一种网页同步实现方法与流程

本发明涉及通信领域,尤其涉及一种网页同步实现方法。
背景技术:
在网页同步应用中,用户在一端(源网页)进行网页操作,所发生的操作效果同步至另一端(目标网页,与源网页可为同一网页),双方的显示画面、网页操作实时保持同步,可达到非常好的交流效果。
但网页本身为一种程序,所承载的内容复杂多样,因网页内容、功能不同,对同步的要求也完全不同。现有的网页同步技术,如采用同步网页数据、网页操作同步等实现方式,存在缺少对用户数据的保护、数据传输量大、同步过程中与服务器的交互混乱、同步处理灵活性差等问题,难以满足复杂的网页同步情形,如在源网页中用户执行某项操作,针对所述操作进行同步,所述同步的要求并不是单纯的网页数据同步或网页操作同步执行,而同时需要考虑数据安全、数据存储、执行权限、与服务端交互、设备相关等问题,需要根据所发生的操作在目标网页中进行具体的处理。
以上根据具体的同步要求实现网页同步的问题,亟待应用新技术解决。
技术实现要素:
本申请实施例提供一种网页同步实现方法,解决网页或网页程序根据具体的同步要求准确实现网页同步的问题。
第一方面,本申请提供了一种网页同步实现方法,应用于源网页与目标网页的同步,所述方法包括:
在所述源网页内创建第一执行内容,在所述目标网页内对应创建第二执行内容,所述第一执行内容、所述第二执行内容用于同步过程中根据响应的html事件在所述源网页与所述目标网页内执行不同的处理;在所述源网页、目标网页内创建相同的第三执行内容,所述第三执行内容用于同步过程中在所述源网页与所述目标网页内执行相同的处理;
基于所述源网页中发生的html事件,当确定所述html事件所对应的处理为第一执行内容时,在所述源网页执行第一执行内容,且在所述目标网页对应执行第二执行内容;当确定所述html事件所对应的处理为第三执行内容时,在所述源网页执行第三执行内容,且在所述目标网页执行第三执行内容。
上述第一方面提供的技术方案中,所述源网页与所述目标网页可以是同一网页,也可以是具有对应关系的不同网页。另外,所述源网页与所述目标网页,是指对于一次网页操作的同步发起和接收而言,相对地,将发起同步请求的网页作为源网页,将接收同步请求的网页作为目标网页。根据以上,在一端监听到需执行同步的html事件,该端网页则被作为源网页,在本申请中,将基于源网页发生的html事件,在源网页执行对应的处理以及在目标网页中执行对应的同步处理的过程描述为:“一次同步“。
上述第一方面提供的技术方案中,所述第一执行内容、所述第二执行内容是为实现一次同步,为实现在源网页与目标网页中执行不同的处理,而在源网页和目标网页中分别创建的两个执行内容,且两者之间具有对应关系,其可在创建网页时定义,也可在运行时生成,另外,所述第三执行内容在源网页与目标网页中的执行是完全相同的,其创建也可相同。根据以上,第一执行内容、第二执行内容、第三执行内容是基于同步的用途划分,并非特指的某个执行内容,其关系如附图2所示,在源网页中可存在多个第一执行内容,在目标网页可存在多个第二执行内容,每个在目标网页内的第二执行内容,在源网页内总有一个第一执行内容与之对应;在源网页与目标网页内可存在多个第三执行内容,且完全相同。根据所述同步要求,当对应一次同步需要在源网页和目标网页中执行不同处理时,采用对应执行第一执行内容、第二执行内容的方式;当对应一次同步需要在源网页和目标网页中执行相同的处理时,根据所述源网页中的html事件的对应的处理内容,在目标网页与源网页分别执行即可,此时,所述目标网页与所述源网页对于所述html事件包含相同的代码与处理程序。
在第一方面的一种可能的实现方式中,基于所述源网页中发生的html事件,还包括:
当确定所述html事件对应的处理为第一执行内容时,在所述源网页中执行所述第一执行内容,同时根据所述第一执行内容对应的第二执行内容,生成对所述第二执行内容调用的同步执行指令,将所述同步执行指令发送至所述目标网页;
当确定所述html事件所对应的处理为第三执行内容时,在所述源网页中执行第三执行内容,同时生成对所述第三执行内容调用的同步执行指令,将所述同步执行指令发送至所述目标网页;
其中,所述同步执行指令用于所述目标网页接收并执行。
该种可能的实现方式中,根据在所述源网页中发生的html事件对应的执行内容的类型,生成相应的同步执行指令并发送至所述目标网页执行。该实现方式中,所述目标网页可不包含第一执行内容的代码,有利于代码保护。
在第一方面的一种可能的实现方式中,还包括:
在所述源网页创建所述第一执行内容、在所述目标网页创建所述第二执行内容时,记录所述第一执行内容与所述第二执行内容之间的对应关系;
基于所述源网页中发生的html事件,在所述源网页中执行所述html事件对应的第一执行内容或第三执行内容,同时基于对所述执行内容的调用生成同步执行指令,将所述同步执行指令发送至所述目标网页;
其中,所述同步执行指令由所述目标网页接收,确定其包含的指令为第一执行内容的调用时,基于所述对应关系查找获得第二执行内容并执行。
该种可能的实现方式中,在源网页中发生html事件后不进行其执行的内容及类型判断,而直接生成同步执行指令发送,由目标网页接收后,在所述目标网页中判断其是否为第一执行内容相关的指令,确定其为第一执行内容相关的指令时,根据所述对应关系获得所述第一执行内容对应第二执行内容并执行。该种可能的实现方式预先记录第一执行内容与第二执行内容的对应关系,在源网页内实现了对第一执行内容、第二执行内容处理方式的统一。
在第一方面的另一种可能的实现方式中,在所述目标网页创建所述第二执行内容,还包括以下方式:
在所述源网页中执行第一执行内容,同时生成第二执行内容的程序代码,并将所述第二执行内容的程序代码作为同步执行代码发送至所述目标网页;
其中,所述同步执行代码,由所述目标网页接收并执行。
该种可能的实现方式中,通过第一执行内容的执行生成第二执行内容的执行代码,其中,所述执行代码如javascript代码,该种可能的实现方式同样有利于对源网页内第一执行内容的保护.
