控制视频播放的方法及相关设备与流程

本公开涉及计算机技术领域,具体而言,涉及一种控制视频播放的方法及装置、电子设备和计算机可读存储介质。
背景技术:
一方面,随着网络视频的快速发展,越来越多的用户通过网络观看视频或拍摄视频,以丰富大众的娱乐生活。另一方面,随着计算机技术的不断发展,各种应用程序(application,app)走进了人们的日常生活中,而小程序作为一种不需要下载安装即可使用的应用程序,更是得到了各行各业的广泛关注。
但是,现有技术方案中,在小程序中进行视频切换时,从当前播放的视频切换到下一个视频时,需要向服务器请求下一个视频的视频信息,此时小程序会处于黑屏状态,直到从服务器获取到下一个视频的第一帧视频为止,由此给用户带来较差的视频观看体验。
因此,需要一种新的控制视频播放的方法及装置、电子设备和计算机可读存储介质。
需要说明的是,在上述背景技术部分公开的信息仅用于加强对本公开的背景的理解。
技术实现要素:
本公开实施例提供一种控制视频播放的方法及装置、电子设备和计算机可读存储介质,能够解决小程序中视频切换时存在的黑屏问题。
本公开的其他特性和优点将通过下面的详细描述变得显然,或部分地通过本公开的实践而习得。
本公开实施例提供一种控制视频播放的方法,所述方法包括:开启第一应用程序;在所述第一应用程序中打开第二应用程序,所述第二应用程序中包括视频播放窗口;获取视频列表,所述视频列表中至少包括第一视频、第二视频和第三视频;调用第一视频播放组件缓存所述第一视频的视频数据,调用第二视频播放组件以在所述视频播放窗口中播放所述第二视频,且调用第三视频播放组件预加载所述第三视频;响应于针对所述视频播放窗口的第一操作指令,调用所述第一视频播放组件以在所述视频播放窗口中播放所述第一视频或者调用所述第三视频播放组件以在所述视频播放窗口中播放所述第三视频。
本公开实施例提供一种控制视频播放的装置,所述装置包括:第一应用开启单元,用于开启第一应用程序;第二应用打开单元,用于在所述第一应用程序中打开第二应用程序,所述第二应用程序中包括视频播放窗口;视频列表获取单元,用于获取视频列表,所述视频列表中至少包括第一视频、第二视频和第三视频;视频组件调用单元,用于调用第一视频播放组件缓存所述第一视频的视频数据,调用第二视频播放组件以在所述视频播放窗口中播放所述第二视频,且调用第三视频播放组件预加载所述第三视频;视频播放切换单元,用于响应于针对所述视频播放窗口的第一操作指令,调用所述第一视频播放组件以在所述视频播放窗口中播放所述第一视频或者调用所述第三视频播放组件以在所述视频播放窗口中播放所述第三视频。
本公开实施例提供了一种计算机可读存储介质,其上存储有计算机程序,所述程序被处理器执行时实现如上述实施例中所述的控制视频播放的方法。
本公开实施例提供了一种电子设备,包括:一个或多个处理器;存储装置,配置为存储一个或多个程序,当所述一个或多个程序被所述一个或多个处理器执行时,使得所述一个或多个处理器实现如上述实施例中所述的控制视频播放的方法。
在本公开的一些实施例所提供的技术方案中,在第二应用程序(例如小程序)中进行视频播放的场景下,当利用第二视频播放组件播放第二视频时,一方面,会同时利用第三视频播放组件预加载第三视频,这样,当接收到指示从第二视频切换至第三视频的第一操作指令时,可以立即播放第三视频,无需等待从服务器请求第三视频的视频数据,从而解决了现有技术中的视频切换时存在的黑屏问题;另一方面,还会同时利用第二视频播放组件缓存已经播放过的第一视频,这样,当接收到指示从第二视频切换至第一视频的第一操作指令时,可以立即播放第一视频,无需重新向服务器请求第一视频的视频数据,提升了视频数据的加载效率,避免了反复加载,占用较少的资源。通过本公开实施例提供的方案,可以使得小程序进行视频切换时,具有视频数据的预加载能力,实现无缝切换,提高了用户的视频观看体验。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。显而易见地,下面描述中的附图仅仅是本公开的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。在附图中:
图1示出了可以应用本公开实施例的控制视频播放的方法或控制视频播放的装置的示例性系统架构的示意图;
图2示出了适于用来实现本公开实施例的电子设备的计算机系统的结构示意图;
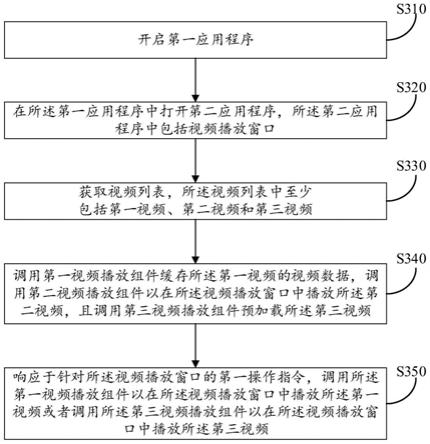
图3示意性示出了根据本公开的一实施例的控制视频播放的方法的流程图;
图4示意性示出了根据本公开的一实施例的控制视频播放的方法的示意图;
图5示意性示出了根据本公开的另一实施例的控制视频播放的方法的流程图;
图6示出了图3中所示的步骤s350在一实施例中的处理过程示意图;
图7示意性示出了根据本公开的又一实施例的控制视频播放的方法的流程图;
图8示意性示出了根据本公开的再一实施例的控制视频播放的方法的流程图;
图9示意性示出了根据本公开的一实施例的图片滑动代替视频滑动的示意图;
图10示意性示出了根据本公开的再一实施例的控制视频播放的方法的流程图;
图11示出了相关技术中的原生进度条的示意图;
图12示意性示出了根据本公开的再一实施例的控制视频播放的方法的流程图;
图13示意性示出了根据本公开的再一实施例的控制视频播放的方法的流程图;
图14示出了图12中所示的步骤s1220在一实施例中的处理过程示意图;
图15示意性示出了根据本公开的一实施例的非全屏播放模式的示意图;
图16示意性示出了根据本公开的一实施例的处于全屏播放模式下的横版视频的示意图;
图17示意性示出了根据本公开的一实施例的显示自定义进度条的处于全屏播放模式下的横版视频的示意图;
图18示意性示出了根据本公开的一实施例的处于全屏播放模式下的竖版视频的示意图;
图19示意性示出了根据本公开的一实施例的显示自定义进度条的处于全屏播放模式下的竖版视频的示意图;
图20示出了图3中所示的步骤s350在一实施例中的处理过程示意图;
图21示意性示出了采用本公开实施例提供的方法和采用相关技术的方案的技术效果对比图;
图22示意性示出了根据本公开的一实施例的控制视频播放的装置的框图。
具体实施方式
现在将参考附图更全面地描述示例实施方式。然而,示例实施方式能够以多种形式实施,且不应被理解为限于在此阐述的范例;相反,提供这些实施方式使得本公开将更加全面和完整,并将示例实施方式的构思全面地传达给本领域的技术人员。
此外,所描述的特征、结构或特性可以以任何合适的方式结合在一个或更多实施例中。在下面的描述中,提供许多具体细节从而给出对本公开的实施例的充分理解。然而,本领域技术人员将意识到,可以实践本公开的技术方案而没有特定细节中的一个或更多,或者可以采用其它的方法、组元、装置、步骤等。在其它情况下,不详细示出或描述公知方法、装置、实现或者操作以避免模糊本公开的各方面。
