一种模拟Web应用实现示例功能的方法、装置、系统与流程

一种模拟web应用实现示例功能的方法、装置、系统
技术领域
1.本发明涉及web应用展示技术领域,具体涉及一种模拟web应用实现示例功能的方法、装置、系统。
背景技术:
2.产品最初面向客户时,demo可以快速且准确的将产品功能展示给客户。示例制作一直是项目中很重要的一部分。示例的制作与项目的实现技术息息相关。在项目的结尾,通常都要将项目制作成demo用于向外展示之用。一个好的demo应该能够与源程序具有相同的功能。
3.当前web应用制作demo的方式有很多,但是大部分都需要针对当前自身的web应用进行改造,但是如果web应用升级或者新开发了一个新的web应用,生成demo仍然需要再次改造,非常的麻烦。所以这里提供一种可以无需改造web工程,可以直接通过此方法针对任何web应用实现示例功能。
技术实现要素:
4.针对当前web应用制作demo的方式有很多,但是大部分都需要针对当前自身的web应用进行改造,但是如果web应用升级或者新开发了一个新的web应用,生成demo仍然需要再次改造,非常的麻烦的问题,本发明提供一种模拟web应用实现示例功能的方法、装置、系统。
5.本发明的技术方案是:
6.第一方面,本发明技术方案提供一种模拟web应用实现示例功能的方法,包括如下步骤:
7.接收请求并将请求转发至需要实现示例的web服务的地址,拦截web服务响应的资源并缓存至本地服务;
8.设置身份标识信息模拟web的登录;
9.读取本地服务的缓存模拟web的访问;
10.访问完成,设置身份标识信息模拟web的登出实现整个应用示例。
11.本技术中通过将请求转发至需要进行示例的web服务的地址,web服务接收到请求后,返回响应信息,将返回的响应信息拦截缓存在本地服务;其中响应信息包括相应的资源和数据;通过设置身份标识模拟web登录,接收浏览器的访问请求,并读取本地服务缓存的资源或数据返回值浏览器,设置身份标识信息模拟web的登出,整个过程将web的应用过程进行了展示。
12.优选地,接收请求并将请求转发至需要实现示例的web服务的地址,拦截web服务响应的资源并缓存至本地服务的步骤包括:
13.接收访问请求;
14.判断本地服务是否存在请求的资源;
15.若是,执行步骤:通过设置身份标识信息模拟web的登录;
16.若否,将请求转发至需要实现示例的web服务的地址;
17.拦截web服务的响应资源并对响应资源类别进行判断校验;
18.根据校验结果在本地服务创建相应的文件,并将响应资源写入到对应的文件。
19.根据浏览器的请求的类型将响应的信息分类存储,方便后期访问时,可以根据请求类型读取相应位置的数据发回给浏览器。
20.优选地,根据校验结果在本地服务创建相应的文件,并将响应资源写入到对应的文件的步骤包括:
21.若响应资源为静态资源,在本地服务创建静态资源文件夹;
22.根据当前的请求的完整请求路径在静态资源文件夹下依次向下创建相应路径名称的文件目录,并在最下层目录中创建静态资源文件;
23.将响应资源的内容写入到静态资源文件。
24.优选地,根据校验结果在本地服务创建相应的文件,并将响应资源写入到对应的文件的步骤包括:
25.若响应资源为接口数据,在本地服务创建接口数据文件夹;
26.若请求类型为第一请求类型,在接口数据文件夹下创建请求类型文件目录;
27.根据当前的请求的完整请求路径在请求类型文件目录下依次向下创建相应路径名称的文件目录,并在最下层目录中创建接口数据文件;
28.将响应的接口数据写入到接口数据文件。
29.根据请求类型按照设定的路径创建相应的文件村相互相关的数据,方便后续查找读取。
30.优选地,设置身份标识信息模拟web的登录的步骤包括:
31.接收请求并获取请求身份标识信息中登录字段;
32.若无登录字段或登录字段的值为flash,重定向当前请求到登录页;
33.通过在登录页输入账号密码登录,接收到请求后,设置身份标识信息中登录字段的值为true,重定向当前请求到首页;
34.若有登录字段且登录字段的值为true,重定向当前请求到首页。
35.通过设置身份标识信息中登录字段的值重定向当前请求的位置,来模拟web的登录。
36.优选地,读取本地服务的缓存模拟web的访问实现整个应用示例的访问的步骤包括:
37.接收请求并判断请求类型;
38.若请求类型为静态资源,读取本地服务缓存的静态资源文件并返回到浏览器;