在第一方面的一种可能的实现方式中,为所述执行内容指定数据支持环境,即指定所述执行内容基于所述源网页的数据执行,或者,指定所述执行内容基于所述目标网页的数据执行;
其中,所述执行内容包括第二执行内容、第三执行内容;所述数据支持环境用于为所述执行内容的执行提供数据的获取或存放;所述源网页的数据为源网页可直接访问或存储的数据,所述目标网页的数据为目标网页可直接访问或存储的数据。
该种可能的实现方式中,为所述执行内容指定数据支持环境,使同步程序可基于不同来源的数据运行,增加了同步过程处理的灵活性。
在第一方面的一种可能的实现方式中,将所述同步执行指令或所述同步执行代码发送至所述目标网页,还包括,获取所述源网页的数据发送给所述目标网页。
该种可能的实现方式中,在发送同步执行指令或同步执行指令的同时发送所述源网页的相关数据,便于在目标网页中使用源网页的数据执行所述第二执行内容。
本申请第二方面提供一种网页同步实现方法,应用于源网页与目标网页的同步,所述方法包括:
所述目标网页接收来自所述源网页的同步执行指令,并执行所包含的指令;所述目标网页接收来自所述源网页的同步执行代码,并执行所包含的程序代码。
上述第二方面提供的技术方案中,所述目标网页为被同步、接收同步的网页,对于一次同步,所述目标网页接收来自源网页的同步执行指令或同步执行代码并执行,在所述同步过程中受所述源网页的控制,达到同步目的。
在第二方面的一种可能的实现方式中,所述目标网页接收所述同步执行指令之后,还包括对其包含的内容进行判断,当确定其包含的指令为第一执行内容的调用时,基于所述对应关系查找获得其对应的第二执行内容并执行。
该种可能的实现方式中,所述对应关系指第一执行内容与第二执行内容之间的对应关系,所述目标网页通过判断所接收的同步执行指令是否包含第一执行内容,其判断可以通过指令的标识信息、所述指令是否在所存储的对应关系表中存在等方式实现。该种可能的实现方式在源网页内对监听到的html事件处理方式统一,在目标网页内识别处理,同样实现了针对同一html事件的进行不同的同步处理。
在第二方面的一种可能的实现方式中,在目标网页执行所述执行内容时,首先获取为所述执行内容预先指定的数据支持环境,确定所指定的数据支持环境为源网页时,基于所述源网页中的数据执行所述执行内容;确定所指定的数据环境为目标网页时,基于所述目标网页中的数据执行所述执行内容;
其中,所述数据支持环境包含源网页数据环境与目标网页数据环境两种,用于所述执行内容基于所述数据支持环境提供的数据执行。
该种可能的实现方式所述执行内容根据指定使用任意一端的数据执行,在同步过程中,增强了运行程序使用数据的灵活性,以适合复杂的同步要求。
在第二方面的一种可能的实现方式中,当所述执行内容基于所述源网页的数据执行时,在所述目标网页中,根据数据标识信息调用获取源网页数据的方法,获取所述数据标识所标识的数据项在源网页中的值;其中,所述数据标识是为源网页数据的唯一标识。
该种可能的实现方式中,为源网页中包含的数据建立数据标识信息,并建立通用的、获取源网页数据的函数,以所述数据标识信息作为参数调用所述函数,快速获取到对应所述数据标识信息的值。该种可能的实现方式通过提供了一种快速访问源网页数据的方法,在所述执行内容创建时,降低了构建成本,同时,增加了程序的灵活性和统一性。
本申请第一方面提供的网页同步方法,在第二方面中提供了目标网页相应的处理方式。
本申请实施例提供的方案,对需要同步的网页,根据其html事件的具体同步要求,针对完全一致的情况,采用了直接转化为对应指令快速处理的方式,满足了普通的静态网页的同步,根据不一致的情况,采用第一执行内容与第二执行内容对应处理的方式,满足复杂的、有特殊同步要求的、动态网页的同步。另外,在同步程序执行过程中,逻辑上扩大了程序引用数据的范围,由此,所述同步两端运行的程序逻辑上等同于一个总的程序,同时在两端运行,增强了同步处理的灵活性,更加适合处理复杂的同步逻辑。
附图说明
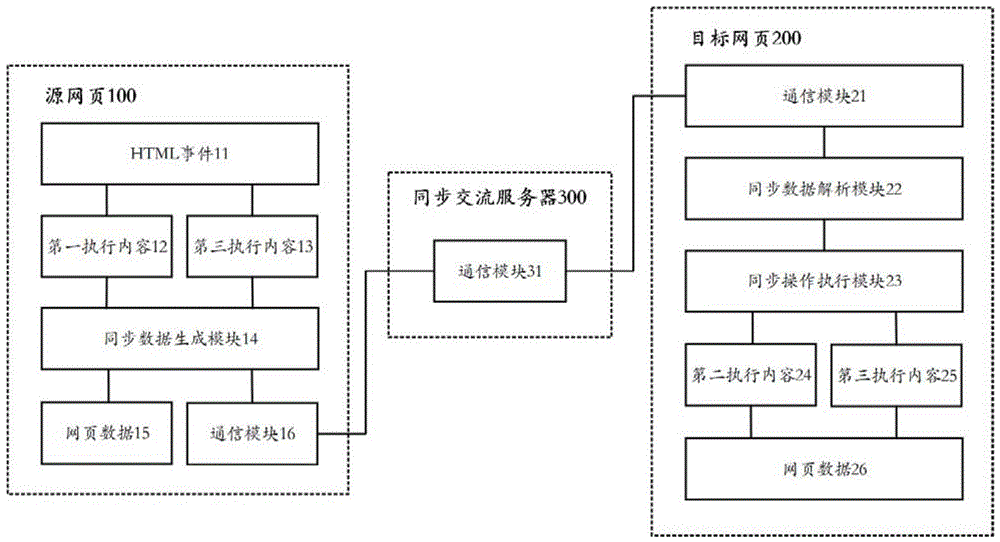
图1为本申请实施例提供的一种网页同步系统的架构示意图;
图2为本申请提供的一种不同类型执行内容在源网页和目标网页内的对应关系示意图;
图3为本申请实施例提供的一种网页同步实现方法活动图;
图4为本申请实施例提供的一种网页同步实现方法活动图;
图5为本申请实施例提供的一种网页同步实现方法活动图;
图6为本申请实施例提供的一种网页同步实现方法活动图;
图7为本申请实施例提供的一种指定和使用数据支持环境的流程图示意图;
图8为本申请实施例提供的一种发送与接收处理源网页数据的流程图示意图;
图9为本申请实施例提供的一种在目标网页内处理同步执行指令的流程示意图;
图10为本申请实施例提供的一种在目标网页内处理同步执行代码的流程示意图;
图11为本申请实施例提供的一种目标网页根据数据标识信息获取源网页数据的时序图;
图12为本申请实施例提供的一个网页同步中的网页示例;
图13为本申请实施例提供的一个网页同步中的网页示例。
具体实施方式
本申请的实施方式部分仅用于对本申请进行解释,而非旨在限制本申请。
现有处理网页同步的场景中,无论是采用同步网页操作的方式,还是采用同步网页数据的方式,均不适合于复杂的、具有特殊同步要求的动态网页,如存在网页数据安全问题、与服务器之间的交互混乱问题、同步处理灵活性差等问题。因此,如何精确解决复杂网页的同步问题,达到同步过程中有效的数据保护,并保证同步过程中不产生冗余、错乱的服务器交互,按照网页创建者的意愿灵活控制同步过程,同时保证对简单网页不增加开发量,是本领域亟待解决的技术问题。
基于此,本申请提供的网页同步实现方法,旨在解决现有技术的如上问题,并提出如下解决思路:对于一个较复杂的网页,网页创建者是了解网页功能和网页同步场景的不二人选,本申请提供的一种方法,使网页创建者在创建网页的同时,考虑到网页同步的应用,将普通的网页程序从一个浏览器运行扩展到同步端与被同步端联合运行,实际运行时,将同步端操作的网页定义为源网页,将被同步端操作的网页定义为目标网页,当在源网页中发生的网页操作,对于源网页与目标网页执行完全相同的执行内容时,采用传递操作指令的方式实现,对于源网页与目标网页分别执行不同的执行内容时,通过在源网页运行第一执行内容,同时在目标网页运行第二执行内容的方式实现。由此提升同步过程控制的灵活性,且同时适用于简单网页、复杂网页的同步情形。