附图中所示的方框图仅仅是功能实体,不一定必须与物理上独立的实体相对应。即,可以采用软件形式来实现这些功能实体,或在一个或多个硬件模块或集成电路中实现这些功能实体,或在不同网络和/或处理器装置和/或微控制器装置中实现这些功能实体。
附图中所示的流程图仅是示例性说明,不是必须包括所有的内容和操作/步骤,也不是必须按所描述的顺序执行。例如,有的操作/步骤还可以分解,而有的操作/步骤可以合并或部分合并,因此实际执行的顺序有可能根据实际情况改变。
图1示出了可以应用本公开实施例的控制视频播放的方法或控制视频播放的装置的示例性系统架构100的示意图。
如图1所示,系统100可以包括登录有第一用户账号的第一终端设备101、登录有第二用户账号的第二终端设备102、网络103和服务器104。网络103用以在第一终端设备101、第二终端设备102和服务器104之间提供通信链路的介质。网络103可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。服务器104是向客户端(例如社交客户端、资讯客户端、视频客户端等)提供后台服务的服务器。服务器104可以是至少一台服务器、服务器集群、分布式服务器平台、云计算中心或几个服务器集群的组合。
应该理解,图1中的第一终端设备101、第二终端设备102、网络103和服务器104的数目仅仅是示意性的。根据实现需要,可以具有任意数目的第一终端设备101、第二终端设备102、网络103和服务器104。
第一终端设备101、第二终端设备102中设置有能够运行小程序的客户端,这样的客户端如即时通讯app、视频app等,客户端中有支持小程序运行以及各类组件运行的基础代码,该基础代码又可称为小程序框架。服务器104中保存有本公开实施例中的小程序的代码,还保存有小程序中引用的组件的组件代码,第一终端设备101、第二终端设备102中的小程序框架可以从服务器104中下载小程序的代码,以及小程序中引用的组件的组件代码,从而让第一终端设备101、第二终端设备102获取得到小程序的代码,以及小程序中引用的组件的组件代码,然后,可以在客户端中运行小程序。
第二用户账号对应的第二用户可以使用第二终端设备102上运行的小程序,向服务器104上传各种视频,第一用户账号对应的第一用户可以使用第一终端设备101上运行的小程序,向服务器104请求其上存储的视频数据,以在第一终端设备101上运行的小程序中播放。这里的第一终端设备101和第二终端设备102可以是同一终端设备,同一用户可以通过同一终端设备上传视频,也可以通过同一终端设备观看视频。
第一用户可以使用第一终端设备101、第二用户可以使用第二终端设备102通过网络103与服务器104交互,以接收或发送消息等。第一终端设备101、第二终端设备102可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机、台式计算机、可穿戴设备、智能家居设备等等。
图2示出了适于用来实现本公开实施例的电子设备的计算机系统的结构示意图。
需要说明的是,图2示出的电子设备的计算机系统200仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
如图2所示,计算机系统200包括中央处理单元(cpu,centralprocessingunit)201,其可以根据存储在只读存储器(rom,read-onlymemory)202中的程序或者从储存部分208加载到随机访问存储器(ram,randomaccessmemory)203中的程序而执行各种适当的动作和处理。在ram203中,还存储有系统操作所需的各种程序和数据。cpu201、rom202以及ram203通过总线204彼此相连。输入/输出(input/output,i/o)接口205也连接至总线204。
以下部件连接至i/o接口205:包括键盘、鼠标等的输入部分206;包括诸如阴极射线管(crt,cathoderaytube)、液晶显示器(lcd,liquidcrystaldisplay)等以及扬声器等的输出部分207;包括硬盘等的储存部分208;以及包括诸如lan(localareanetwork,局域网)卡、调制解调器等的网络接口卡的通信部分209。通信部分209经由诸如因特网的网络执行通信处理。驱动器210也根据需要连接至i/o接口205。可拆卸介质211,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器210上,以便于从其上读出的计算机程序根据需要被安装入储存部分208。
特别地,根据本公开的实施例,下文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在计算机可读存储介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分209从网络上被下载和安装,和/或从可拆卸介质211被安装。在该计算机程序被中央处理单元(cpu)201执行时,执行本申请的方法和/或装置中限定的各种功能。
需要说明的是,本公开所示的计算机可读存储介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom(erasableprogrammablereadonlymemory,可擦除可编程只读存储器)或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读存储介质,该计算机可读存储介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读存储介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf(radiofrequency,射频)等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本公开各种实施例的方法、装置和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本公开实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现,所描述的单元也可以设置在处理器中。其中,这些单元的名称在某种情况下并不构成对该单元本身的限定。
