基于IOS系统的网络请求方法、装置、设备及存储介质与流程

基于ios系统的网络请求方法、装置、设备及存储介质
技术领域
1.本技术涉及网页加载技术领域,具体而言,本技术涉及一种基于ios系统的网络请求方法、装置、设备及存储介质。
背景技术:
2.苹果公司在ios8以后推出了新框架webkit,提供了替换原uiwebview的wkwebview组件,该组件具有稳定性高,内存占用少,渲染速度快等优点,是苹果官方推荐的网页显示组件。虽然wkwebview有诸多优点,但是与原有的uiwebview组件相比,其更加封闭,原有的访问拦截、缓存优化等优化策略都已失效。
3.wkwebview组件受限于网页的能力,大多使用场景限制在普通的内容展示,对智能手机操作系统的原生能力的支持极度欠缺,所能实现的功能无法与智能手机操作系统的原生开发相比,如未解决各种静态资源,如js,css,png,jpg等资源在沙盒中的离线缓存问题。
技术实现要素:
4.本技术的主要目的为提供一种基于ios系统的网络请求方法、装置、设备及存储介质。
5.为了实现上述发明目的,本技术提供一种基于ios系统的网络请求方法,所述ios系统包括原生层及网页层,所述网络请求方法包括:
6.当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;
7.所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;
8.若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;
9.若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒。
10.优选地,所述调用所述原生层拦截网页加载过程中的所述网络请求,包括:
11.判断所述网络请求是否预先注册了wkurlschemehandler;
12.若是,则调用所述原生层拦截网页加载过程中的所述网络请求。
13.优选地,所述原生层向服务器发起所述网络请求,包括:
14.判断所述ios系统的版本是否低于预设版本;
15.若是,所述原生层从预先存储至内存中获取所述网络请求的body数据;
16.将所述body数据进行包装后,向服务器发起所述网络请求。
17.进一步地,所述判断所述ios系统的版本是否低于预设版本之后,还包括:
18.若否,所述原生层从预先存储至内存中获取所述网络请求的body数据;
19.判断所述网络请求的body数据是否含有blob类型数据;
20.若是,将所述body数据的blob类型数据转换为base64编码类型的数据并包装后,向服务器发起所述网络请求。
21.进一步地,所述判断所述网络请求的body数据是否含有blob类型数据之后,还包括:
22.若否,所述原生层直接向服务器发起所述网络请求。
23.优选地,所述将所述body数据进行包装后,向服务器发起所述网络请求,包括:
24.获取预先构建好的hllfetch.js文件;
25.利用所述hllfetch.js文件对所述body数据进行包装后,向服务器发起所述网络请求。
26.优选地,所述原生层向服务器发起所述网络请求,包括:
27.所述原生层确定所述网络请求的请求类型;
28.根据所述请求类型向服务器发起所述网络请求。
29.本技术还提供一种基于ios系统的网络请求装置,所述ios系统包括原生层及网页层,所述网络请求装置包括:
30.调用模块,用于当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;
31.判断模块,用于所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;
32.获取模块,用于若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;
33.下载模块,用于若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒。
34.本技术还提供一种计算机设备,包括存储器和处理器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时实现上述任一项所述方法的步骤。
35.本技术还提供一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述任一项所述方法的步骤。
36.本技术所提供的一种基于ios系统的网络请求方法、装置、设备及存储介质,当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒,从而使原生层拦截并接管网页层加载网页过程中的所有网络请求,再由原生层发起真正请求并将请求结果返回给网页层,以加快网页速度,提升用户体验;并通过原生层将各种静态资源,如js,css,png,jpg等资源缓存在本地沙盒中。
附图说明
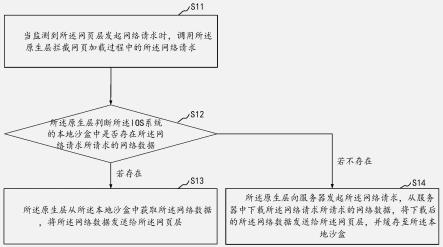
37.图1为本技术一实施例的基于ios系统的网络请求方法的流程示意图;
38.图2为本技术一实施例的基于ios系统的网络请求装置的结构示意框图;
39.图3为本技术一实施例的计算机设备的结构示意框图。
40.本技术目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