39.若请求类型为接口数据,读取本地服务缓存的接口数据文件并返回到浏览器。
40.优选地,设置身份标识信息模拟web的登出的步骤包括:
41.接收到登出请求后,清理身份标识信息中登录字段,重定向当前请求到登录页。通过设置身份标识信息中登录字段的值重定向当前请求的位置,来模拟web的登出。
42.第二方面,本发明技术方案提供一种模拟web应用实现示例功能的装置,包括缓存模块、仿登录模块、缓存读取模块、仿登出模块;
43.缓存模块,用于接收请求将请求转发至需要实现示例的web服务的地址,并拦截web服务响应的资源并缓存至本地服务;
44.仿登录模块,用于设置身份标识信息模拟web的登录;
45.缓存读取模块,用于读取本地服务的缓存模拟web的访问;
46.仿登出模块,用于设置身份标识信息模拟web的登出,实现整个应用示例的访问。
47.优选地,缓存模块包括第一接收单元、缓存判断单元、请求转发单元、响应资源校验单元、缓存单元;
48.第一接收单元,用于接收访问请求;
49.缓存判断单元,用于判断本地服务是否存在请求的资源;
50.请求转发单元,用于将请求转发至需要实现示例的web服务的地址;
51.响应资源校验单元,用于拦截web服务的响应资源并对响应资源类别进行判断校验;
52.缓存单元,用于根据校验结果在本地服务创建相应的文件,并将响应资源写入到对应的文件。
53.优选地,缓存单元包括创建子模块、写入子模块;
54.创建子模块,用于响应资源校验单元判断响应资源为静态资源时,在本地服务创建静态资源文件夹;根据当前的请求的完整请求路径在静态资源文件夹下依次向下创建相应路径名称的文件目录,并在最下层目录中创建静态资源文件;用于响应资源校验单元判断响应资源为接口数据时,在本地服务创建接口数据文件夹;根据请求类型在接口数据文件夹下创建请求类型文件目录;根据当前的请求的完整请求路径在请求类型文件目录下依次向下创建相应路径名称的文件目录,并在最下层目录中创建接口数据文件;
55.写入子模块,用于将响应资源的内容写入到静态资源文件,将响应的接口数据写入到接口数据文件。
56.优选地,仿登录模块包括获取单元、请求重定向单元、设置单元;
57.获取单元,用于接收请求并获取请求身份标识信息中登录字段;
58.请求重定向单元,用于获取单元输出无登录字段或登录字段的值为flash时,重定向当前请求到登录页;获取单元输出有登录字段且登录字段的值为true时,重定向当前请求到首页。
59.设置单元,用于通过在登录页输入账号密码登录,接收到请求后,设置身份标识信息中登录字段的值为true;设置完成后,请求重定向单元重定向当前请求到首页。
60.优选地,仿登出模块,具体用于接收到登出请求后,清理身份标识信息中登录字段,重定向当前请求到登录页。
61.优选地,缓存读取模块,具体用于接收请求并判断请求类型;若请求类型为静态资源,读取本地服务缓存的静态资源文件并返回到浏览器;若请求类型为接口数据,读取本地服务缓存的接口数据文件并返回到浏览器。
62.第三方面,本发明技术方案还提供一种模拟web应用实现示例功能的系统,包括web终端和与web终端通信的本地服务器;
63.本地服务器,用于接收浏览器的请求并将请求转发至需要实现示例的web终端;还用于拦截web终端的响应资源,对响应资源类别进行判断校验并根据校验结果将响应资源
缓存到本地;还用于接收浏览器的请求并通过设置身份标识信息模拟web的登录;还用于接收到浏览器的请求后,读取本地的缓存模拟web的访问,还用于接收浏览器的请求并通过设置身份标识信息模拟web的登出,实现整个应用示例的访问;
64.web终端,响应请求并返回响应资源。
65.优选地,本地服务器配置有第一端口和第二端口;本地服务器还包括缓存设置模块、重定向登录模块、访问模块、重定向登出模块;
66.第一端口,用于接收浏览器的请求并将请求转发至需要实现示例的web终端;还用于拦截并接收响应资源;
67.缓存设置模块,用于对第一端口接收到的响应资源类别进行判断校验并根据校验结果将响应资源缓存到本地;
68.第二端口,用于接收浏览器的请求;请求包括登录请求、登出请求和读取请求;
69.重定向登录模块,用于当第二端口接收到登录请求时,获取请求身份标识信息中登录字段;若无登录字段或登录字段的值为flash时,重定向当前请求到登录页,通过在登录页输入账号密码登录,接收到登录请求后,设置身份标识信息中登录字段的值为true;设置完成后,重定向当前请求到首页;若有登录字段且登录字段的值为true时,重定向当前请求到首页;