作为另一方面,本申请还提供了一种计算机可读存储介质,该计算机可读存储介质可以是上述实施例中描述的电子设备中所包含的;也可以是单独存在,而未装配入该电子设备中。上述计算机可读存储介质承载有一个或者多个程序,当上述一个或者多个程序被一个该电子设备执行时,使得该电子设备实现如下述实施例中所述的方法。例如,所述的电子设备可以实现如图3或图5或图6或图7或图8或图10或图12或图13或图14或图17所示的各个步骤。
相关技术中,小程序的视频播放组件未提供预加载的能力,因此,从当前播放的视频播放结束切换至下一个视频时,需要向服务器请求下一个视频的视频源,从而使得在获取到下一个视频的第一帧之前,小程序中的视频播放窗口都处于黑屏状态,连贯性较差,即由于视频加载的延后性,导致在视频切换时无法做到无缝切换。
图3示意性示出了根据本公开的一实施例的控制视频播放的方法的流程图。本公开实施例提供的方法可以由任意具备计算处理能力的电子设备执行,例如如图1中的第一终端设备101、第二终端设备102和/或服务器104。
如图3所示,本公开实施例提供的控制视频播放的方法可以包括以下步骤。
在步骤s310中,开启第一应用程序。
这里假设第一用户在第一终端设备101上开启第一应用程序。第一应用程序可以是各类app,例如新闻资讯app、社交类app、即时通讯app、语音通讯app、游戏app、交易平台、导航app、视频app等。第一应用程序需要用户将软件下载到终端设备,并进行安装,然后可以在终端设备上运行。
在步骤s320中,在所述第一应用程序中打开第二应用程序,所述第二应用程序中包括视频播放窗口。
本公开实施例中,第二应用程序可以是小程序。其中,小程序是指一种基于特定编程语言开发完成,能够实现某种业务功能,无需下载到终端设备本地,也无需将其安装到终端设备上就可以使用的app,其具有使用便捷的特点。小程序通常以终端设备上的某个app作为运行平台来实现,支撑小程序运行的app即第一应用程序。在第一应用程序运行时,在第一应用程序的界面中加载运行小程序的页面,其中,当小程序的页面需要播放视频时,小程序的页面中可以包括视频播放窗口,用于播放视频。
本公开实施例中,若第一应用程序在终端设备的显示屏上是全屏显示的,即第一应用程序的界面占满了整个显示屏的可显示区域,则小程序的页面中的视频播放窗口可以是整个显示屏的可显示区域,例如可参考下面实施例中的图15,视频播放窗口的高度等于显示屏的可显示区域的高度,视频播放窗口的宽度等于显示屏的可显示区域的宽度。
在步骤s330中,获取视频列表,所述视频列表中至少包括第一视频、第二视频和第三视频。
本公开实施例中,视频列表可以用于存储待播放的视频的信息以及待播放的视频对应的视频播放组件(小程序中的video组件)。当视频列表中包括多个待播放的视频时,存在多个相互独立的视频播放组件,每个视频播放组件包括操作系统自带的视频渲染器和视频播放器,播放每个视频时调用相应视频播放组件的视频渲染器和视频播放器。
本公开实施例中,组件是指一种基于特定编程语言开发完成的功能组件,该功能组件可以被添加到小程序内直接使用。开发者可以像开发小程序一样单独设计能够实现某些功能的组件,例如,实现视频播放功能的组件称之为视频播放组件,对于小程序的开发者,不需过多关注组件内部通过怎样的代码来实现组件相应的功能,在小程序代码设计时,当小程序需要实现某一功能时,采用调用能够提供该功能的组件的方式,来获得组件的服务,同时又达到了保护组件的源代码的目的。
本公开实施例中,以第一用户为例,视频列表中的视频可以来自与第一用户存在好友和/或群组和/或订阅和/或关注等关系的其它用户发布的动态信息(包括但不限于图片信息、文字信息、语音信息、视频信息等等),也可以是服务器根据第一用户的用户画像,给第一用户主动推送的视频。视频列表中的视频可以根据每个视频的发布时间先后顺序进行排序。
本公开实施例中,视频可以是短视频和/或小视频。其中,短视频是指在各种媒体平台上播放的、适合在移动状态和短时休闲状态下观看的、高频推送的视频内容,通常播放时长在几秒到几分钟内。小视频的播放时长一般在几十秒到1分钟左右。
在步骤s340中,调用第一视频播放组件缓存所述第一视频的视频数据,调用第二视频播放组件以在所述视频播放窗口中播放所述第二视频,且调用第三视频播放组件预加载所述第三视频。
本公开实施例中,第二视频是当前正在播放的视频,第一视频是当前正在播放的视频之前的视频,其是已经播放过的视频,例如可以是正在播放的视频之前的上一个视频。在本公开实施例中,没有将已经播放过的第一视频的视频数据销毁,而是将其缓存到第一视频播放组件中。在一些实施例中,缓存的可以是第一视频的全部视频数据,这样,当用户切换回上一个视频时,可以立即流畅的播放出第一视频,毫无卡顿,实现无缝切换。在另一些实施例中,缓存的也可以是第一视频中指定帧数的视频数据,例如前10帧,由于无需缓存第一视频的全部视频数据,可以减少所占用的存储空间。
本公开实施例中,第三视频是当前正在播放的视频之后的视频,其还没有被播放过,例如可以是正在播放的视频之后的下一个视频。在本公开实施例中,当第二视频播放组件播放第二视频的同时,利用第三视频播放组件预加载第三视频。在一些实施例中,可以预加载第三视频的全部视频数据,这样,当用户切换至第三视频时,可以立即流畅的播放出第三视频,毫无卡顿,实现无缝切换。在另一些实施例中,可以预加载第三视频的指定帧数的视频数据,例如前20帧,由于无需预加载第三视频的全部视频数据,可以减少所占用的存储空间。
其中,无缝切换是指在视频播放过程中,在极短时间内,在用户接近无感的情况下,从一个视频连贯地切换至下一个视频进行播放。
在步骤s350中,响应于针对所述视频播放窗口的第一操作指令,调用所述第一视频播放组件以在所述视频播放窗口中播放所述第一视频或者调用所述第三视频播放组件以在所述视频播放窗口中播放所述第三视频。
当用户观看视频时,用户可以上下滑动视频播放窗口来查看相关视频。例如,当用户在视频播放窗口中输入的滑动操作为向上滑动操作时,则可切换至与当前播放视频相邻的下一个视频进行播放,由于此前已经预加载了下一个视频,因此,可以无缝切换至下一个视频;当为向下滑动操作时,则可切换至与当前播放视频相邻的上一个视频进行播放,由于此前已经缓存了上一个视频,因此,可以无缝切换至上一个视频。
本公开实施方式提供的控制视频播放的方法,在第二应用程序(例如小程序)中进行视频播放的场景下,当利用第二视频播放组件播放第二视频时,一方面,会同时利用第三视频播放组件预加载第三视频,这样,当接收到指示从第二视频切换至第三视频的第一操作指令时,可以立即播放第三视频,无需等待从服务器请求第三视频的视频数据,从而解决了现有技术中的视频切换时存在的黑屏问题;另一方面,还会同时利用第二视频播放组件缓存已经播放过的第一视频,这样,当接收到指示从第二视频切换至第一视频的第一操作指令时,可以立即播放第一视频,无需重新向服务器请求第一视频的视频数据,提升了视频数据的加载效率,避免了反复加载,占用较少的资源。通过本公开实施例提供的方案,可以使得小程序进行视频切换时,具有视频数据的预加载能力,实现无缝切换,提高了用户的视频观看体验。