下面以具体的实施例对本发明的技术方案以及本申请的技术方案如何解决上述技术问题进行详细说明。下面这几个具体的实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例中不再赘述。下面将结合附图,对本发明的实施例进行描述。显然,所描述的实施例仅仅是本申请一部分的实施例,而不是全部的实施例。本领域普通技术人员可知,随着技术的发展和新场景的出现,本申请实施例提供的技术方案对于类似的技术问题,同样适用。
首先,为了便于理解,本申请实施例给出一种应用本申请方法实现的网页同步系统的架构示意图,请参考图1,该同步系统包括:源网页100、目标网页200、同步服务器300,其中源网页100与目标网页200是根据同步的方向定义,发起同步的一方为源网页100,同步服务器300用于为源网页100与目标网页200提供同步通信服务。其中,图中针对一个html事件进行同步处理的架构进行示意,另外,图中的省略号表示可能存在多个类似的单元或数据。
在图1所示的源网页100中,包括:html事件11、第一执行内容12、第三执行内容13、同步数据生成模块14、网页数据15、通信模块16。
其中,源网页与目标网页的每一次同步行为,均从一端发生变化开始,即对应于该端发生的html事件(htmldomevent)触发同步需求,本申请所指的html事件包括html元素的事件以及全局事件,所述html事件在浏览器中有触发动作的能力,通俗地说,html事件可以是网页中发生的任何事情。
在源网页与目标网页之间启动同步,包括但不限于以下方式:通过网页监听获取到html事件11,即代表源网页内发生了变化,根据同步需求启动本次同步;在html事件11或html事件11执行内容内部定义触发本次同步。以上两种启动同步的方式,前者根据网页监听启动,后者为主动启动。
无论哪种网页同步的启动方式,所启动的同步旨在对一次html事件的发生,在源网页和目标网页中获得相同或相应的执行效果,因此,当前发生的html事件、两个网页内要取得的执行效果是本次同步的两个关注点。经分析,根据源网页中的html事件11,其对应的执行内容根据同步要求可分为两种情况:
第一种,在源网页与目标网页中的执行内容完全相同,即在源网页执行某种处理,也需在目标网页进行同样的处理,由此达到同步的效果,如在源网页点击input标签使其获得输入焦点,则在目标网页中执行同样处理,使对应的input标签获得输入焦点;
第二种,在源网页中执行某内容,需要在目标网页执行与该内容相对应的内容(包括对应内容为空的情形),该情况在源网页与目标网页执行的内容不相同。
根据以上在同步要求中对应的两种情况,将第一种情况的执行内容在源网页定义为第三执行内容13,在目标网页定义为第三执行内容25,两者完全相同或为一个;将以上第二种情况下,源网页内的执行程序定义为:第一执行内容12,目标网页内相对应的执行程序定义为第二执行内容24。
在以上源网页100中,在html事件11发生后,对应执行第一执行内容12或第三执行内容13,并根据本次在源网页100中的执行内容,由同步数据生成模块14生成对应的同步数据,所述同步数据根据同步要求,还包括网页数据15中的网页数据,最终由通信模块16发送至同步服务器300。
在图1所示的同步服务器300中,至少包括通信模块31,用于与源网页中的通信模块16、目标网页中的通信模块21通信,实现源网页与目标网页之间的数据传输。
在图1所示的目标网页200中,包括:通信模块21、同步数据解析模块22、同步操作执行模块23、第二执行内容24、第三执行内容25、网页数据26。
其中,通信模块21用于与同步服务器300中的通信模块31进行通信,其接收到来自同步服务器300的同步数据。由同步数据解析模块22解析其中包含的同步数据,所述同步数据包括但不限于指令数据、程序数据、网页数据等,其中,所述指令数据包含的指令如方法名、html事件名、网页操作名称等,所述程序数据如javascript程序脚本等,所述网页数据为来自源网页的、为支持本次指令或程序执行提供的网页数据,如网页html元素与控件中的数据、网页程序变量数据、本地存储数据、本地数据库数据、缓存数据、cookies数据、网页所在浏览器中存放的数据等,另外,根据同步操作执行需求,所述同步数据还可包括网页html元素的定位信息,用于定位所述html元素以便基于该html元素执行以上指令或程序。根据所述同步解析数据模块22解析所获得的指令、程序、数据,由同步操作执行模块23调用执行,包括执行第二执行内容24或者第三执行内容25,根据同步执行的需求在执行过程调用目标网页的网页数据,即网页数据26。
需要说明的是,在本申请中,“第一”、“第二”、“第三”仅用于对执行程序在网页同步过程中承担的角色进行区分,在一次同步过程中,针对源网页与目标网页中的不同处理,在源网页内使用第一执行内容,在目标网页中使用第二执行内容。
还有需要说明的是,在本申请中,执行内容是指网页中可执行或可引起网页状态发生变化的部分,包括但不限于网页程序、网页事件、网页方法、javascript定义的函数、html支持的行为、浏览器支持的行为等。因此,所述执行内容,可简单理解为在源网页或目标网页中做的一些事情,由此,通过监听html事件启动同步的相关步骤可以形象描述为:在源网页中发生了一些事情,由此触发源网页的相关html事件,然后,基于监听到的html事件启动本次同步,告诉目标网页也需要做一些事情。
需要注意的是,本申请所述的源网页与目标网页,可以是同一网页,也可以是具有对应关系的不同网页。网页同步过程中,源网页与目标网页的定义是相对的,如一端网页中发生的html事件需要同步,则对于本次同步,该端作为源网页,接收同步数据的另一端作为目标网页。
另外,参考图2,在源网页100中,第一执行内容12、第三执行内容13的数目可以为多个,一般地,一个html事件执行一个第一执行内容12或者第三执行内容13,但存在执行多个第一执行内容12或者第三执行内容13的情形,如一个html事件调用了多个方法。另外,网页数据15的数目也可以为多个。对应地,在该目标网页200中,第二执行内容24、第三执行内容25、网页数据26的数目也可以为多个。一般地,每个第一执行内容12,在目标网页中存在一个第二执行内容24与之对应,但也存在其对应的第二执行内容24为空的情况,该情况即在源网页执行第一执行内容,而在目标网页中不做任何处理。
以下,将结合图1所示的网页同步系统的架构,对本申请提供的一种网页同步方法进行具体说明。请参考图3,该网页同步方法可包括如下步骤:
s301,监听所述源网页中的html事件11;
s302,判断html事件11所对应的执行内容类型;
s303,当判断其内容为第一执行内容12时,执行第一执行内容12;
