在移动终端为视频添加锚点的方法与流程

1.本发明涉及视频编辑领域,尤其涉及一种在移动终端上为视频添加锚点、章节信息的方法。
背景技术:
2.相对于文字和图片,视频具有承载信息量大、感观友好等优势,随着互联网软、硬件技术的发展,基于视频的应用服务也越来越多。但一段视频中往往精华、特点的部分,或者用户关心的部分,只占整个视频的一小部分,而视频数据的结构性较差,用户没办法直接跳到视频中自己感兴趣的部分,需要完整看完视频,这在很多情况下浪费了时间;而且视频数据的这一特点也使得视频的检索难度增加。
3.目前一种解决办法,是视频发布的时候,由专业的视频编辑人员,在视频中特定的帧加入锚点、章节描述,但这只适用于专业的视频发布网站。目前越来越多的自媒体平台也支持用户通过手机、电脑终端上传视频,在这种场景下,视频上传者不是视频编辑人员,无法掌握专业的视频锚点插入技术,因此上传的视频往往不带锚点、章节信息,如果平台派出专业的视频编辑人员对上传的视频进行锚点添加,一来工作量过大不现实;二来视频应当添加什么锚点、什么章节信息,或者上传者希望传递的是什么信息,应当是上传者才知道,平台的视频编辑人员并无从知晓,因此即使平台编辑人员对视频进行锚点添加,加入的信息也不够准确。
4.因此目前迫切需要为自媒体用户提供一种高效、简洁的视频锚点添加方法,使视频上传者在手机、电脑终端上传视频时,就能方便地在视频中添加锚点、章节信息。
技术实现要素:
5.鉴于以上所述现有技术的缺点,本发明提供一种在移动终端为视频添加锚点的方法,包括:加载视频缩略图列表的步骤;获取用户选择的锚点位置的步骤;获取用户输入章节信息的步骤;根据所述锚点位置和所述章节信息生成富文本时间戳的步骤;将所述视频连同所述富文本时间戳上传的步骤。
6.优选地,上述在移动终端为视频添加锚点的方法中,所述缩略图列表的时间窗口占所述视频时长的1%~5%。
7.优选地,上述在移动终端为视频添加锚点的方法中,所述缩略图列表中,各缩略图之间的时间间隔为0.8~1.2s。
8.优选地,上述在移动终端为视频添加锚点的方法中,所述加载视频缩略图列表的步骤还包括渲染主缩略图。
9.优选地,上述在移动终端为视频添加锚点的方法中,所述获取用户选择的锚点位置的步骤中,包括先获取所述锚点位置的粗调信息,再获取所述锚点位置的精调信息。
10.优选地,上述在移动终端为视频添加锚点的方法中,所述锚点位置的粗调信息通过获取所述用户对所述缩略图列表时间窗口的移动计算获得。
11.优选地,上述在移动终端为视频添加锚点的方法中,所述锚点位置的精调信息根据所述缩略图列表的时间窗口和光标相对于所述缩略图列表时间窗口的相对位置计算取得。
12.优选地,上述在移动终端为视频添加锚点的方法中,所述获取所述用户对所述缩略图列表时间窗口的移动的步骤中,还包括:监听所述用户滑动的次数、相邻两次滑动之间的时间间隔、滑动的力度;根据所述滑动的次数、相邻两次滑动之间的时间间隔、滑动的力度调整所述缩略图列表时间窗口的移动速度。
13.优选地,上述在移动终端为视频添加锚点的方法中,所述缩略图列表数据通过异步的方式进行加载。
14.优选地,上述在移动终端为视频添加锚点的方法中,获取用户输入章节信息的步骤后,还包括对所述章节信息进行过滤的步骤。
15.本发明还提供一种移动终端系统,能通过前述任意一方法在视频中添加锚点。
附图说明
16.图1所示为执行本发明加载视频缩略图列表后的终端界面示意图;
17.图2所示为获取用户输入的章节信息所使用的交互界面示意图;
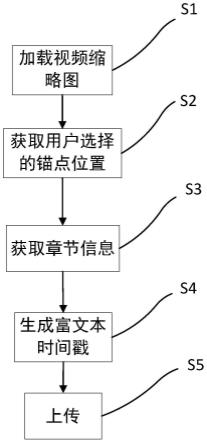
18.图3为本发明在移动终端为视频添加锚点的流程图。
具体实施方式
19.以下通过特定的具体实例说明本发明的实施方式,本领域技术人员可由本说明书所揭露的内容轻易地了解本发明的其他优点与功效。本发明还可以通过另外不同的具体实施方式加以实施或应用,本说明书中的各项细节也可以基于不同观点与应用,在没有背离本发明的精神下进行各种修饰或改变。