图5示意性示出了根据本公开的另一实施例的控制视频播放的方法的流程图。本公开实施例中,假设视频列表中的第一视频、第二视频和第三视频分别为n个视频中的第i-1个视频、第i个视频和第i+1个视频,其中n为大于2的正整数,i为大于2且小于n-1的正整数。
如图5所示,与上述实施例的不同之处在于,在所述步骤s330之前,本公开实施例提供的方法还可以进一步包括以下步骤。
在步骤s510中,获取n个视频中的第一个视频和第二个视频,n为大于2的正整数。
如图4所示,n个视频中的第一个视频的索引为0,第二个视频的索引为1。初始时,视频列表中包括索引为0的第一个视频和索引为1的第二个视频。
在步骤s520中,根据所述第一个视频创建所述第二视频播放组件,且根据所述第二个视频创建所述第三视频播放组件。
如图4所示,根据视频列表中索引为0的第一个视频的视频数据创建第二视频播放组件,其中第二视频播放组件是用于播放当前正在播放的视频的组件。此外,根据视频列表中索引为1的第二个视频的视频数据创建第三视频播放组件,其中第三视频播放组件是用于预加载下一个视频的组件。
在步骤s530中,将所述第一个视频作为所述第二视频,调用所述第二视频播放组件以在所述视频播放窗口中播放所述第一个视频。
在步骤s540中,将所述第二个视频作为所述第三视频,调用所述第三视频播放组件预加载所述第二个视频。
如图4所示,当用户点击进入视频详情页后,首先全屏播放视频列表中索引为0的第一个视频,当第一个视频开始播放后,预加载第一个视频。
图6示出了图3中所示的步骤s350在一实施例中的处理过程示意图。
如图6所示,本公开实施例中,当从所述第一个视频切换至所述第二个视频时,上述步骤s350可以进一步包括以下步骤。
在步骤s351中,将所述第一个视频作为所述第一视频,以调用所述第一视频播放组件缓存所述第一个视频的视频数据。
如图4所示,当第一个视频播放完毕时,可以自动从第一个视频切换至第二个视频。或者,虽然第一个视频还未播放完毕,若接收到用户的预定操作,例如用户拖动或者点击进度条(如下面实施例提及的自定义进度条),或者用户点击跳转到下一个视频的虚拟按键,或者用户向上滑动视频播放窗口时,也可以从第一个视频切换至第二个视频。此时,可以在第一视频播放组件中缓存第一个视频的视频数据。
在步骤s352中,将所述第二个视频作为所述第二视频,以调用所述第二视频播放组件在所述视频播放窗口中播放所述第二个视频。
如图4所示,当用户从第一个视频切换至第二个视频时,索引为1的第二个视频已经完成预加载,可以达到立即播放第二个视频的效果。
在步骤s353中,获取所述n个视频中的第三个视频。
如图4所示,将索引为2的第三个视频加入视频列表中。
在步骤s354中,将所述第三个视频作为所述第三视频,以调用所述第三视频播放组件预加载所述第三个视频。
如图4所示,当视频列表中索引为1的第二个视频开始播放后,第三视频播放组件开始预加载视频列表中索引为2的第三个视频。其他以此类推,视频列表中的所有视频均可以通过预加载达到立即播放的效果。
图7示意性示出了根据本公开的又一实施例的控制视频播放的方法的流程图。
如图7所示,与上述实施例的不同之处在于,本公开实施例提供的方法还可以进一步包括以下步骤。
在步骤s710中,根据所述视频列表创建m个视频播放组件,m为大于2的正整数。
如图4所示,以包含3个视频的视频列表为例,则m可以大于或等于3,在下面的举例说明中,以m=3为例,3个视频播放组件分别记为video(0),video(1),video(2)。
需要说明的是,设置视频列表中包括的视频数量时,主要基于以下考虑:一种是连续播放时需要无缝播放下一个视频,另一种是考虑到用户拖动进度条或点击跳回到上一个视频的虚拟按键或向下滑动视频播放窗口时,有可能从当前播放的视频回到上一个视频。因此,这里设置的视频列表中至少包括3个视频,以能够实现用户手指上下滑动时,均可无缝切换视频。当然,在其他实施例中,可以在视频列表中包括更多数量的视频,与此同时,也可以创建更多的视频播放组件。
在步骤s720中,根据i-1取模m从所述m个视频播放组件中,确定所述第i-1个视频对应的所述第一视频播放组件。
如图4所示,假设i=2,则i-1=1,1取模3等于1,则将video(1)作为缓存第一个视频(索引为0)的第一视频播放组件。
假设i=3,则i-1=2,2取模3等于2,则将video(2)作为缓存第二个视频(索引为1)的第一视频播放组件。
假设i=4,则i-1=3,3取模3等于0,则将video(0)作为缓存第三个视频(索引为2)的第一视频播放组件。
假设i=5,则i-1=4,4取模3等于1,则将video(1)作为缓存第四个视频(索引为3)的第一视频播放组件。
假设i=6,则i-1=5,5取模3等于2,则将video(2)作为缓存第五个视频(索引为4)的第一视频播放组件。
在步骤s730中,根据i取模m从所述m个视频播放组件中,确定所述第i个视频对应的所述第二视频播放组件。
当视频列表中第i个视频在播放时,根据i取模m运算得到第i个视频对应的第二视频播放组件。
如图4所示,假设i=1,则1取模3等于1,将video(1)作为播放第一个视频(索引为0)的第二视频播放组件。
假设i=2,则2取模3等于2,将video(2)作为播放第二个视频(索引为1)的第二视频播放组件。
假设i=3,则3取模3等于0,则将video(0)作为播放第三个视频(索引为2)的第一视频播放组件。
假设i=4,则4取模3等于1,则将video(1)作为播放第四个视频(索引为3)的第一视频播放组件。
假设i=5,则5取模3等于2,则将video(2)作为播放第五个视频(索引为4)的第一视频播放组件。
假设i=6,则6取模3等于0,则将video(0)作为播放第六个视频(索引为5)的第一视频播放组件。
在步骤s740中,根据i+1取模m从所述m个视频播放组件中,确定所述第i+1个视频对应的所述第三视频播放组件。
如图4所示,假设i=1,则i+1=2,2取模3等于2,将video(2)作为预加载第二个视频(索引为1)的第三视频播放组件。
假设i=2,则i+1=3,3取模3等于0,将video(0)作为预加载第二个视频(索引为1)的第三视频播放组件。
假设i=3,则i+1=4,4取模3等于1,则将video(1)作为预加载第三个视频(索引为2)的第三视频播放组件。
假设i=4,则i+1=5,5取模3等于2,则将video(2)作为预加载第四个视频(索引为3)的第三视频播放组件。
假设i=5,则i+1=6,6取模3等于0,则将video(0)作为预加载第五个视频(索引为4)的第三视频播放组件。