s304,当判断其内容为第三执行内容13时,执行第三执行内容13;
s305,同步数据生成模块14根据以上步骤s303、s304的执行信息,生成在目标网页200内的同步执行信息;
s306,通信模块16发送步骤s305生成的同步执行信息至同步服务器内的通信模块31;
s307,在同步服务器中,通信模块31接收通信模块16发送的同步执行信息,并发送至通信模块21;
s308,在目标网页中,通信模块21接收同步执行信息;
s309,在目标网页中,同步数据解析模块22基于所接收的同步执行信息,计算在目标网页的执行内容;
s310,根据步骤s309的计算结果,同步操作执行模块23调用执行第二执行内容24;
s311,根据步骤s309的计算结果,同步操作执行模块23调用执行第三执行内容25。
如上所述,本申请实施例中,步骤s301通过网页事件监听方式获取到html事件11,如使用javascripthtmldom事件监听器,通过addeventlistener()方法建立监听,在所述html事件11发生时触发并执行同步。在一种优选的实现方式中,直接在document上建立监听,因为,当网页被加载时,浏览器会创建页面的文档对象模型(dom,documentobjectmodel),document为dom的根节点,网页中所有元素均为document的子节点,所以,根据网页事件的冒泡机制,采用该种方式可实现对网页中所有元素的监听。
在以上步骤s302中判断所述html事件11所对应的执行内容类型,包括但不限于以下方式:在创建或生成执行内容时注册其类型信息,在步骤s302中读取该类型信息并判断;为所述执行内容的方法名、属性名等增加标识信息,所述标识信息用于标识执行内容的类型,在步骤s302中通过读取执行内容的标识信息并判断获得其类型。
在以上步骤s305中生成的同步执行信息,以供步骤s309计算在目标网页中的执行内容,所述同步执行信息所包含的内容包括但不限于dom对象或html元素的标识信息、第一执行内容信息、第二执行内容信息、第三执行内容信息、网页数据15、执行参数配置信息等,详细说明如下:所述dom对象或html元素的标识信息用于在目标网页中定位基于哪个元素或对象执行;所述执行内容信息如html事件属性名、程序方法名称、函数名、属性名、程序脚本等,用于在目标网页中获得详细的执行内容;当所述执行内容需使用源网页的数据执行时,所述网页数据15提供相应的源网页数据;所述执行配置参数用于配置所述执行内容在目标网页执行时的相关信息,如指定所述执行内容基于源网页或目标网页的数据执行。在本实施例中,步骤s305生成同步执行信息并向目标网页提供执行内容包括但不限于以下两种方式:将源网页的执行内容生成至同步执行信息,由目标网页根据源网页中的执行内容,计算获得需在目标网页的执行内容,或者,直接计算出目标网页需要执行的内容。
另外,在本申请实施例中,对s303与s305、s304与s305的执行顺序一般情况下无特别的限定,在具体实现时,可以同时或者按照预设顺序执行。例如,根据s303中需执行的内容,首先执行s305,生成同步执行信息,然后在源网页执行步骤s303,或者,首先在源网页执行s303,然后执行步骤s305生成同步执行信息。但也存在需要限定s303与s305的执行顺序的情况,例如,所生成的同步执行信息在s310执行需使用源网页100的某项网页数据,且需使用的数据为s303执行前的网页数据时,考虑到s303执行可能会导致源网页的该项网页数据发生改变,因此,该情况下限定s305在s303前执行。此外,s304与s305也是同一情况,不再赘述。
在具体的实现场景中,优选的,步骤s306、步骤s307、步骤s308,采用websocket通信协议的方式进行通信。优选的,步骤s305数据格式采用json的形式封装,对应地,在步骤s309中通过解析json数据获得上述元素标识、对象标识、执行内容信息、网页数据及配置信息等。
根据以上实施方式,所述第三执行内容在目标网页与源网页中的执行完全相同,其不需要创建者进行特别的处理,仅需保证其相关的网页程序、html代码保持一致,在运行过程中保证其使用的数据保持一致,可获得相同的同步执行效果,由此,为创建者节省了在相同部分处理上的开发投入。以上实施方式明确限定了第一执行内容与第二执行内容的构建逻辑及关系,便于创建者根据自己的网页同步需求,应用本实施例提供的方法精确构建同步过程。
而在具体的s305生成同步执行信息时,还包括多种实施方式,且在s309中存在对应的处理,以下详细介绍。
具体的,一方面,请参考图4,主要实施步骤如下:
s401,监听所述源网页中的html事件11;
s402,判断html事件11所对应的执行内容类型;
s403,当s402判断执行内容为第一执行内容12时,执行第一执行内容12;
s404,根据第一执行内容12与第二执行内容24之间的对应关系,由第一执行内容12查找获取第二执行内容24;
s405,生成对第二执行内容24调用的同步执行指令;
s406,当s402判断执行内容为第三执行内容13时,执行第三执行内容13;
s407,生成对第三执行内容25(与第三执行内容13相同)调用的同步执行指令;
s408,同步数据生成模块14根据s405、s407生成同步执行指令,生成同步数据;
s409,通信模块16发送同步数据至同步服务器内的通信模块31;
s410,在同步服务器中,通信模块31接收通信模块16发送的同步数据,并发送至通信模块21;
s411,在目标网页中,通信模块21接收同步执行信息;
s412,在目标网页中,同步数据解析模块22基于所接收的同步数据,解析所包含的同步执行指令,即第二执行内容、第三执行内容相关指令;
s413,执行以上解析获得的指令。
在以上的一方面实施方式中,需在源网页中预先记录第一执行内容12与第二执行内容24对应关系(在目标网页不需要记录),s404根据所述对应关系查找获得在目标网页的第二执行内容24。
上述s405、s407中的同步执行指令,其包括需在目标网页中执行的命令信息,为执行内容的一种简要信息,如html事件属性名、程序方法名称、函数名、属性名等,所述目标网页根据该简要信息直接或者解析获得详细的执行内容。例如,在源网页中点击按钮a,执行该按钮的onclick事件,该onclick事件同时调用了函数fun1,要求在目标网页进行相同的同步操作,则第三执行内容生成的同步执行指令可以为:方式一,对按钮a执行点击操作;方式二,执行按钮a包含的onclick方法;方式三,执行函数fun1。以上方式均未传输详细的执行内容,由目标网页根据指令中的信息查找获得最终的执行内容。