41.为了使本技术的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本技术进行进一步详细说明。应当理解,此处描述的具体实施例仅仅用以解释本技术,并不用于限定本技术。
42.本技术提出的一种基于ios系统的网络请求方法,执行主体可以是电子设备、终端设备、服务器或者其他可以执行本技术的装置或设备,不做限制。
43.参考图1,其中一个实施例中,本技术提供一种基于ios系统的网络请求方法,所述ios系统包括原生层及网页层,所述网络请求方法包括:
44.s11、当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;
45.s12、所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;
46.s13、若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;
47.s14、若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒。
48.如上述步骤s11所述,当需要加载网页的js、css、png或jpg等文件时,网页层分别为每个文件的获取发起网络请求,以获取js、css、png或jpg等文件,并对应加载至当前网页。当监测到所述网页层发起网络请求时,计算机设备则调用原生层拦截网页加载过程中的网络请求。
49.其中,js文件是指包含javascript代码,以“.js”为扩展名的文本文档,用于在网页中执行javascript指令;可以说js文件是网页javascript客户端脚本文件。
50.css是cascading style sheet的缩写,即层叠样式表,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。css文件,它是一种与html语言配合使用制作网页的文件,它的作用主要是控制html文章的布局,简单的说就是控制网页的显示外观。css文件,本身其实就是一种文本文件,只是采用css规定的语法规则来写,这样浏览器就可以识别。css文件除了具有控制页面布局的作用外,它还可以很好的将html代码与css代码分离,做到内容与布局独立编写,互不干扰,条理更加清晰。
51.jpg是常见的一种图像格式,png是一种无损压缩的图片格式,使用从lz77派生的无损数据压缩算法,一般应用于java程序或网页中,原因是它压缩比高,生成文件体积小。
52.原生层为终端操作系统提供的、能够进行页面渲染的业务层。该原生层能够调用操作系统提供的通信接口,以触发操作系统进行页面的渲染。而网页层可以调用浏览器内
核的api,间接地调用系统层api,因此响应速度也较慢。
53.本实施例的智能手机操作系统原生层与网页层之间可通过jscontext组件实现沟通,在jscontext组件中申请两个全局管道队列,分别用于网页层与原生层之间的双向访问。其中,jscontext是ios系统库javascriptcore中的一个类,用于objective-c和javascript之间的交互。
54.在一实施例中,一旦启动拦截网页层的网络请求,则原生层会接管网页层的所有网络请求,包括ajax请求,如get请求和post请求,并由原生层发起真正的网络请求,并将请求后的数据返回给页面层,进行数据加载。
55.如上述步骤s12-s14所述,沙盒在计算机安全领域中是一种安全机制,为运行中的程序提供的隔离环境,通常是作为一些来源不可信、具破坏力或无法判定程序意图的程序提供实验之用。具体的,沙盒通常严格控制其中的程序所能访问的资源,比如,沙盒可以提供用后即回收的磁盘及内存空间。在沙盒中,网络访问、对真实系统的访问、对输入设备的读取通常被禁止或是严格限制。从这个角度来说,沙盒属于虚拟化的一种。此外,沙盒中的所有改动对操作系统不会造成任何损失。通常,这种技术被计算机技术人员广泛用于测试可能带毒的程序或是其他的恶意代码。
56.因此,ios应用程序只能在为程序创建的文件系统中读取文件,不可以去其它地方访问,此区域被成为沙盒,所以所有的非代码文件都要保存在此,例如图像,图标,声音,映像,属性列表,文本文件等。每个应用程序都有自己的存储空间,应用程序不能翻过自己的围墙去访问别的存储空间的内容,同时应用程序请求的数据都要通过权限检测,假如不符合条件的话,不会被放行。
57.本实施例的原生层首先判断ios系统的本地沙盒中是否存在网络请求所请求的网络数据,若存在,原生层从本地沙盒中获取网络数据,将网络数据发送给网页层,网页层根据网络数据加载网页,从而无需从服务器中下载网络数据,提高网页加载速度。
58.当ios系统的本地沙盒中不存在网络请求所请求的网络数据时,则通过原生层向服务器发起网络请求,从服务器中下载网络请求所请求的网络数据,将下载后的网络数据发送给网页层,由于该原生层能够调用操作系统提供的通信接口,以触发操作系统进行页面的渲染,因此响应速度较快;并将下载后的网络数据缓存至所述本地沙盒,以提高下次网页加载时的加载速度,无需从服务器中重新下载网络数据。
59.需要说明的是,原生层拦截并接管网页层加载网页过程中的所有网络请求,再由原生层发起真正请求并将请求结果返回给网页层,以加快网页速度,提升用户体验。其中,所能处理的请求类型包括但不限于:
60.静态资源类请求,如css文件,js文件,jpg图片,png图片等请求;
61.网页发起的ajax的请求,如get请求,post请求,put请求等。
62.本技术所提供的一种基于ios系统的网络请求方法,当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒,从而使原生层拦截并接管网
页层加载网页过程中的所有网络请求,再由原生层发起真正请求并将请求结果返回给网页层,以加快网页速度,提升用户体验;并通过原生层将各种静态资源,如js,css,png,jpg等资源缓存在本地沙盒中。
63.在一实施例中,所述调用所述原生层拦截网页加载过程中的所述网络请求,可具体包括:
64.判断所述网络请求是否预先注册了wkurlschemehandler;
65.若是,则调用所述原生层拦截网页加载过程中的所述网络请求。
66.现有一般使用了nsurlprotocol拦截网页加载过程中的网络请求,但由于nsurlprotocol隔离性差,一经注册就会全局开启,会污染应用程序内合作的第三方页面。因此,本实施例采用wkurlschemehandler拦截网页加载过程中的网络请求,并在拦截网络请求之前,先判断网络请求是否预先注册了wkurlschemehandler,若是,则调用原生层拦截网页加载过程中的网络请求,因此只会拦截注册了wkurlschemehandler的网络请求。
67.其中,nsurlprotocol是ios系统的foundation框架一个抽象类,用于拦截应用程序中发起的请求。wkurlschemehandler是ios11系统开始提供的一个类,用于拦截wkwebview加载过程中发起的请求。
68.在一实施例中,所述原生层向服务器发起所述网络请求,可具体包括:
69.判断所述ios系统的版本是否低于预设版本;
70.若是,所述原生层从预先存储至内存中获取所述网络请求的body数据;
71.将所述body数据进行包装后,向服务器发起所述网络请求。
72.本技术在拦截到网页的post请求时,发现在ios11.3之前的版本请求体body数据会丢失,因此,在网页层发起请求前会先将body数据传递给原生层,待真正发起时,判断ios系统的版本是否低于预设版本,若是,原生层从预先存储至内存中获取所述网络请求的body数据,将所述body数据进行包装后,向服务器发起真正的所述网络请求,以避免body数据会丢失。
73.在一实施例中,所述判断所述ios系统的版本是否低于预设版本之后,还包括:
74.若否,所述原生层从预先存储至内存中获取所述网络请求的body数据;
75.判断所述网络请求的body数据是否含有blob类型数据;
76.若是,将所述body数据的blob类型数据转换为base64编码类型的数据并包装后,向服务器发起所述网络请求。
77.此外,本技术在拦截到网页的post请求时,发现ios11.3之后的版本,其请求体body数据中如果含有blob类型数据则会丢失,因此,本实施例在向服务器发起网络请求之前,判断网络请求的body数据是否含有blob类型数据,如果包含,则会先将body数据中的blob类型数据转化为base64编码类型的数据,并传递给原生层,待真正发起时,原生层再从内存中取出body数据包装并向服务器发起新的网络请求,以避免含有blob类型数据的body数据的丢失。
78.在一实施例中,所述判断所述网络请求的body数据是否含有blob类型数据之后,还可包括:
79.若否,所述原生层直接向服务器发起所述网络请求。
80.在本实施例中,当前ios系统的版本高于预设版本且网络请求的body数据中不含
blob类型数据时,则原生层拦截到网络请求后,无需从内存中获取body数据,也无需将body数据中的blob类型数据转化为base64编码类型的数据,原生层可直接向服务器发起网络请求,以从服务器获取网络数据,并将下载后的网络数据返回给网页层,以使网页层在当前页面中加载网络数据。
81.需要说明的是,加载html文档时需注入编写好的hllfetch.js文件,此js文件主要用于包装网页层发起的每一个网络请求,如ajax请求,实现了ajax请求的拦截处理。
82.在一实施例中,所述将所述body数据进行包装后,向服务器发起所述网络请求,包括:
83.获取预先构建好的hllfetch.js文件;
84.利用所述hllfetch.js文件对所述body数据进行包装后,向服务器发起所述网络请求。
85.本实施例可预先构建好一个hllfetch.js文件,引入这个hllfetch.js文件后,在网络请求框架中使用原生fetch()对网页层发起的原始的post请求或get请求等网络请求进行包装。具体的,判断网页层发起的请求是否为网络请求;若为网络请求,先将body数据传递给原生层缓存下来,以便原生层利用hllfetch.js文件对body数据进行包装后,向服务器发起网络请求,也避免网络请求时数据丢失。
86.在一实施例中,所述原生层向服务器发起所述网络请求,包括:
87.所述原生层确定所述网络请求的请求类型;
88.根据所述请求类型向服务器发起所述网络请求。
89.在本实施例中,由于原生层可以拦截h5网页发起的所有网络请求,在拦截到任一类型的请求后可以通过请求链接地址来判断属于哪种请求类型,根据请求类型向服务器发起网络请求。
90.比如https://***/abc/index.css,则判断属于css文件类型,原生层可以发起真正的网络请求去下载此资源先缓存至本地沙盒中,并同时返回给网页层,以使网页层在当前页面中加载网络数据。