假设i=6,则i+1=7,7取模3等于1,则将video(1)作为预加载第六个视频(索引为5)的第三视频播放组件。
假设i=7,则i+1=8,8取模3等于2,则将video(2)作为预加载第七个视频(索引为6)的第三视频播放组件。
本公开实施例中的第三视频播放组件具有autoplay属性(小程序中控制video组件自动播放的属性),会自动触发预加载。当切换到第i+1个视频时,i+1取模m对应的播放器组件开始播放第i+1个视频。
在示例性实施例中,所述方法还可以包括:采用层叠样式表(cascadingstylesheets,css)中的控制页面元素空间位置的属性(例如css3中的transform),更新所述视频列表中显示于所述视频播放窗口的视频。
例如,可以采用css3中的tranform来更新视频列表的位置,即通过transform来控制视频列表中的哪些视频显示在视频播放窗口中,而哪些视频相对于视频播放窗口是隐藏的。这里没有采用小程序中wx:if(小程序中控制是否渲染的属性)或者hidden(小程序中控制是否显示的属性)的方式来控制视频列表的位置,因为在小程序中,当video组件有宽高属性并且存在时,才能初始化视频实例。当采用wx:if或者hidden的方式控制视频显示或隐藏,会导致视频无法预加载。本公开实施例通过使用transform来控制显示屏上显示的视频内容,可以实现视频的预加载。
本公开实施方式提供的控制视频播放的方法,考虑到在小程序中,创建视频播放组件需要耗时,创建完视频播放组件后获取切换后的视频数据也需要时间,为了达到视频预加载的效果,本公开实施例提供的方案在当前视频播放时,创建下一个视频播放组件,并且将其设置为自动加载;同时,为了保证用户手指向下滑动时也可以立即播放上一个视频,还利用上一个视频播放组件缓存上一个视频的视频数据,即使用多个视频播放组件,在播放当前视频的同时,对其他可能即将播放的视频进行缓存或者预加载。当当前视频播放完毕,或者用户手指上下滑动进行视频切换时,可以立即切换到下一个视频或者上一个视频进行播放并显示,实现无缝切换效果。即本公开实施例封装了一种可以用于小程序中的视频滑动播放组件video-swiper组件。本公开实施例提供的方法占用系统资源少,播放效率较高。
此外,为了保证用于预加载的下一个视频播放组件和用于缓存的上一个视频播放组件不影响当前视频播放组件的播放,可以对用于预加载的下一个视频播放组件和用于缓存的上一个视频播放组件进行消声处理,并且在下一个视频开始播放时,暂停下一个视频播放组件的预加载;或者,在上一个视频开始播放时,暂停上一个视频播放组件的缓存。这样既可以完成下一个视频的预加载和上一个视频的缓存,同时又不会导致过度加载和缓存资源,不会造成资源的浪费。
其次,相关技术中的方案,在视频切换时,小程序的视频播放组件实现当前视频至下一个视频或者上一个视频的视频滚动,上一个视频滚动完成后关闭当前视频,开始播放下一个视频或者上一个视频,即此时下一个视频或者上一个视频开始变成当前视频。一方面,视频相比于图片是重量级资源,视频滚动时耗费更多资源,因此,在视频滚动时会显得画面卡顿。另一方面,小程序中的视频播放组件是原生组件,其中原生组件也可以称之为客户端组件,原生组件是指需要客户端参与创建的组件,其使用native渲染,video组件是小程序提供的原生组件之一,在视频滚动时,相比非原生组件(采用webview渲染的组件),原生组件需要多一个步骤:从webview(小程序中的浏览器内核)到客户端的步骤,因此,使用video组件实现视频滚动的实现步骤更多,消耗更多的资源。
图8示意性示出了根据本公开的再一实施例的控制视频播放的方法的流程图。
如图8所示,与上述实施例的不同之处在于,本公开实施例提供的方法还可以进一步包括以下步骤。
在步骤s810中,确定所述第一视频、所述第二视频和所述第三视频的目标图片。
本公开实施例中,目标图片可以是第一视频、第二视频和第三视频各自的封面图,但本公开并不限定于此,目标图片也可以是从视频中截取的任意一张图片。
在步骤s820中,根据所述第一视频、所述第二视频和所述第三视频的目标图片生成图片列表,所述图片列表中的每张目标图片的高度等于所述视频播放窗口的高度。
例如,可以按照各个视频的时间或者编号顺序,将各个视频的封面图按顺序排列好,生成图片列表(list),这里为了实现封面图的全屏展示,在设置视频播放窗口的页面布局时,可以设置图片列表中各个视频的封面图的高度等于视频播放窗口的高度,在全屏播放模式下,视频播放窗口的高度等于显示屏的可显示区域的高度screenheight,单位为像素(简写为px)。为了方便用户手指上下滑动快速浏览短视频、小视频,可以设置显示屏的可显示区域的高度screenheight为终端设备竖屏(即screenheight大于显示屏的可显示区域的宽度screenwidth时的摆放方式)时的高度,但本公开并不限定于此。
这里使用了相对定位,即第i个视频的封面图在图片列表中的位置为i*screenheightpx。第i+1个视频的封面图在图片列表中的位置为(i+1)*screenheightpx。
在步骤s830中,当从所述第二视频切换至所述第三视频时,在所述视频播放窗口中以动画形式从所述第二视频的目标图片切换至所述第三视频的目标图片。
本公开实施例中,在第二视频播放过程中,控制图片列表隐藏。当第二视频播放完毕,或者在视频滑动播放时,监听用户手势,若用户手指在显示屏上向上滑动,或者用户拖动/点击进度条,从第二视频切换至第三视频时,控制在视频播放窗口中显示图片列表,可以通过小程序中的image组件(小程序中显示图片的组件)控制图片列表中的第二视频的封面图逐渐切换至第三视频的封面图,即实现用图片滚动替换视频滚动。
例如,将图片列表由i*screenheightpx的位置(第二视频的封面图所在位置)位移到(i+1)*screenheightpx的位置(第三视频的封面图所在位置)即可。
如图9所示,提示用户上滑浏览更多视频,当用户手指从触摸起始位置向上滑动至触摸结束位置时,当前正在播放的视频的封面图滚动至下一个视频的封面图。
在步骤s840中,当从所述第二视频切换至所述第一视频时,在所述视频播放窗口中以动画形式从所述第二视频的目标图片切换至所述第一视频的目标图片。
类似的,在第二视频播放过程中,控制图片列表隐藏。在视频滑动播放时,监听用户手势,若用户手指在显示屏上向下滑动,或者用户拖动/点击进度条,从第二视频切换至第一视频时,控制在视频播放窗口中显示图片列表,可以通过小程序中的image组件控制图片列表中的第二视频的封面图逐渐切换至第一视频的封面图,即实现用图片滚动替换视频滚动。
例如,将图片列表由i*screenheightpx的位置(第二视频的封面图所在位置)位移到(i-1)*screenheightpx的位置(第一视频的封面图所在位置)即可。