步骤s408中生成的同步数据,同时还可包含dom对象或html元素的标识信息、网页数据15、执行参数配置信息等,其中,网页数据15用于为目标网页执行第二执行内容、第三执行内容时使用源网页的网页数据。
另外,对s403、s404、s405的执行顺序,s406、s407的执行顺序,在一般情况下无特别的限定,以及存在一些特殊情况下的限定,与上一实施例的中的s303与s305是同一情况,在此不再赘述。
以上实施方式采用在源网页中监听到html事件后,为目标网页直接生成同步执行指令的方式,传输数据量小、速度快,同时,在目标网页仅包含必要的执行程序内容,有利于对源网页中的第一执行内容进行保护。
另一方面,请参考图5,主要实施步骤如下:
s501,监听所述源网页中的html事件11;
s502,执行根据所述html事件11对应的执行内容;
s503,基于所述html事件11执行的执行内容生成同步执行指令;
s504,基于s503中的同步执行指令,生成同步数据;
s505,通信模块16发送同步数据至同步服务器内的通信模块31;
s506,在同步服务器中,接收通信模块16发送的同步数据,并发送至通信模块21;
s507,在目标网页中,通信模块21接收同步数据;
s508,在目标网页中,同步数据解析模块22基于所接收的同步数据,解析所包含的同步执行指令,即第一执行内容、第三执行内容相关指令;
s509,获取所述指令包含的执行内容,在对应关系中查找并判断;
s510,当s509判断执行内容为第一执行内容12时,根据对应关系,查找获得其对应的第二执行内容24;
s511,在目标网页中,执行第二执行内容24;
s512,在目标网页中,执行第三执行内容25。
在该方面实施方式中,s503不对html事件对应的执行内容进行判断,针对执行内容的处理采用了统一的处理形式,而在目标网页中需要预先记录第一执行内容12与第二执行内容24对应关系,在接收到同步执行指令后,s509根据其执行内容的类型,当确认为第一执行内容时,根据所述对应关系查找并执行其对应的第二执行内容。
步骤s504中生成的同步数据,同样还可包含dom对象或html元素的标识信息、网页数据15、执行参数配置信息等。
该方面中的同步执行指令,与上一方面的同步执行指令相同,在此不再赘述。
另外,对s502、s503的执行顺序,同样地,在一般情况下无特别的限定,但存在一些特殊情况下的限定情形,与上一方面的中的s403、s404、s405是同一情况,在此不再赘述。
以上实施方式主要特点在于,在同步系统中注册第一执行内容、第二执行内容之间的对应关系,在源网页中实现了对第一执行内容、第三执行内容生成同步执行指令方法的统一。由于在源网页中不需要对于第一执行内容进行特别处理,该实施方式更加适用于一个源网页对多个不同的目标网页进行同步的情形,如:在源网页执行程序a,在同步至第一个目标网页时,在所述目标网页执行程序b;在同步至另一个目标网页同步时,在所述目标网页执行程序c。另外,本实施方式采用传输同步执行指令的方式,同样具有传输数据量小的优势。
在以上两个方面的另一种实施方式中,还包括在同步服务器300中记录第一执行内容、第二执行内容之间的对应关系,由所述同步服务器300接收来自源网页100的第一执行内容,根据所述对应关系查找获得对应的第二执行内容并发送至目标网页200。该实施方式有利于源网页100在根据html事件11对应的执行内容生成同步执行指令时,采用统一的生成方式,即不对第一执行内容12、第三执行内容13进行区分处理;同时目标网页200对同步执行指令的处理方式统一,即不对第二执行内容24(或第一执行内容12)、第三执行内容25进行区分处理。另外,该实施方式在目标网页不包含第一执行内容的任何信息以及第一执行内容、第二执行内容之间的对应关系信息,有利于对第一执行内容的相关内容进行保护。
另一方面,请参考图6,主要实施步骤如下:
s601,监听所述源网页中的html事件11;
s602,判断html事件11所对应的执行内容类型;
s603,当s602判断执行内容为第一执行内容12时,执行第一执行内容12;
s604,在第一执行内容12的执行时,生成第二执行内容24的执行代码,并将所述执行代码作为同步执行代码;
s605,当s602判断执行内容为第三执行内容13时,执行第三执行内容13;
s606,生成对第三执行内容25(与第三执行内容13相同)调用的同步执行指令;
s607,同步数据生成模块14根据s604生成的同步执行代码和/或s606生成同步执行指令,生成同步数据;
s608,通信模块16发送s607生成的同步数据发送至同步服务器内的通信模块31;
s609,在同步服务器中,通信模块31接收通信模块16发送的同步数据,并发送至通信模块21;
s610,在目标网页中,通信模块21接收同步数据;
s611,在目标网页中,同步数据解析模块22基于所接收的同步数据,解析所包含的同步执行指令与同步执行代码;
s612,在目标网页中,判断所包含的内容为同步执行代码或同步执行指令;
s613,当s612的判断结果为同步执行代码时,执行所述同步执行代码;
s614,当s612的判断结果为同步执行指令时,执行所述同步指令。
以上实施方式在同步过程中,s603执行第一执行内容,s604生成在目标网页执行的程序代码,不需要单独记录第一执行内容、第二执行内容之间的对应关系,在网页程序开发中有极大的灵活性。另外,步骤s604不限于在以上步骤中执行,其本身具有触发执行同步的能力,通过在第一执行内容执行后,生成第二执行内容的代码,并调用数据通信功能,将所述同步执行代码发送至目标网页并执行,因此,同时提供了一种在创建过程中灵活定义同步的方法。
步骤s607中生成的同步数据,同样还可包含dom对象或html元素的标识信息、网页数据15、执行参数配置信息等。
该方面中的同步执行指令,与上述两个方面的同步执行指令相同,在此不再赘述。
另外,对s605、s606的执行顺序,同样地,在一般情况下无特别的限定,但存在一些特殊情况下的限定情形,与上一方面的中的s502与s503是同一情况,在此不再赘述。
s613中,所述同步执行代码如javascript代码,所述执行如调用eval()函数执行。
以上实施方式生成同步数据采用了同步执行指令与同步执行代码相结合的方式,对源网页与目标网页中相同的执行内容(第三执行内容)采用同步执行指令的方式,对源网页与目标网页中不同的执行内容采用创建第一执行内容,同时生成第二执行内容执行代码的方式,构建灵活,针对同步问题处理针对性强,为一种所见即所得的实施方式。