91.参照图2,本技术实施例中还提供一种基于ios系统的网络请求装置,所述ios系统包括原生层及网页层,所述网络请求装置包括:
92.调用模块11,用于当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;
93.判断模块12,用于所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;
94.获取模块13,用于若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;
95.下载模块14,用于若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒。
96.在本实施例中,当需要加载网页的js、css、png或jpg等文件时,网页层分别为每个文件的获取发起网络请求,以获取js、css、png或jpg等文件,并对应加载至当前网页。当监测到所述网页层发起网络请求时,计算机设备则调用原生层拦截网页加载过程中的网络请
求。
97.其中,js文件是指包含javascript代码,以“.js”为扩展名的文本文档,用于在网页中执行javascript指令;可以说js文件是网页javascript客户端脚本文件。
98.css是cascading style sheet的缩写,即层叠样式表,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。css文件,它是一种与html语言配合使用制作网页的文件,它的作用主要是控制html文章的布局,简单的说就是控制网页的显示外观。css文件,本身其实就是一种文本文件,只是采用css规定的语法规则来写,这样浏览器就可以识别。css文件除了具有控制页面布局的作用外,它还可以很好的将html代码与css代码分离,做到内容与布局独立编写,互不干扰,条理更加清晰。
99.jpg是常见的一种图像格式,png是一种无损压缩的图片格式,使用从lz77派生的无损数据压缩算法,一般应用于java程序或网页中,原因是它压缩比高,生成文件体积小。
100.原生层为终端操作系统提供的、能够进行页面渲染的业务层。该原生层能够调用操作系统提供的通信接口,以触发操作系统进行页面的渲染。而网页层可以调用浏览器内核的api,间接地调用系统层api,因此响应速度也较慢。
101.本实施例的智能手机操作系统原生层与网页层之间可通过jscontext组件实现沟通,在jscontext组件中申请两个全局管道队列,分别用于网页层与原生层之间的双向访问。其中,jscontext是ios系统库javascriptcore中的一个类,用于objective-c和javascript之间的交互。
102.在一实施例中,一旦启动拦截网页层的网络请求,则原生层会接管网页层的所有网络请求,包括ajax请求,如get请求和post请求,并由原生层发起真正的网络请求,并将请求后的数据返回给页面层,进行数据加载。
103.在本实施例中,沙盒在计算机安全领域中是一种安全机制,为运行中的程序提供的隔离环境,通常是作为一些来源不可信、具破坏力或无法判定程序意图的程序提供实验之用。具体的,沙盒通常严格控制其中的程序所能访问的资源,比如,沙盒可以提供用后即回收的磁盘及内存空间。在沙盒中,网络访问、对真实系统的访问、对输入设备的读取通常被禁止或是严格限制。从这个角度来说,沙盒属于虚拟化的一种。此外,沙盒中的所有改动对操作系统不会造成任何损失。通常,这种技术被计算机技术人员广泛用于测试可能带毒的程序或是其他的恶意代码。
104.因此,ios应用程序只能在为程序创建的文件系统中读取文件,不可以去其它地方访问,此区域被成为沙盒,所以所有的非代码文件都要保存在此,例如图像,图标,声音,映像,属性列表,文本文件等。每个应用程序都有自己的存储空间,应用程序不能翻过自己的围墙去访问别的存储空间的内容,同时应用程序请求的数据都要通过权限检测,假如不符合条件的话,不会被放行。
105.本实施例的原生层首先判断ios系统的本地沙盒中是否存在网络请求所请求的网络数据,若存在,原生层从本地沙盒中获取网络数据,将网络数据发送给网页层,网页层根据网络数据加载网页,从而无需从服务器中下载网络数据,提高网页加载速度。
106.当ios系统的本地沙盒中不存在网络请求所请求的网络数据时,则通过原生层向服务器发起网络请求,从服务器中下载网络请求所请求的网络数据,将下载后的网络数据发送给网页层,由于该原生层能够调用操作系统提供的通信接口,以触发操作系统进行页
面的渲染,因此响应速度较快;并将下载后的网络数据缓存至所述本地沙盒,以提高下次网页加载时的加载速度,无需从服务器中重新下载网络数据。
107.需要说明的是,原生层拦截并接管网页层加载网页过程中的所有网络请求,再由原生层发起真正请求并将请求结果返回给网页层,以加快网页速度,提升用户体验。其中,所能处理的请求类型包括但不限于:
108.静态资源类请求,如css文件,js文件,jpg图片,png图片等请求;
109.网页发起的ajax的请求,如get请求,post请求,put请求等。