本公开实施例中,为了防止用户误触发视频切换,例如用户手指不小心触碰到显示屏上,但其本意并不是想要进行视频切换,这里可以设置当用户手指在显示屏上的第一方向(例如垂直向上方向,可以允许有一定的误差)滑动超过预定阈值(例如50像素,但本公开并不限定于此)时,判定用户尝试切换至下一个视频。还可以设置当用户手指在显示屏上的第二方向(例如垂直向下方向,可以允许有一定的误差)滑动超过预定阈值(例如50像素,但本公开并不限定于此)时,判定用户尝试切换至上一个视频。此时使用图片代替视频进行滚动。
本公开实施方式提供的控制视频播放的方法,在视频切换过程中,使用图片滚动代替视频滚动,一方面,图片相比于视频,是轻量级资源,因此,图片滚动相比视频滚动耗费资源少,滚动较为顺畅,不会出现卡顿。另一方面,image组件是非原生组件,其直接使用webview进行渲染,相比原生组件少了一个从webview到客户端的步骤,实现更为简单,占用资源更少,因此,能够使用更好的视频切换体验。
图10示意性示出了根据本公开的再一实施例的控制视频播放的方法的流程图。
如图10所示,与上述实施例的不同之处在于,本公开实施例提供的方法还可以进一步包括以下步骤。
在步骤s1010中,将所述第一视频、所述第二视频和所述第三视频放入滑块视图容器(小程序提供的swiper组件,用于实现视频的滑动)中,作为所述滑块视图容器的项目组件(swiper-item组件)。
其中,swiper组件中可放置swiper-item组件,参考下表1可以获知swiper组件的一些属性及其设置。
表1
例如,可以设置为自动播放,且自动切换时间间隔为500ms,滑动动画时长可以设置为2000ms,但本公开并不限定于此,可以根据实际情况进行设置。
在步骤s1020中,当从所述第二视频切换至所述第三视频时,在所述视频播放窗口中以动画形式从所述第二视频的目标图片切换至所述第三视频的目标图片。
在步骤s1030中,当从所述第二视频切换至所述第一视频时,在所述视频播放窗口中以动画形式从所述第二视频的目标图片切换至所述第一视频的目标图片。
本公开实施方式提供的控制视频播放的方法,在视频切换过程中,预加载的实现可以参照上述实施例的描述,在切换过程中(即当前视频停止播放,而下一个视频或者上一个视频还未播放的期间),使用图片滚动代替视频滚动,一方面,图片相比于视频,是轻量级资源,因此,图片滚动相比视频滚动耗费资源少,滚动较为顺畅,不会出现卡顿。另一方面,直接利用小程序中的swiper组件,把待进行视频的三个视频放入该组件中,一个视频作为一个swiper-item组件,从而可以实现自动循环滚动,无需生成图片列表,无需控制图片列表的位置更新,更加节省资源,更容易控制实现。
再次,相关技术中还存在以下问题:小程序的视频播放组件虽然提供了进度条的接口,可以生成原生进度条,但是用户将视频进行全屏展示时,原生进度条位于视频的画面区域的底部,不利于用户进行拖动或者点击操作,同时,原生进度条用户无法进行自定义,即无法点击或者拖动。这里的原生进度条是指利用小程序的video组件生成的进度条。
图11示出了相关技术中的原生进度条的示意图。
如图11所示,以横版视频为例,原生进度条处于视频的画面区域的底部,一方面,用户手指无法对其进行操作,另一方面,即使可以操作,也不方便用户手指进行点击或者拖动。
图12示意性示出了根据本公开的再一实施例的控制视频播放的方法的流程图。
如图12所示,与上述实施例的不同之处在于,本公开实施例提供的方法还可以进一步包括以下步骤。
在步骤s1210中,响应于针对所述视频播放窗口的第二操作指令,在指定位置显示自定义进度条。
本公开实施例中,第二操作指令例如可以是单击、双击视频播放窗口的任一位置,或者单击、双击视频的画面区域的任一位置,本公开对此不作限制。
本公开实施例中,指定位置可以是视频播放窗口中任意便于用户手指进行点击和/或拖动操作的位置,例如视频播放窗口的底部,且距离视频播放窗口的底部有预定距离,预定距离可以根据实际情况进行设置,例如人的手指粗细等因素。
在步骤s1220中,响应于对所述自定义进度条的第三操作指令,调整所述第二视频的当前播放时长。
本公开实施例中,第三操作指令可以是用户手指对自定义进度条的点击和/或拖动等操作,根据用户手指的点击或拖动,可以调整当前正在播放的第二视频的播放时长。
图13示意性示出了根据本公开的再一实施例的控制视频播放的方法的流程图。
如图13所示,与上述实施例的不同之处在于,本公开实施例提供的方法还可以进一步包括以下步骤。
在步骤s1310中,关闭原生进度条。
例如,通过设置video组件中的controls属性(用于控制是否显示播放控件(播放/暂停按钮、播放进度、时间)的属性)的取值为“false”,则可以关闭视频播放窗口中显示原生进度条。
在步骤s1320中,基于滑动选择器组件生成所述自定义进度条。
本公开实施例中,滑动选择器组件是指小程序中的slider组件,在实现自定义进度条时,采用了小程序的slider组件。具体的,拖动slider组件至指定位置,将其作为自定义进度条。此外,还可以设置slider组件的left/righticon为一条线段,设置step的大小,即线段上的圆点每次自动前进的距离代表的时长,并可以设置显示当前value,即显示正在播放的视频的当前播放时长,以及设置最小/最大值,例如最大值设置为当前正在播放的视频的总时长。
图14示出了图12中所示的步骤s1220在一实施例中的处理过程示意图。
如图14所示,本公开实施例中,上述步骤s1220可以进一步包括以下步骤。
在步骤s1221中,响应于对所述自定义进度条的第三操作指令,调用所述第二视频播放组件的控制播放进度更新的回调函数,回调更新所述滑动选择器组件的数据。
本公开实施例中,bindtimeupdate是小程序中控制video组件播放进度更新的回调函数。
在步骤s1222中,根据回调更新的所述滑动选择器组件的数据,更新所述第二视频播放组件的当前播放时长。
具体的,当用户拖动或者点击slider组件,以改变slider组件上的圆点的位置时,将得到slider组件的数据,根据得到的数据更新第二视频播放组件的当前播放时长,以更新第二视频的播放进度。
图15示意性示出了根据本公开的一实施例的非全屏播放模式的示意图。
这里的非全屏播放模式是指在视频播放窗口中,同时显示了多个(至少两个)视频,例如图15中的横版视频i-1、视频i和竖版视频i+1、竖版视频i+2。其中,横版视频是指视频的画面区域的高度小于视频的画面区域的宽度,这里横版视频的宽度等于视频播放窗口的宽度,即显示屏的可显示区域的宽度。竖版视频是指视频的画面区域的高度大于视频的画面区域的宽度,例如,这里假设竖版视频i+1和i+2各自的画面区域的宽度等于视频播放窗口的1/2,但不公开并不限定于此。