一个可能的实施方式中,在目标网页执行所述执行内容,可指定所述执行内容需基于源网页的网页数据执行。其中,所述执行内容包括第二执行内容、第三执行内容。具体的,请参考图7,包括如下步骤:
s701,在源网页100中,指定所述第二执行内容24基于所述源网页的数据执行,或者,指定所述第二执行内容24基于所述目标网页的数据执行;
s702,在目标网页200中,获取为所述执行内容24预先指定的数据支持环境;
s703,判断所指定的数据支持环境;
s704,当s703判断为源网页的数据时,基于所述源网页数据15执行所述执行内容24;
s705,当s703判断为目标网页的数据时,基于所述目标网页数据26执行所述执行内容24;
以上步骤中,对所述第二执行内容24的相关处理,同样适用于所述第三执行内容25,在此不再赘述。
以上实施方式中,所述数据支持环境的指定包括但不限于在定义执行内容时指定、在同步执行指令发送时指定、在同步执行代码发送时指定等。
在以上实施方式中,可选地,在源网页100中,指定所述第二执行内容24或第三执行内容25基于所述源网页的一部分数据、所述目标网页的另一部分数据执行。可选地,在源网页100中,指定所述第二执行内容24或第三执行内容25中的部分执行内容基于所述源网页的数据执行,其另一部分执行内容基于所述目标网页的数据执行。
结合以上实施方式,可选地,在所述目标网页中执行所述执行内容,指定其新产生的网页数据在目标网页中保存,或者,指定其新产生的网页数据在源网页中保存。
根据以上实施方式,为所述目标网页中的执行内容指定数据支持环境,使所述目标网页中的第二执行内容、第三执行内容可基于源网页或目标网页的网页数据执行,逻辑上扩大数据的获取范围,由此,增加了同步过程中程序与数据处理的灵活性,例如,指定目标网页使用源网页的提供的用户名、密码执行登陆操作,或指定目标网页使用自己的用户名、密码执行登陆操作。
一个可能的实施方式中,根据同步需求,从源网页获取网页数据15,由同步数据生成模块14将所述网页数据一起生成同步数据后发送。具体的,请参考图8,可包括如下步骤:
s801,在源网页100中,根据同步执行指令或同步执行代码在目标网页的执行所需,获取所述源网页中的网页数据15;
s802,在源网页100中,同步数据生成模块14根据s801中的网页数据15,一起生成同步数据;
s803,在目标网页200中,读取所述源网页的网页数据15;
s804,在目标网页200中,基于所述源网页数据15执行同步执行指令;
s805,在目标网页200中,基于所述源网页数据15执行同步执行代码。
以上s801获取网页数据15,因在源网页100中所述第一执行内容12、所述第三执行内容13的执行可导致网页数据15发生变化,所以需根据同步要求选择获取所述网页数据15的时间点,如:在源网页中的所述执行内容执行前获取所述网页数据,或者,在源网页中的所述执行内容执行后获取所述网页数据。
结合以上实施方式,可选地,指定所述目标网页中执行所述执行内容时所产生新数据的保存方式,即在目标网页中保存新产生的网页数据,或者,在源网页中保存新产生的网页数据。所述在源网页中保存新产生的网页数据,即将所述新数据、保存指令等增加至同步数据,将所述同步数据发送至源网页,由所述源网页执行保存操作。
以上实施方式在为目标网页200提供同步执行指令或同步执行代码的同时,还提供了根据同步需求所要求的来自源网页的网页数据15,便于所述目标网页基于该数据执行相关执行内容,如在源网页中执行登陆后,将登陆后的源网页内包含的网页数据提供至目标网页,在所述目标网页执行显示,达到与源网页一致的同步效果。
在本申请的另一种实施方式中,所述目标网页接收来自所述源网页的同步指令并执行,具体步骤为:
s901,目标网页200接收来自所述源网页100的同步执行指令;
s902,在所述目标网页200中,执行所述同步执行指令包含的指令。
其中,所述同步执行指令包括需在目标网页中执行的简要信息,如:html事件属性、程序方法名称、函数名、属性名等,由所述目标网页直接或者解析获取其包含的执行信息。另外,本实施例要求在所述目标网页中,包含所述同步执行指令对应的详细程序、html代码、浏览器运行环境等。优选地,为同步执行指令生成、同步执行指令解析、同步执行指令调用创建统一处理的函数,实现对所述同步执行指令的快速或默认处理,由此,创建者仅需关心所述同步执行指令的定义,而无需关注其实际生成、解析、执行过程,有利于节省开发工作量、提升创建同步的效率。
在本申请的另一种实施方式中,所述目标网页接收来自所述源网页的同步代码并执行,具体步骤为:
s1001,目标网页200接收来自所述源网页100的同步执行代码;
s1002,在所述目标网页200中,执行所述同步执行代码包含的程序代码。
在本实施方式中,目标网页200接收所述同步执行代码,所述执行代码如javascript代码,s1002执行所述同步执行代码,如使用eval()函数执行。
在本申请的另一种实施方式中,在所述目标网页200中执行所述执行内容时,获取为其预先指定的数据支持环境,确定所指定的数据支持环境为源网页100时,基于所述源网页100的网页数据15执行所述执行内容;确定所指定的数据支持环境为目标网页200时,基于所述目标网页200的网页数据26执行所述执行内容。
该种可能的实现方式在同步过程中增强了程序引用数据的灵活性,使所述执行内容可基于任意一端的数据执行,以适合复杂的同步要求。
此外,本申请实施例还提供了一种根据数据标识信息调用获取源网页数据的方法,请参考图11:
s1101,目标网页200在需要获取源网页100中的网页数据时,将所述数据标识信息作为参数,调用获取源网页数据的函数,该函数发送源网页数据请求与数据标识信息至同步服务器300;
s1102,所述同步服务器300在接收到目标网页200发送的源网页数据请求后,发送所述数据请求与所述数据标识信息至源网页100;
s1103,源网页100接收所述数据请求与所述标识信息,根据所述数据标识信息在源网页100内查找到对应的网页数据项目,并获取所述数据项目中的数据;
s1104,源网页100将所获取到的数据返回至同步服务器300;
s1105,同步服务器300在接收到源网页发送的数据后,将所述数据返回至目标网页200;
s1106,目标网页200接收同步服务器300返回的数据,所述数据即从根据数据标识信息从源网页获取到的数据,基于所获得的数据执行相关执行内容。