110.本技术所提供的一种基于ios系统的网络请求装置,当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒,从而使原生层拦截并接管网页层加载网页过程中的所有网络请求,再由原生层发起真正请求并将请求结果返回给网页层,以加快网页速度,提升用户体验;并通过原生层将各种静态资源,如js,css,png,jpg等资源缓存在本地沙盒中。
111.如上所述,可以理解地,本技术中提出的所述基于ios系统的网络请求装置的各组成部分可以实现如上所述基于ios系统的网络请求方法任一项的功能,具体结构不再赘述。
112.参照图3,本技术实施例中还提供一种计算机设备,其内部结构可以如图3所示。该计算机设备包括通过系统总线连接的处理器、存储器、网络接口和数据库。其中,该计算机设计的处理器用于提供计算和控制能力。该计算机设备的存储器包括存储介质、内存储器。该存储介质存储有操作系统、计算机程序和数据库。该内存器为存储介质中的操作系统和计算机程序的运行提供环境。该计算机设备的数据库用于存储所述基于ios系统的网络请求方法的相关数据。该计算机设备的网络接口用于与外部的终端通过网络连接通信。该计算机程序被处理器执行时以实现一种基于ios系统的网络请求方法。
113.上述处理器执行上述的基于ios系统的网络请求方法,所述ios系统包括原生层及网页层,所述网络请求方法包括:
114.当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;
115.所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;
116.若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;
117.若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒。
118.本技术一实施例还提供一种计算机可读存储介质,其上存储有计算机程序,计算机程序被处理器执行时实现一种基于ios系统的网络请求方法,所述ios系统包括原生层及网页层,所述网络请求方法包括:
119.当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;
120.所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;
121.若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;
122.若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒。
123.本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一计算机可读取存储介质中,该计算机程序在执行时,可包括如上述各方法的实施例的流程。其中,本技术所提供的和实施例中所使用的对存储器、存储、数据库或其它介质的任何引用,均可包括非易失性和/或易失性存储器。非易失性存储器可以包括只读存储器(rom)、可编程rom(prom)、电可编程rom(eprom)、电可擦除可编程rom(eeprom)或闪存。易失性存储器可包括随机存取存储器(ram)或者外部高速缓冲存储器。作为说明而非局限,ram以多种形式可得,诸如静态ram(sram)、动态ram(dram)、同步dram(sdram)、双速据率sdram(ssrsdram)、增强型sdram(esdram)、同步链路(synchlink)dram(sldram)、存储器总线(rambus)直接ram(rdram)、直接存储器总线动态ram(drdram)、以及存储器总线动态ram(rdram)等。
124.综上所述,本技术的最大有益效果在于:
125.本技术所提供的一种基于ios系统的网络请求方法、装置、设备及存储介质,当监测到所述网页层发起网络请求时,调用所述原生层拦截网页加载过程中的所述网络请求;所述原生层判断所述ios系统的本地沙盒中是否存在所述网络请求所请求的网络数据;若存在,所述原生层从所述本地沙盒中获取所述网络数据,将所述网络数据发送给所述网页层;若不存在,所述原生层向服务器发起所述网络请求,从服务器中下载所述网络请求所请求的网络数据,将下载后的所述网络数据发送给所述网页层,并缓存至所述本地沙盒,从而使原生层拦截并接管网页层加载网页过程中的所有网络请求,再由原生层发起真正请求并将请求结果返回给网页层,以加快网页速度,提升用户体验;并通过原生层将各种静态资源,如js,css,png,jpg等资源缓存在本地沙盒中。
126.需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、装置、物品或者方法不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、装置、物品或者方法所固有的要素。在没有更多限制的情况下,由语句“包括一个
……”
限定的要素,并不排除在包括该要素的过程、装置、物品或者方法中还存在另外的相同要素。
127.以上所述仅为本技术的优选实施例,并非因此限制本技术的专利范围,凡是利用本技术说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本技术的专利保护范围内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1