70.访问模块,用于当第二端口接收到读取请求时,判断请求类型;若请求类型为静态资源,读取本地缓存的静态资源文件并返回到浏览器;若请求类型为接口数据,读取本地缓存的接口数据文件并返回到浏览器;
71.重定向登出模块,用于当第二端口接收到登出请求时,清理身份标识信息中登录字段,重定向当前请求到登录页。
72.从以上技术方案可以看出,本发明具有以下优点:可以无需改造web工程,直接通过本技术的通过本地转发拦截实现资源与数据的缓存;通过设置身份标识信息实现登录和登出的模拟,通过访问本地缓存,针对任何web应用实现整个应用示例的访问。
73.此外,本发明设计原理可靠,结构简单,具有非常广泛的应用前景。
74.由此可见,本发明与现有技术相比,具有突出的实质性特点和显著地进步,其实施的有益效果也是显而易见的。
附图说明
75.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,对于本领域普通技术人员而言,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
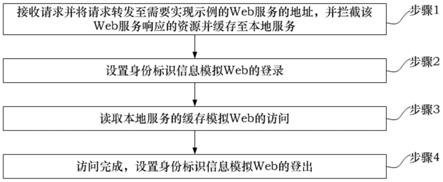
76.图1是本发明一个实施例的方法的示意性流程图。
77.图2是本发明一个实施例的方法的资源缓存示意性流程图。
78.图3是本发明一个实施例的方法的仿登录示意性流程图。
79.图4是本发明一个实施例的方法的仿登出示意性流程图。
80.图5是本发明一个实施例的方法的读取缓存示意性流程图。
81.图6是本发明一个实施例的装置的示意性框图。
具体实施方式
82.为了使本技术领域的人员更好地理解本发明中的技术方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本发明保护的范围。
83.如图1所示,本发明实施例提供一种模拟web应用实现示例功能的方法,包括如下步骤:
84.步骤1:接收请求并将请求转发至需要实现示例的web服务的地址,拦截web服务响应的资源并缓存至本地服务;
85.步骤2:设置身份标识信息模拟web的登录;
86.步骤3:读取本地服务的缓存模拟web的访问;
87.步骤4:访问完成,设置身份标识信息模拟web的登出实现整个应用示例的访问。
88.在有些实施例中,步骤1中,接收请求并将请求转发至需要实现示例的web服务的地址,拦截web服务响应的资源并缓存至本地服务的步骤包括:
89.步骤11:接收访问请求;
90.步骤12:判断本地服务是否存在请求的资源;
91.若是,执行步骤2;若否,执行步骤13;
92.步骤13:将请求转发至需要实现示例的web服务的地址;
93.步骤14:接收web服务的响应资源并对响应资源类别进行判断校验;
94.步骤15:根据校验结果在本地服务创建相应的文件,并将响应资源写入到对应的文件。
95.需要说明的是,本技术新建一工程,该工程具有转发请求、拦截响应、缓存响应、读取缓存等功能;假设需要做示例的web服务的地址为:lovecloud.com;如图2所示,启动本地服务,配置服务端口(如8080);浏览器访问localhost:8080;本地服务将请求转发到需要生成示例的web服务的地址lovecloud.com;lovecloud.com响应请求,本地服务拦截web服务的响应,读取响应信息,按照响应类别(header中的content-type)区分响应资源类型,进行资源缓存。
96.具体的,步骤15中,根据校验结果在本地服务创建相应的文件,并将响应资源写入到对应的文件的步骤包括:
97.若响应资源为静态资源(如html、js、css、jpg、png等),执行步骤151;
98.步骤151:在本地服务创建静态资源文件夹即static文件夹;
99.步骤152:根据当前的请求的完整请求路径在静态资源文件夹下依次向下创建相应路径名称的文件目录,并在最下层目录中创建静态资源文件;若当前的请求的完整请求路径为/lovecloud/js/hello.js,则在static文件夹下依次向下创建lovecloud、js文件目录,在最下层目录js中创建hello.js文件;
100.步骤153:将响应资源的内容写入到静态资源文件;也就是,将响应资源的内容直接写入hello.js文件。
101.若响应资源为接口数据,执行步骤154;