本实施例提供的获取源网页数据方法,使目标网页能够快速获取到源网页html元素与控件中的数据、网页程序变量数据、本地存储数据、本地数据库数据、缓存数据、cookies数据、源网页所在浏览器中存放的数据等。
优选地,s1101、s1102、s1104、s1105采用websocket通信协议进行通信。例如:通过websocket通信发送网页数据标识至源网页,源网页根据所述网页数据标识获取其在所述源网页中的值,通过websocket返回所述值至所述目标网页,其中,所述网页数据标识在源网页与目标网页中名称相同或具有一对一的映射关系,其用于标识网页元素、网页程序变量、网页运行环境变量。
在实际实施中,可选的,通过对变量增加前缀以标记,用于标识采用源网页100中的网页数据或者目标网页200中的网页数据执行所述执行内容,在执行程序执行前根据所述前缀对数据进行统一获取处理,以减少网络请求次数,另外,通过该实施方式使同步程序在形式上成为一个可同时运行于两端程序,从逻辑上把同步两端的运行环境整合为一个运行环境,更有利于处理复杂的同步情形。
本实施例提供的一种快速访问源网页数据的方法,统一了数据的获取方式,有效的降低了同步程序构建的难度与构建成本,通过增加数据调用的灵活性,提升程序处理功能。
下面,以本系统具体的应用场景进行示例性说明和阐述,请参考图12,在源网页100与目标网页200中,主要包含以下html元素:当前累计数量span(名称:span1)、增加数量input(type属性:number,名称:input1)、提交button(type属性:button,名称:button1)、重填input(type属性:reset,名称:input2)。其中,同步的场景详细要求如下:在源网页内input1中填写数字,点击button1向服务器提交;在服务器端,将服务器保存的累计数量与提交的增加数量相加获得新的累计数量,并将所述累计数量返回至客户端;源网页接收新的累计数量并在span1中显示;在源网页内点击input2,将input1内的输入的内容重置为空;根据在源网页中的操作过程、操作结果同步至目标网页。
分析以上同步要求,如采用现有技术的同步网页操作指令的方式进行同步,当前累计数量为1000,当源网页点击button1时,如input1中的数字为100,则服务器端返回为1100,同时目标网页执行同步操作,重复执行button1上的提交动作,则服务器端返回为1200,导致同步过程出现混乱。按照本申请的实现原理,将源网页100中的input1输入、input2点击事件对应的执行内容作为第三执行内容,在目标网页中相同执行;将源网页中的button1提交事件对应的执行内容作为第一执行内容,所述提交结果返回至源网页并在span1中显示,所述源网页中第一执行内容在目标网页中对应第二执行内容,所述第二执行内容为:button1执行点击效果(如闪动一次模拟点击效果,但不执行服务器提交动作)、span1中显示从源网页发送的span1对应的网页数据。参考图5对应的实施例,本场景实现步骤如下:
步骤1,在源网页100内,input1中填写数字100,所述输入过程触发input1的onchange事件;
步骤2,执行所述事件对应的执行内容“输入”,所述执行内容的类型为第三执行内容;
步骤3,根据所述“输入”生成同步执行指令,并采集input1中输入的数据(也即网页数据),将元素标识“input1”、所述同步执行指令、网页数据生成同步数据;
步骤4,将所述同步数据经同步服务器发送至目标网页200;
步骤5,在目标网页200内,接收所述同步数据并解析,获取其中的执行内容并判断为第三执行内容,获取其中的元素标识、网页数据;
步骤6,在目标网页200内,执行所述第三执行内容,即基于所述网页数据执行“输入”指令,在input1内显示相同的输入内容;
以上步骤实现了源网页、目标网页输入过程的同步。
步骤7,在源网页100内,点击input2按钮,触发该按钮所在的表单的onreset事件;
步骤8,执行所述事件对应的执行内容“重置表单内容”,即form.reset(),所述执行内容的类型为第三执行内容;
步骤9,根据所述“重置表单内容”生成同步执行指令,将元素标识“input2”、所述同步执行指令生成同步数据;
步骤10,将所述同步数据经同步服务器发送至目标网页200;
步骤11,在目标网页200内,接收所述同步数据并解析,获取其中的执行内容并判断为第三执行内容;
步骤12,在目标网页200内,执行所述第三执行内容,即执行目标网页的表单内容重置;
以上步骤实现了源网页、目标网页表单内容重置过程的同步。
步骤13,在源网页100内,点击button1按钮,触发该按钮的onclick事件;
步骤14,执行所述事件对应的执行内容“点击”,所述执行内容的类型为第一执行内容。向服务器发送请求,由服务器执行累加计算,并返回新的累计值,源网页将所述新的累计值写入span1,完成所述第一执行内容的执行;
步骤15,根据所述“点击”生成同步执行指令,并采集span1中的数据(也即网页数据),将元素标识“span1”与“button1”、所述同步执行指令、网页数据生成同步数据;
步骤16,将所述同步执行信息经同步服务器发送至目标网页200;
步骤17,在目标网页200内,接收所述同步执行信息并解析,获取其中的执行内容并判断为第一执行内容,获取其中的网页数据;
步骤18,在目标网页200内,根据第一执行内容、第二执行内容之间的对应关系查找获得第二执行内容,所述第二执行内容为:button1的点击效果播放(模拟点击效果,不实际执行点击),span1中显示所提供的数据;
步骤17,在目标网页200内,执行第二执行内容,即播放button1的点击效果,根据同步数据中提供的网页数据,在span1中显示;
以上步骤实现了在源网页中向服务器提交信息,其操作过程、执行结果同步至目标网页,但所述目标网页并未执行真正的服务器提交,因此在同步过程中不会出现与服务器交互混乱的问题。
以下,根据另一个实例场景进行说明,所述场景针对网页登陆进行同步,请参考图13,在源网页100与目标网页200中,主要包含以下html元素:用户名input(type属性:text,名称:input1)、密码input(type属性:password,名称:input2)、登陆button(type属性:button,名称:button1)。根据对同步要求的不同,可分为以下两个实现方案:
实现方案1,在源网页中输入用户名、密码,点击按钮进行登陆,要求目标网页使用相同的用户名和密码执行登陆,以保持登陆的结果相同;