图16示意性示出了根据本公开的一实施例的处于全屏播放模式下的横版视频的示意图。
当用户对图15中的视频i感兴趣时,其可以点击视频i的画面区域中的三角形,也可以点击视频i的画面区域中用于指示进入全屏播放模式的虚拟标识,然后,画面会跳转到如图16所示的用户界面。这里全屏播放模式是指视频播放窗口中只显示与某一个视频相关的画面和信息。
从图16可以看出,由于视频i是横版视频,其进入全屏播放模式后,仍然以横版方式显示,因此,视频播放窗口的上下区域可以包括一些黑色区域,在下面的黑色区域,可以显示一些与视频i相关的信息,例如用户对视频i的评论信息,视频i目前播放了多少次,有多少用户对视频i进行了点赞操作,有多少用户对视频i发表了评论,用户还可以选择将视频i进行分享等等。
图17示意性示出了根据本公开的一实施例的显示自定义进度条的处于全屏播放模式下的横版视频的示意图。
当用户想调整视频i的播放进度时,其可以点击图16中的视频i的画面区域中的任意位置,跳转到如图17所示的用户界面,此时,图16中的与视频i相关的信息隐藏起来,而替代在视频播放窗口的底部显示了一个自定义进度条,自定义进度条左侧的00:06表示当前播放时长,右侧的03:37表示当前播放视频的总时长。用户可以在自定义进度条的任意位置进行点击,白色圆点会自动移动相应的点击位置;用户也可以拖动自定义进度条上的白色圆点,以调整播放进度。
图18示意性示出了根据本公开的一实施例的处于全屏播放模式下的竖版视频的示意图。
当用户对图15中的视频i+1感兴趣时,其可以点击视频i+1的画面区域中的三角形,也可以点击视频i+1的画面区域中用于指示进入全屏播放模式的虚拟标识,然后,画面会跳转到如图18所示的用户界面。
由于视频i+1是竖版视频,其全屏播放时,视频i+1的画面区域占满整个视频播放窗口,即此时视频i+1的画面区域的高度与视频播放窗口的高度相等,画面区域的宽度与视频播放窗口的宽度相等,同时,还能在画面区域的底部显示一些与视频i+1相关的信息,例如用户对视频i+1的评论信息,视频i+1目前播放了多少次,有多少用户对视频i+1进行了点赞操作,有多少用户对视频i+1发表了评论,用户还可以选择将视频i+1进行分享等等。
图19示意性示出了根据本公开的一实施例的显示自定义进度条的处于全屏播放模式下的竖版视频的示意图。
当用户想调整视频i+1的播放进度时,其可以点击图18中的视频i+1的画面区域中的任意位置,跳转到如图19所示的用户界面,此时,图18中的与视频i+1相关的信息隐藏起来,而替代在视频播放窗口的底部显示了一个自定义进度条,自定义进度条左侧的00:02表示当前播放时长,右侧的05:37表示当前播放视频的总时长。用户可以在自定义进度条的任意位置进行点击,白色圆点会自动移动相应的点击位置;用户也可以拖动自定义进度条上的白色圆点,以调整播放进度。
本公开实施方式提供的控制视频播放的方法,为了优化用户体验,将原生进度条关闭,并且基于小程序slider组件进行二次开发,得到了自定义进度条,可以自定义该自定义进度条的设置位置,方便用户操作,同时可以对该自定义进度条进行点击或拖动操作,以调整播放进度。
图20示出了图3中所示的步骤s350在一实施例中的处理过程示意图。本公开实施例中,第一操作指令可以包括第一方向滑动指令和第二方向滑动指令。在下面的举例说明中,以第一方向滑动指令为用户手指垂直向下滑动为例,第二方向滑动指令为用户手指垂直向上滑动为例,但本公开并不限定于此,可以根据实际需求进行设置。
如图20所示,本公开实施例中,上述步骤s350可以进一步包括以下步骤。
在步骤s351中,通过触摸开始事件获取触摸起始位置。例如,可以通过小程序中的touchstart事件,检测用户的手指触摸动作的开始,从而获取到触摸起始位置。
在步骤s352中,通过触摸结束事件获取触摸结束位置。例如,可以通过小程序中的touchend事件,检测用户的手指触摸动作的结束,从而获取到触摸结束位置。
在步骤s353中,根据所述触摸起始位置和所述触摸结束位置,确定触摸位移信息。根据触摸起始位置和触摸结束位置之间的偏差,可以判断用户手指滑动的方向和距离,从而确定触摸位移信息。
在步骤s354中,根据所述触摸位移信息判定所述第一操作指令为所述第一方向滑动指令或者所述第二方向滑动指令。根据用户手指滑动的方向,可以判定是向上一个视频切换还是向下一个视频切换,通过滑动的距离,根据其与距离阈值的比较,可以判定用户是不是想要进行视频切换。
在步骤s355中,若为所述第一方向滑动指令,则调用所述第一视频播放组件以在所述视频播放窗口中播放所述第一视频。若用户手指向下滑动,则判定向上一个视频切换,此时调用第一视频播放组件准备播放上一个视频即第一视频。
在步骤s356中,若为所述第二方向滑动指令,则调用所述第三视频播放组件以在所述视频播放窗口中播放所述第三视频。若用户手指向上滑动,则判定向下一个视频切换,此时调用第三视频播放组件准备播放下一个视频即第三视频。
图21示意性示出了采用本公开实施例提供的方法和采用相关技术的方案的技术效果对比图。如图21所示,以某一天的播放数据为例,未采用预加载进行播放的视频平均加载耗时1500ms左右(线段1),而采用本公开实施例提供的方案完成预加载的视频平均加载耗时为60ms左右(线段2),视频加载耗时得到较大的减少,视频播放体验有了较大地提升。
本公开实施方式提供的控制视频播放的方法,一方面,基于小程序的video组件实现了小程序的视频滑动播放组件video-swiper,video-swiper在小程序中,扩展了小程序的视频预加载功能,在video-swiper组件中,根据传入的视频列表信息,初始化例如3个视频播放组件,并利用其中的一个视频播放组件对下一个视频进行预加载,利用其中的另一个视频播放组件对上一个视频进行缓存,使得小程序进行视频滑动播放时,下一个视频和上一个视频均可以立即播放,缩短视频滑动播放时的加载时间,达到即时打开的效果,解决了小程序中视频切换黑屏时间较长的问题,优化了视频滑动播放的体验。另一方面,利用封面图代替视频进行滚动,使得小程序进行视频切换时,视频滑动切换的动画性能高,用户体验好。此外,还扩展了小程序的自定义进度条的功能,便于用户通过手指点击或者拖动自定义进度条来控制视频播放的进度。
图22示意性示出了根据本公开的一实施例的控制视频播放的装置的框图。如图22所示,本公开实施方式提供的控制视频播放的装置2200可以包括:第一应用开启单元2210、第二应用打开单元2220、视频列表获取单元2230、视频组件调用单元2240以及视频播放切换单元2250。