102.步骤154:在本地服务创建接口数据文件夹,即mockdata文件夹;
103.步骤155:若请求类型为第一请求类型,在接口数据文件夹下创建请求类型文件目录;
104.步骤156:根据当前的请求的完整请求路径在请求类型文件目录下依次向下创建相应路径名称的文件目录,并在最下层目录中创建接口数据文件;
105.需要说明的是,若当前的请求的完整请求路径为/api/lovecloud/getusers?name=zhangsan,请求类型为get请求,则在mockdata文件夹下依次向下创建get、api、lovecloud、getusers文件目录,在最下层目录getusers中创建data.json文件;
106.此时,mockdata下的文件夹名称为接口请求类型(get、post、delete、put等);
107.步骤157:将响应的接口数据写入到接口数据文件。
108.假设响应的接口数据为[{name:’zhangsan’,age:’30’}],则将
[0109]
{
[0110]“name=zhangsan”:[{name:’zhangsan’,age:’30’}]
[0111]
}
[0112]
写入data.json文件中。
[0113]
再有相同url的请求,但是入参不同,如/api/lovecloud/getusers?name=lisi,则在上面的data.json文件中加入这个请求的响应数据,如下:
[0114][0115]
在有些实施例中,步骤2中设置身份标识信息模拟web的登录的步骤包括:
[0116]
步骤21:接收请求并获取请求身份标识信息中登录字段;
[0117]
步骤22:若无登录字段或登录字段的值为flash,重定向当前请求到登录页;
[0118]
步骤23:通过在登录页输入账号密码登录,接收到请求后,设置身份标识信息中登录字段的值为true,重定向当前请求到首页;
[0119]
步骤24:若有登录字段且登录字段的值为true,重定向当前请求到首页。
[0120]
需要说明的是,登录页首个请求,如/lovecloud/login.html;
[0121]
登录请求,如/lovecloud/login;
[0122]
登录后,主页首个请求,如/lovecloud/index.html;主页也可以成为首页;
[0123]
登出请求,如/lovecloud/logout;
[0124]
本地启动另外一个web服务,配置服务端口8081;如图3所示,浏览器访问localhost:8081,本地服务8081接收到请求,获取请求cookie中logined字段,若logined不存在或者logined为false,则将请求重定向到登录页/lovecloud/login.html;用户在登录页输入账号和密码,点击登录,本地服务接收到登录请求(/lovecloud/login),设置cookie
字段logined为true,重定向当前请求到首页/lovecloud/index.html。
[0125]
在有些实施例中,步骤3中,读取本地服务的缓存模拟web的访问实现整个应用示例的访问的步骤包括:
[0126]
步骤31:接收请求并判断请求类型;
[0127]
步骤32:若请求类型为静态资源,读取本地服务缓存的静态资源文件并返回到浏览器;
[0128]
步骤33:若请求类型为接口数据,读取本地服务缓存的接口数据文件并返回到浏览器。
[0129]
如图5所示,浏览器访问本地服务localhost:8081,本地服务接收到请求,根据请求类型及url,去相应的文件路径中读取资源
[0130]
若请求类型为静态资源/lovecloud/js/hello.js,则读取本地缓存的静态资源文件static/lovecloud/js/hello.js内容,做响应返回到浏览器;
[0131]
若请求类型为接口数据/api/lovecloud/getusers?name=zhangsan,则读取接口数据文件mockdata/api/lovecloud/getusers/data.json内容,将内容json对象化,并读取key为
‘
name=zhangsan’的value值,做响应返回至浏览器。其他请求类似,在此不做赘述。
[0132]
在有些实施例中,步骤4中,设置身份标识信息模拟web的登出的步骤包括:
[0133]
