保存路径上传、保存的步骤。
为实现上述目的,本发明还提供一种图片上传装置,包括:
上传请求单元,用于接收上传图片请求;
压缩单元,用于在待上传图片符合生成缩略图规则时,对所述待上传图片压缩生成等比例缩略图;
上传单元,用于生成原图保存路径及缩略图保存路径;将所述待上传图片作为原图按照所述原图保存路径上传、保存;将所述缩略图按照所述缩略图保存路径上传、保存。
为实现上述目的,本发明还提供一种图片浏览方法,所述图片浏览方法包括步骤:
接收显示请求;
判断所述显示请求中的目标图片是原图还是缩略图:
当所述目标图片为原图时,查找所述原图,调用所述原图并显示;
当所述目标图片为缩略图时,查找所述缩略图:
当所述缩略图存在时,调用所述缩略图并显示;
当所述缩略图不存在时,调用所述缩略图所对应的原图,并显示所述原图。
可选地,所述查找所述原图的步骤包括:
获取所述原图的保存路径对应的root_dit值;
调用所述root_dit值,找到所述原图并调用所述原图。
可选地,所述查找所述缩略图的步骤包括:
获取所述略缩图的保存路径对应的root_dit值;
调用所述root_dit值,找到生成所述缩略图的文件夹,在所述文件夹中检索是否存在所述缩略图。
为实现上述目的,本发明还提供一种图片浏览装置,包括:
显示请求单元,用于接收显示请求;
请求判断单元,判断所述显示请求中的目标图片是原图还是缩略图:
调用单元,当所述目标图片为原图时,查找所述原图,调用所述原图并显示;当所述目标图片为缩略图时,查找所述缩略图:当所述缩略图存在时,调用所述缩略图并显示;当所述缩略图不存在时,调用所述缩略图所对应的原图,并显示所述原图。
为实现上述目的,本发明还提供一种计算机可读存储介质,所述计算机可读存储介质中存储有所述图片上传程序和/或所述图片浏览程序,所述图片上传程序被所述处理器执行,实现所述的图片上传方法;所述图片浏览程序被处理器执行,实现所述的图片浏览方法。
本发明提出的技术方案中在接收图片上传请求后,上传图片的同时让图片生成自定义的缩略图,既能降低用户的手机流量,给用户带来良好体验;又能减轻服务器重复请求同一张图片的多重压力,提高请求时的访问速度。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图示出的结构获得其他的附图。
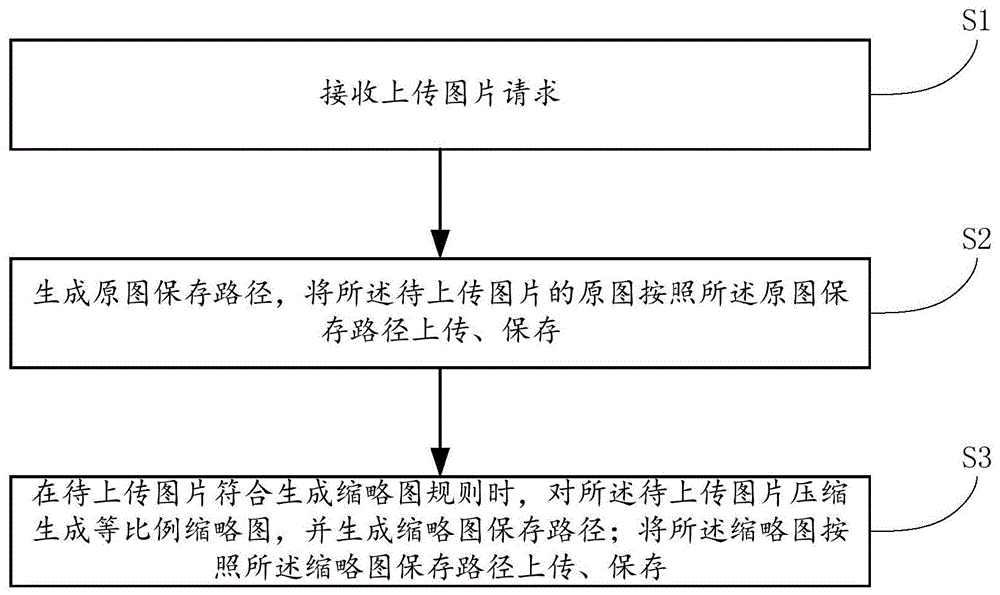
图1为本发明图片上传方法一实施例的流程示意图;
图2为本发明在所述接收上传图片请求的步骤之后的流程示意图;
图3为本发明图片上传方法中生成缩略图的细化流程示意图;
图4为本发明图片浏览方法一实施例的流程示意图;
图5为本发明查找原图的流程示意图;
图6为本发明查找缩略图的流程示意图;
图7为本发明调用图片的流程示意图;
图8为本发明图片上传装置的第一结构图;
图9为本发明图片上传装置的第二结构图;
图10为本发明图片浏览装置的结构图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明的一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
需要说明,本发明实施例中所有方向性指示(诸如上、下、左、右、前、后……)仅用于解释在某一特定姿态(如附图所示)下各部件之间的相对位置关系、运动情况等,如果该特定姿态发生改变时,则该方向性指示也相应地随之改变。
另外,在本发明中如涉及“第一”、“第二”等的描述仅用于描述目的,而不能理解为指示或暗示其相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括至少一个该特征。在本发明的描述中,“多个”的含义是至少两个,例如两个,三个等,除非另有明确具体的限定。