20.下面首先参阅图3,3示为本发明在移动终端为视频添加锚点的方法流程图。本例中的终端以智能手机为例,步骤s1表示加载视频缩略图列表的步骤。步骤s1通常是始于用户在应用中打开了视频上传功能、选中了要上传的视频。此时需要先启动一个进程读取视频流信息(其中包括视频的总时长),并渲染出视频的缩略图列表。缩略图列表按播放的时间先后顺序展示视频的各帧,通常缩略图列表的时间跨度(或称时间窗口)没有必要覆盖整个视频时长,一般覆盖视频总长度的1%~5%为宜。
21.缩略图列表中各帧的时间间隔默认为t,t值过小,帧之间的差距过小,没有必要,而且加载、渲染都会消耗计算资源。t值过大,可能导致用户无法找到期望加入锚点的位置。经实验,t值取0.8~1.2s的用户体验较好,本例的t值取1s。为了用户观感更好,可以再渲染一个主缩略图,例如视频的宣传画、海报等等,渲染的效果如图1所示。通过视频总长度、缩略图的间隔和缩略图列表的长度,就能计算出缩略图列表对应的视频起、止时间范围,优选地,在缩略图列表的起、止和中间位置标记对应的视频时间戳。
22.步骤s2表示获取用户选择的锚点位置。让用户选择锚点位置最直观的方式是让用户直接输入时间戳,但这样的操作界面体验过差。本例中,在缩略图列表上为用户提供一个光标(如图1所示),这样用户可以通过先粗调、后精调的方式选择锚点位置。当用户拖动缩略图列表,通过监听用户手指在x轴上移动的长度、方向,可以将整个缩略图列表的时间窗
口进行移动,获得用户对锚点位置的粗调结果;当用户拖动光标,通过调整光标在缩略图列表时间窗口中的相对位置,通过缩略图列表的时间窗口、光标相对于时间窗口的位置,就可以获得锚点位置的精调结果(即精确结果)。优选地,还可以监听用户滑动的次数、相邻两次滑动之间的时间间隔、滑动的力度,并根据监测到的这些参数控制缩略图列表时间窗口的移动速度。比如,如果用户连续多次自右向左滑动,且滑动间隔时间短,则可以认为用户需要添加章节的时间点远远落在了当前缩略图列表时间窗口的后面,此时可以更大幅度、更快速地移动缩略图列表的时间窗口,将视频更后面的帧进行加载,一方面节省计算资源,一方面也能帮助用户快速定位。
23.当用户拖动光标时,监听光标在x轴上移动的长度。根据缩略图列表对应的视频起、止时间(缩略图列表时间窗口的位置和大小)和光标与缩略图列表时间窗口的相对位置,就能计算出光标对应的视频时间点。
24.当拖动缩略图列表时,优选地,另起一个线程,负责缩略图列表数据加载后,再交由主线程显示,这种异步加载缩略图的方式有利于保证界面上其它控件对用户操作的响应,改善用户体验。当然用户操作缩略图列表的方式并不唯一,比如还可以在列表两端、下方为用户提供按钮、滑块等方式。
25.步骤s3表示获取用户输入的章节信息。以图1~2为例,当用户拖动了缩略图列表、确定了光标位置(即确定了锚点需要加入的位置)后,点击“章节”按钮,则跳转到图2所示的章节添加界面,本例为简化说明,图2的章节添加界面仅包括标题输入区、正文输入区,实践中还可以为用户提供包括地理位置添加区、标签区等等。输入区可以采用edittext实现,优选地还可以在获取到用户输入的信息之后,对信息进行过滤,比如文字超长,或包括敏感词,都需要过滤操作。
26.可以理解的是,s2、s3的标记仅仅为描述方便,并不表示两步骤在时间或逻辑上的先后顺序,相反,步骤s2和步骤s3逻辑上是同时进行的,即,在图1所示的界面上,对用户操作缩略图列表、光标、按钮的监听是同时进行的。此外,图1、图2的界面示意图也仅为说明需要,实践中完全可以将两图所示的界面合二而一、分成三个界面等等,并不。
27.步骤s4表示生成富文本时间戳的步骤。通过光标的定位、用户输入的章节标题和正文,就能生成“时刻+文本内容”的富文本时间戳。
28.步骤s5表示将视频与富文本时间戳信息上传。上传的目的地可以是视频平台的服务器、另一台终端等等。这样接收端就可以利用时间戳将章节内容与视频关联,为检索、浏览或者播放视频等操作提供便利。
29.本发明的视频锚点添加方法,可以在手机、平板电脑、移动pc等终端上,通过软件和/或硬件方便地实现,从而让使用者在上传视频时,就能方便地在视频中添加锚点、章节信息,也有利于视频接收者和使用者检索、关联,解决了以往视频锚点添加门槛高、操作不便等缺陷,从而具有较高的产业利用价值。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1