其中,第一应用开启单元2210可以用于开启第一应用程序。第二应用打开单元2220可以用于在所述第一应用程序中打开第二应用程序,所述第二应用程序中包括视频播放窗口。视频列表获取单元2230可以用于获取视频列表,所述视频列表中至少包括第一视频、第二视频和第三视频。视频组件调用单元2240可以用于调用第一视频播放组件缓存所述第一视频的视频数据,调用第二视频播放组件以在所述视频播放窗口中播放所述第二视频,且调用第三视频播放组件预加载所述第三视频。视频播放切换单元2250可以用于响应于针对所述视频播放窗口的第一操作指令,调用所述第一视频播放组件以在所述视频播放窗口中播放所述第一视频或者调用所述第三视频播放组件以在所述视频播放窗口中播放所述第三视频。
在示例性实施例中,所述第一视频、所述第二视频和所述第三视频可以分别为n个视频中的第i-1个视频、第i个视频和第i+1个视频,n可以为大于2的正整数,i可以为大于2且小于n-1的正整数。其中,控制视频播放的装置2200还可以包括:第一播放组件创建单元,可以用于根据所述视频列表创建m个视频播放组件,m为大于2的正整数;第一播放组件确定单元,可以用于根据i-1取模m从所述m个视频播放组件中,确定所述第i-1个视频对应的所述第一视频播放组件;第二播放组件确定单元,可以用于根据i取模m从所述m个视频播放组件中,确定所述第i个视频对应的所述第二视频播放组件;第三播放组件确定单元,可以用于根据i+1取模m从所述m个视频播放组件中,确定所述第i+1个视频对应的所述第三视频播放组件。
在示例性实施例中,在视频列表获取单元2230之前,控制视频播放的装置2200还可以包括:视频获取单元,可以用于获取n个视频中的第一个视频和第二个视频,n为大于2的正整数;第二播放组件创建单元,可以用于根据所述第一个视频创建所述第二视频播放组件,且根据所述第二个视频创建所述第三视频播放组件;第一个视频播放单元,可以用于将所述第一个视频作为所述第二视频,调用所述第二视频播放组件以在所述视频播放窗口中播放所述第一个视频;第二个视频预加载单元,可以用于将所述第二个视频作为所述第三视频,调用所述第三视频播放组件预加载所述第二个视频。
在示例性实施例中,当从所述第一个视频切换至所述第二个视频时,视频组件调用单元2240可以包括:视频数据缓存单元,可以用于将所述第一个视频作为所述第一视频,以调用所述第一视频播放组件缓存所述第一个视频的视频数据;第二视频播放单元,可以用于将所述第二个视频作为所述第二视频,以调用所述第二视频播放组件在所述视频播放窗口中播放所述第二个视频;第三视频预加载单元,可以用于将所述n个视频中的第三个视频作为所述第三视频,以调用所述第三视频播放组件预加载所述第三个视频。
在示例性实施例中,控制视频播放的装置2200还可以包括:视频更新单元,可以用于采用层叠样式表中的控制页面元素空间位置的属性,更新所述视频列表中显示于所述视频播放窗口的视频。
在示例性实施例中,控制视频播放的装置2200还可以包括:图片滚动单元,可以用于当从所述第二视频切换至所述第三视频时,在所述视频播放窗口中以动画形式从所述第二视频的目标图片切换至所述第三视频的目标图片;或者当从所述第二视频切换至所述第一视频时,在所述视频播放窗口中以动画形式从所述第二视频的目标图片切换至所述第一视频的目标图片。
在示例性实施例中,控制视频播放的装置2200还可以包括:目标图片确定单元,可以用于确定所述第一视频、所述第二视频和所述第三视频的目标图片;图片列表生成单元,可以用于根据所述第一视频、所述第二视频和所述第三视频的目标图片生成图片列表,所述图片列表中的每张目标图片的高度等于所述视频播放窗口的高度。
在示例性实施例中,控制视频播放的装置2200还可以包括:项目组件确定单元,可以用于将所述第一视频、所述第二视频和所述第三视频放入滑块视图容器中,作为所述滑块视图容器的项目组件;图片切换单元,可以用于当从所述第二视频切换至所述第三视频时,在所述视频播放窗口中以动画形式从所述第二视频的目标图片切换至所述第三视频的目标图片;或者,当从所述第二视频切换至所述第一视频时,在所述视频播放窗口中以动画形式从所述第二视频的目标图片切换至所述第一视频的目标图片。
在示例性实施例中,控制视频播放的装置2200还可以包括:自定义进度条显示单元,可以用于响应于针对所述视频播放窗口的第二操作指令,在指定位置显示自定义进度条;播放进度调整单元,可以用于响应于对所述自定义进度条的第三操作指令,调整所述第二视频的当前播放时长。
在示例性实施例中,控制视频播放的装置2200还可以包括:原生进度条关闭单元,可以用于关闭原生进度条;自定义进度条生成单元,可以用于基于滑动选择器组件生成所述自定义进度条。
在示例性实施例中,播放进度调整单元可以包括:数据回调更新单元,可以用于响应于对所述自定义进度条的第三操作指令,调用所述第二视频播放组件的控制播放进度更新的回调函数,回调更新所述滑动选择器组件的数据;播放时长更新单元,可以用于根据回调更新的所述滑动选择器组件的数据,更新所述第二视频播放组件的当前播放时长。
在示例性实施例中,所述第一操作指令可以包括第一方向滑动指令和第二方向滑动指令。其中,视频播放切换单元2250可以包括:起始位置获取单元,可以用于通过触摸开始事件获取触摸起始位置;结束位置获取单元,可以用于通过触摸结束事件获取触摸结束位置;位移信息确定单元,可以用于根据所述触摸起始位置和所述触摸结束位置,确定触摸位移信息;滑动指令确定单元,可以用于根据所述触摸位移信息判定所述第一操作指令为所述第一方向滑动指令或者所述第二方向滑动指令;第一视频切换单元,可以用于若为所述第一方向滑动指令,则调用所述第一视频播放组件以在所述视频播放窗口中播放所述第一视频;第三视频切换单元,可以用于若为所述第二方向滑动指令,则调用所述第三视频播放组件以在所述视频播放窗口中播放所述第三视频。
本公开实施例提供的控制视频播放的装置中的各个单元的具体实现可以参照上述控制视频播放的方法中的内容,在此不再赘述。应当注意,尽管在上文详细描述中提及了用于动作执行的设备的若干单元,但是这种划分并非强制性的。实际上,根据本公开的实施方式,上文描述的两个或更多单元的特征和功能可以在一个单元中具体化。反之,上文描述的一个单元的特征和功能可以进一步划分为由多个单元来具体化。
通过以上的实施方式的描述,本领域的技术人员易于理解,这里描述的示例实施方式可以通过软件实现,也可以通过软件结合必要的硬件的方式来实现。因此,根据本公开实施方式的技术方案可以以软件产品的形式体现出来,该软件产品可以存储在一个非易失性存储介质(可以是cd-rom,u盘,移动硬盘等)中或网络上,包括若干指令以使得一台计算设备(可以是个人计算机、服务器、触控终端、或者网络设备等)执行根据本公开实施方式的方法。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!