在本发明中,除非另有明确的规定和限定,术语“连接”、“固定”等应做广义理解,例如,“固定”可以是固定连接,也可以是可拆卸连接,或成一体;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通或两个元件的相互作用关系,除非另有明确的限定。对于本领域的普通技术人员而言,可以根据具体情况理解上述术语在本发明中的具体含义。
另外,本发明各个实施例之间的技术方案可以相互结合,但是必须是以本领域普通技术人员能够实现为基础,当技术方案的结合出现相互矛盾或无法实现时应当认为这种技术方案的结合不存在,也不在本发明要求的保护范围之内。
本发明提供一种图片上传方法,如图1所示,一实施例的图片上传方法包括以下步骤:
s1,接收上传图片请求;
s2,生成原图保存路径,将所述待上传图片作为原图按照所述原图保存路径上传、保存;
s3,在待上传图片符合生成缩略图规则时,对所述待上传图片压缩生成等比例缩略图,并生成缩略图保存路径,将所述缩略图按照所述缩略图保存路径上传、保存。
在上传图片的过程中,在待上传图片符合生成缩略图规则时,则进行压缩生成压缩图片,降低用户的手机流量,给用户带来良好体验。将生成的缩略图保存至服务器的硬盘,用户浏览的时候可以查看缩略图,减轻服务器因为加载原图而造成的运行压力,提高请求时的访问速度。
另外,在上传缩略图的同时还上传原图,从而保证了整个上传方案的完备性,避免了在待上传图片不符合压缩规则时强行压缩造成上传出错。
在某一实施方式中,所述缩略图规则通过后台服务器自定义生成,即所述缩略图规则通过业务场景需求设定生成。
具体地,不同的业务场景,对图片的要求不同,例如,在移动端浏览图库图图片显示时预览图库或者案例图片,移动端展示出来的图片是一张张小图,那么可以自定义按短边收缩到400px(pixel)的图库或者案例的缩略图,这时相当于图片文件预览及目录的作用。而在后台管理图库或者案例图片时,需要注重图片的直观,则选择读取磁盘文件为按原图的短边收缩到1080px(pixel)的缩略图。通过自定义缩略图的规则能够针对不用的业务场景对图片进行不同规则的压缩,便于用户使用。
在某一实施方式中,在生成所述保存路径时,生成root_dit值,通过所述root_dir的值指定到路径。后台服务器任意选择生成缩略图的路径,通过root_dir的值指定到路径即可,前端用户按照该路径检索相应的缩略图,从而方便管理员进行管理。
在某一实施方式中,如图2所示,在所述接收上传图片请求的步骤之后包括:
s101,获取所述上传图片请求中的state参数值;
s102,在所述state参数值符合生成缩略图设定条件(比如state=1)时,判断待上传图片是否符合生成缩略图规则。
针对一些待上传图片不需要生成缩略图的情况,通过改变state参数的值进行了处理。在上传图片时,通过判断请求中的state参数值,来判断是否需要生成缩略图,在state参数值满足生成缩略图设定条件时(比如state=1),通过进一步判断待待上传图片是否符合生成缩略图的规则,既保证了上传效率,又保证了图片上传过程中正确的生成压缩图片。
在某一实施方式中,利用压缩工具thumbailator.jar包对所述待上传图片进行压缩。
程序引用压缩文件thumbailator.jar包,生成的图片不会变形(即进行等比例压缩,图片的宽高比不会变),可以自定义宽或高的值的情况下也能生成等比例的缩略图。
在某一实施方式中,如图2所示,在所述获取所述上传图片请求中的state参数值步骤之后还包括:
s1011,在所述state参数值不符合生成缩略图设定条件时(比如state=0),执行生成原图保存路径,将所述待上传图片作为原图按照所述原图保存路径上传、保存的步骤。
通过state参数值判断是否需要生成压缩图,便于操作,同时也满足了不同业务场景的需求,增加了使用者的方便度。
在某一实施方式中,所述在所述state参数值符合生成缩略图设定条件时,判断待上传图片是否符合生成缩略图规则的步骤之后还包括:若待上传图片不符合生成缩略图规则,则执行步骤s2:生成原图保存路径,将所述待上传图片作为原图按照所述原图保存路径上传、保存。
当待上传图片符合生成缩略图规则的时生成缩略图,保证了整个压缩过程的正确执行,避免生成缩略图过程中由于上传图片不符合生成缩略图规则所导致的程序错误,增加了整个上传过程的稳定性,为用户体验提供了良好保证。
具体地,如图3所示,后台服务器生成缩略图的步骤包括:
s11,前端用户(管理用户)请求,开始执行上传图库或者案例图片;
s12,后台服务器接收响应;
s21,如果state参数值等于0,则上传原图但不生成图库或者案例图片,直接结束此请求;
s31,如果请求中的state参数等于1,则需要生成图库图片或者案例图片,等待下一步判断是否符合生成缩略图规则;
s32,当state参数等于1,需要生成缩略图,此时,判断原图的短边是否比自定义生成缩略图的规则大,比自定义的缩略图大的话则生成,反之则不生成;
s33,程序结束。完成了上传图片同时生成缩略图的操作。
后台服务器的自定义的生成图片的格式和自定义选择生成保存路径便于管理人员管理,还能大大的减少cpu和硬盘工作的压力,这种模式显然是任何程序所需的。
如图4所示,本发明还提供了一种图片浏览方法,包括步骤:
s01,接收显示请求;
s02,判断所述显示请求中的目标图片是原图还是缩略图:
s03,当所述目标图片为原图时,查找所述原图,调用所述原图并显示;
s04,当所述目标图片为缩略图时,查找所述缩略图:
s05,当所述缩略图存在时,调用所述缩略图并显示;
s06,当所述缩略图不存在时,调用所述缩略图所对应的原图,并显示所述原图。
用户通过显示请求调用图片,通过判断所述请求中的目标图片是原图还是缩略图,并根据目标图片类型进行调用显示,在小程序,pc端,web端中也能有效的降低网络流量,加快浏览速度,使用户和管理员都能达到良好体验的效果。
根据业务场景来区分开请求的原图还是缩略图能够有效减少现有的、单一的加载原图的显示方式,提高了浏览速度,增加了用户体验,同时由于能够通过显示缩略图代替现有的原图显示,降低了服务器的运行压力。
在某一实施方式中,如图5所示,所述查找所述原图的步骤包括:
s031,获取所述原图的保存路径对应的root_dit值;
s032,调用所述root_dit值,找到所述原图并调用所述原图。
通过root_dit值查找保存路径,即方便用户使用,提高用户体验又方便管理。
在某一实施方式中,如图6所示,所述查找所述缩略图的步骤包括:
s041,获取所述略缩图的保存路径对应的root_dit值;
s042,调用所述root_dit值,找到生成所述缩略图的文件夹,在所述文件夹中检索是否存在所述缩略图。
在所述缩略图存在时,调用并显示所述缩略图;
在所述缩略图不存在时,调用所述缩略图对应的原图,并显示所述缩略图对应的原图;
通过判断显示请求的目标图片是缩略图还是原图,然后按照各自保存路径对应的root_dit值查找目标图片,检索有无缩略图生成:前台用户在图库或者案例模块需要使用到缩略图展示,前台会去生成相应缩略图的路径去检索有无与原图图片名相同名字的缩略图,如果有,前端则使用生成的缩略图,如果没有,则使用原图展示,保证了显示请求会被响应,提高了用户体验。
具体地,如图7所示,前端用户调用目标图片包括步骤:
s51,前端用户(普通用户)判断此处使用原图还是缩略图。
s52,如果使用原图,组件直接找到磁盘下的原图,进行调用,然后展示给用户。所述组件就是通过把常用的功能模块和零散的代码片段组件化后的一段代码,组件方便调用利于避免代码冗余。
s53,如果此处比如图库或者案例模块需要用到原图的缩略图,组件找到生成缩略图的文件夹,并在所述文件夹内检索有无与原图对应的缩略图(例如与原图相同名字的缩略图);
若判断没有则执行步骤s52:使用原图;
若判断有,则执行步骤s54:使用缩略图。
到此,前端用户完成了整个缩略图的调用。
上述的图片上传方法与图片浏览方法可以匹配使用,也可以各自单独使用。
本发明所述技术方案是根据产品更新迭代过程中过往旧版本产品所遇到的体验性和使用性问题,结合技术开发人员在开发过程中遇到图片适配性问题所衍生出的技术解决方案,无论是从用户的还是开发者的角度,采用本发明所述技术方案均能有效提高效率与体验度。
本发明还提供一种图片上传装置,如图8所示,包括:
上传请求单元201,用于接收上传图片请求;
压缩单元202,用于在待上传图片符合生成缩略图规则时,对所述待上传图片压缩生成等比例缩略图;所述待上传图片作为原图与对应的缩略图对应设置;
上传单元203,用于生成原图保存路径及缩略图保存路径;将所述待上传图片作为原图按照所述原图保存路径上传、保存;将所述缩略图按照所述缩略图保存路径上传、保存。
在上传图片的过程中,对待上传图片进行压缩生成压缩图片,降低用户查看时所耗费的手机流量,给用户带来良好体验。将生成的缩略图保存至服务器的硬盘,能减轻服务器重复请求同一张图片的多重压力,提高请求时的访问速度。同时上传原图,保证了整个上传方案的完备性。
在某一实施方式中,如图9所示,图片上传装置还包括:
显示请求单元204,用于接收显示请求;
显示单元205,用于判断所述显示请求中的目标图片是原图还是缩略图;当所述目标图片为原图时,查找所述原图,调用所述原图并显示;当所述目标图片为缩略图时,查找所述缩略图:当所述缩略图存在时,调用所述缩略图并显示;当所述缩略图不存在时,调用所述缩略图所对应的原图,并显示所述原图。
图片上传完成后,用户通过显示请求调用图片,通过所述请求中的目标图片是原图还是缩略图,并根据目标图片类型进行调用显示,在小程序,pc端,web端中也能有效的降低网络流量,加快浏览速度,使用户和管理员都能达到良好体验的效果。
本发明还提供一种图片浏览装置,如图10所示,包括:
显示请求单元301,用于接收显示请求;
请求判断单元302,判断所述显示请求中的目标图片是原图还是缩略图:
调用单元303,当所述目标图片为原图时,查找所述原图,调用所述原图并显示;当所述目标图片为缩略图时,查找所述缩略图:当所述缩略图存在时,调用所述缩略图并显示;当所述缩略图不存在时,调用所述缩略图所对应的原图,并显示所述原图。
本发明还提供一种计算机可读存储介质,所述计算机可读存储介质中存储有所述图片上传程序和/或所述图片浏览程序,所述图片上传程序被所述处理器执行,实现所述的图片上传方法;所述图片浏览程序被处理器执行,实现所述的图片浏览方法。
该计算机可读存储介质,在图片上传图片同时让图片生成自定义的缩略图,既能降低用户的手机流量,给用户带来良好体验;又能减轻服务器重复请求同一张图片的多重压力,提高请求时的访问速度。
以上所述仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是在本发明的发明构思下,利用本发明说明书及附图内容所作的等效结构变换,或直接/间接运用在其他相关的技术领域均包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!