接收到登出请求后,清理身份标识信息中登录字段,重定向当前请求到登录页。用户点击登出,发出请求到本地服务,如图4所示,本地服务8081接收到浏览器发出的登出请求/lovecloud/logout,清理cookie中的logined字段,重定向当前请求到登录页/lovecloud/login.html。需要说明的是,cookie为身份标识信息,logined字段为登录字段。
[0134]
如图6所示,本发明实施例提供一种模拟web应用实现示例功能的装置,包括缓存模块、仿登录模块、缓存读取模块、仿登出模块;
[0135]
缓存模块,用于接收请求将请求拦截转发至需要实现示例的web服务的地址,并将web服务响应的资源缓存至本地;
[0136]
仿登录模块,用于设置身份标识信息模拟web的登录;
[0137]
缓存读取模块,用于读取本地的缓存模拟web的访问;
[0138]
仿登出模块,用于设置身份标识信息模拟web的登出,实现整个应用示例的访问。
[0139]
在有些实施例中,缓存模块包括第一接收单元、缓存判断单元、请求拦截转发单元、响应资源校验单元、缓存单元;
[0140]
第一接收单元,用于接收访问请求;
[0141]
缓存判断单元,用于判断本地是否存在请求的资源;
[0142]
请求拦截转发单元,用于将请求转发至需要实现示例的web服务的地址;
[0143]
响应资源校验单元,用于接收web服务的响应资源并对响应资源类别进行判断校验;
[0144]
缓存单元,用于根据校验结果在本地创建相应的文件,并将响应资源写入到对应的文件。
[0145]
在有些实施例中,缓存单元包括创建子模块、写入子模块;
[0146]
创建子模块,用于响应资源校验单元判断响应资源为静态资源时,在本地创建静态资源文件夹;根据当前的请求的完整请求路径在静态资源文件夹下依次向下创建相应路
径名称的文件目录,并在最下层目录中创建静态资源文件;用于响应资源校验单元判断响应资源为接口数据时,在本地创建接口数据文件夹;根据请求类型在接口数据文件夹下创建请求类型文件目录;根据当前的请求的完整请求路径在请求类型文件目录下依次向下创建相应路径名称的文件目录,并在最下层目录中创建接口数据文件;
[0147]
写入子模块,用于将响应资源的内容写入到静态资源文件,将响应的接口数据写入到接口数据文件。
[0148]
在有些实施例中,仿登录模块包括获取单元、请求重定向单元、设置单元、
[0149]
获取单元,用于接收请求并获取请求身份标识信息中登录字段;
[0150]
请求重定向单元,用于获取单元输出无登录字段或登录字段的值为flash时,重定向当前请求到登录页;获取单元输出有登录字段且登录字段的值为true时,重定向当前请求到首页。
[0151]
设置单元,用于通过在登录页输入账号密码登录,接收到请求后,设置身份标识信息中登录字段的值为true;设置完成后,请求重定向单元重定向当前请求到首页。
[0152]
在有些实施例中,仿登出模块,具体用于接收到登出请求后,清理身份标识信息中登录字段,重定向当前请求到登录页。
[0153]
在有些实施例中,缓存读取模块,具体用于接收请求并判断请求类型;若请求类型为静态资源,读取本地缓存的静态资源文件并返回到浏览器;若请求类型为接口数据,读取本地缓存的接口数据文件并返回到浏览器。
[0154]
本发明实施例还提供一种模拟web应用实现示例功能的系统,包括web终端和与web终端通信的本地服务器;
[0155]
本地服务器,用于接收浏览器的请求并将请求拦截转发至需要实现示例的web终端;还用于对响应资源类别进行判断校验并根据校验结果将响应资源缓存到本地;还用于接收浏览器的请求并通过设置身份标识信息模拟web的登录;还用于接收到浏览器的请求后,读取本地的缓存模拟web的访问,还用于接收浏览器的请求并通过设置身份标识信息模拟web的登出,实现整个应用示例的访问;
[0156]
web终端,响应请求并将响应资源返回至本地服务器。
[0157]
在有些实施例中,本地服务器配置有第一端口和第二端口;本地服务器还包括缓存设置模块、重定向登录模块、访问模块、重定向登出模块;
[0158]
第一端口,用于接收浏览器的请求并将请求拦截转发至需要实现示例的web终端;还用于接收响应资源;
[0159]
缓存设置模块,用于对第一端口接收到的响应资源类别进行判断校验并根据校验结果将响应资源缓存到本地;
[0160]
第二端口,用于接收浏览器的请求;请求包括登录请求、登出请求和读取请求;
[0161]