实现方案2,在源网页中输入用户名、密码,点击按钮进行登陆,该网页限制同一用户在同一时刻多次登陆,且要求在同步过程中对源网页的用户名、密码进行保护。
针对实现方案1,参考图5对应的实施例,主要实现步骤如下:
步骤1,在源网页监听input1输入操作所对应的html事件,如onfocus、onchange事件;
步骤2,根据所述html事件,判断其对应的执行内容类型,如以上onfocus对应的执行内容为“获得焦点”、onchange对应的执行内容为“输入”,根据同步要求,两者均为第三执行内容;
步骤3,在源网页input1获得焦点,接收输入的同时,生成用于在目标网页input1获得焦点、输入内容的同步执行指令,将所述同步执行指令、input1的标识信息、所输入的内容字符串生成到同步数据;
步骤4,将所述同步数据经同步服务器发送至目标网页200;
步骤5,所述目标网页接收所述同步数据并解析,获得其中包含的信息如:控件标识input1、同步执行指令如获得焦点指令或输入指令、用于执行输入的数据内容等;
步骤6,所述目标网页根据控件标识信息查找定位input1元素,在该元素上执行获得焦点指令,或者,在该元素上执行输入指令并写入用于输入的数据内容。
以上步骤实现了在源网页中使input1获得焦点,执行输入,在目标网页获得完全同步的效果,另外,input2的相关操作、同步与input1基本相同,在此不再赘述。以下简要介绍button1的操作与同步的步骤:
步骤7,在源网页100内,点击button1按钮,触发该按钮的onclick事件;
步骤8,根据所述onclick事件,判断其对应的执行内容为“点击”,所示执行内容的类型为第三执行内容;
步骤9,在源网页内执行所述onclick对应的执行内容,同时,生成用于在目标网页button1上执行onclick的同步执行指令,并生成使用源网页的网页数据进行执行目标网页的onclick的配置数据,将所述同步执行指令、button1的标识信息、所述配置数据生成到同步数据;
步骤10,将所述同步数据经同步服务器发送至目标网页200;
步骤11,所述目标网页接收所述同步数据并解析,获得其中包含的信息如:控件标识button1、同步执行指令即onclick、配置信息等,所述配置信息要求本次执行基于源网页的数据执行,即限制目标网页使用自己输入的用户名和密码执行登陆;
步骤12,根据控件标识信息查找定位button1元素,基于该元素上执行onclick,但是,由于所述配置信息指定了本次执行基于源网页的数据执行,因此,在onclick对应的函数中,获取input1、input2中的用户名、密码信息,参考图11中源网页数据获取方法,自动从源网页中获取,使用源网页中当前的用户名和密码在目标网页中执行登陆,在实际实施中,需考虑源网页、目标网页中onclick执行顺序问题(防止源网页登陆过程已完成,目标网页无法获取到对应的网页数据)。
以上步骤实现了在目标网页与源网页同步登陆,且使用源网页中的用户名、密码完成登录,符合实现方案1所提出的同步要求。
对以上登陆的实现方案2,首先进行以下分析:
根据本实现方案的要求,第一,需要保护在源网页中输入的用户名、密码等信息,第二、系统不允许一个相同用户同时多次登陆。因此,input1、input2获得输入焦点,可以按照实现方案1中的方法进行处理,但针对input1、input2的输入,与button1的提交需在源网页和目标网页中进行完全不同的处理方式,即在源网页100内执行第一执行内容,在目标网页200内执行第二执行内容,基于以上同步要求达到相同的同步显示效果。同样参考图5对应的实施例所提供的方法,主要实现步骤如下:
步骤1,在源网页监听input1输入操作所对应的html事件,如onchange事件;
步骤2,据所述html事件,判断其对应的执行内容类型为第一执行内容;
步骤3,在源网页input1输入的同时,根据对应关系查找获取第二执行内容,所述第二执行内容为“使用替换字符执行输入”,并生成用于在目标网页input1进行使用替换字符输入的同步执行指令,与input1的标识信息、所输入的字符数一起生成到同步数据。所述“使用替换字符执行输入”即使用某一字符替换输入内容,如将“word”替换输入为“####”;
步骤4,将所述同步数据经同步服务器发送至目标网页200;
步骤5,所述目标网页接收所述同步数据并解析,获得其中包含的信息如:控件标识input1、“使用替换字符执行输入”同步执行指令、需输入的字符数等;
步骤6,在目标网页中,根据所述控件标识信息查找定位input1元素,根据需输入的字符数,在该元素上执行“使用替换字符执行输入”指令。
以上步骤在源网页input1输入,在目标网页有同步输入的效果,但输入内容不同,实现了对源网页输入信息的保护。另外,input2的相关操作、同步与input1基本相同,在此不再赘述。以下简要介绍button1的操作与同步的步骤:
步骤7,在源网页100内,点击button1按钮,触发该按钮的onclick事件;
步骤8,根据所述onclick事件,判断其对应的执行内容为“点击”,所示执行内容的类型第一执行内容;
步骤9,在源网页内执行所述onclick对应的执行内容,即在源网页中的执行登陆,同时,根据对应关系查找获取第二执行内容,所述第二执行内容为“使用给定的网页数据替换当前网页内容”,生成用于在目标网页中执行“使用给定的网页数据替换当前网页内容”的同步执行指令,并将所述同步执行指令、源网页登陆后的相关网页数据生成到同步数据;
步骤10,将所述同步数据经同步服务器发送至目标网页200;
步骤11,所述目标网页接收所述同步数据并解析,获得其中包含的信息如:“使用给定的网页数据替换当前网页内容”同步执行指令、源网页登陆后的相关网页数据等;
步骤12,基于源网页登陆后的相关网页数据,在目标网页执行“使用给定的网页数据替换当前网页内容”指令,该执行使用源网页登陆后的网页数据替换目标网页的网页数据。
以上步骤实现了在源网页中进行登陆,在目标网页进行同步显示的效果,但目标网页不向服务器发送登陆请求,符合本实现方案的同步要求。
以上所述,仅为本申请实施例的具体实施方式,但本申请实施例的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本申请实施例揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本申请实施例的保护范围之内。因此,本申请实施例的保护范围应以所述权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!