重定向登录模块,用于当第二端口接收到登录请求时,获取请求身份标识信息中登录字段;若无登录字段或登录字段的值为flash时,重定向当前请求到登录页,通过在登录页输入账号密码登录,接收到登录请求后,设置身份标识信息中登录字段的值为true;设置完成后,重定向当前请求到首页;若有登录字段且登录字段的值为true时,重定向当前请求到首页;
[0162]
访问模块,用于当第二端口接收到读取请求时,判断请求类型;若请求类型为静态
资源,读取本地缓存的静态资源文件并返回到浏览器;若请求类型为接口数据,读取本地缓存的接口数据文件并返回到浏览器;
[0163]
重定向登出模块,用于当第二端口接收到登出请求时,清理身份标识信息中登录字段,重定向当前请求到登录页。
[0164]
本地服务器启动web服务,配置第一端口8080;设定需要做示例的web服务的地址为:lovecloud.com;
[0165]
浏览器访问localhost:8080,第一端口接收到请求,将请求转发到web服务的地址lovecloud.com,lovecloud.com响应请求,第一端口将返回资源拦截到本地服务器,本地服务器对响应资源类别(header中的content-type)进行判断校验;
[0166]
若响应资源为静态资源如html、js、css、jpg、png等,本地服务器创建static文件夹,若当前的请求的完整请求路径为/lovecloud/js/hello.js,则在static文件夹下依次向下创建lovecloud、js文件目录,在最下层目录js中创建hello.js文件,将响应资源的内容直接写入hello.js文件;其他类型的资源缓存方式基本相同,若当前资源已被缓存过,则跳过缓存过程。
[0167]
若响应资源为接口数据,本地服务器创建mockdata文件夹,若当前的请求的完整请求路径为/api/lovecloud/getusers?name=zhangsan,请求类型为get请求,则在mockdata文件夹下依次向下创建get、api、lovecloud、getusers文件目录,在最下层目录getusers中创建data.json文件。
[0168]
注意:mockdata下的文件夹名称为接口请求类型(get、post、delete、put等)。
[0169]
假设响应的接口数据为[{name:’zhangsan’,age:’30’}],则将
[0170]
{
[0171]“name=zhangsan”:[{name:’zhangsan’,age:’30’}]
[0172]
}写入data.json文件中。再有相同url的请求,但是入参不同,如/api/lovecloud/getusers?name=lisi,则在上面的data.json文件中加入这个请求的响应数据,如下:
[0173][0174]
其他请求的接口数据缓存方式基本相同,若相同请求的数据已被缓存过,则跳过缓存过程。
[0175]
本地服务器启动另外一个web服务,配置第二端口8081,浏览器访问localhost:8081,本地服务器接收到请求,获取请求cookie中logined字段,若logined不存在或者logined为false,则将请求进行重定向到登录页,用户在登录页输入账号和密码,点击登录,本地服务器接收到登录请求,设置cookie字段logined为true,重定向当前请求到首页。用户点击登出,发出请求到本地服务,本地服务接收到登出请求,清理cookie字段logined,
重定向当前请求到登录页。
[0176]
浏览器访问localhost:8081,接收到请求后本地服务器根据请求类型及url,去相应的文件路径中读取资源:
[0177]
若请求为静态资源,则读取静态资源文件的内容,作响应返回给浏览器;
[0178]
若请求为接口数据,则读取接口数据文件的内容,将内容json对象化,并读取key的value值,作响应返回给浏览器。
[0179]
尽管通过参考附图并结合优选实施例的方式对本发明进行了详细描述,但本发明并不限于此。在不脱离本发明的精神和实质的前提下,本领域普通技术人员可以对本发明的实施例进行各种等效的修改或替换,而这些修改或替换都应在本发明的涵盖范围内/任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以所述权利要求的保护范围为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1