一种H5运行时异常信息与用户账号关联的方法与流程

一种h5运行时异常信息与用户账号关联的方法
技术领域
1.本发明涉及的是数据处理技术领域,具体涉及一种基于翼支付客户端的h5运行时异常信息与用户账号关联的方法。
背景技术:
2.如今移动设备性能越来越好,移动浏览器对于html5(h5)的支持越来越完善。同时h5页面只需一次开发即可在android、ios双平台运行,在项目业务迭代开发时能够快速发布、无需审核,因此很多移动端产品都选择h5实现主要功能。
3.客户端app所有内容都在手机本地,但h5应用每次访问都需要请求页面重新加载和渲染,先天性能、流程度都没有原生app好,卡慢现象出现更多。为了解决这些问题,首先需要先找到生产环境用户实际体验到的页面有多慢、哪里慢,是大范围用户受影响还是个别用户,然后针对具体问题具体分析寻找优化方案。因此,获取用户操作轨迹,分析用户在操作流程中遇到的问题就成了关键,但在未完成登陆的情况下,获取到的数据无法定位到具体用户,在优化后无法具体分析比对成效。基于此,开发一种基于翼支付客户端的h5运行时异常信息与用户账号关联的方法尤为必要。
技术实现要素:
4.针对现有技术上存在的不足,本发明目的是在于提供一种h5运行时异常信息与用户账号关联的方法,通过翼支付客户端与h5的通信能力获取用户标识,实现对异常信息的全流程追踪,易于推广使用。
5.为了实现上述目的,本发明是通过如下的技术方案来实现:一种h5运行时异常信息与用户账号关联的方法,其步骤为:
6.(1)客户端统一登陆提供获取登陆信息的方法,收集用户实名信息;
7.(2)用户端h5内嵌交互文件;
8.(3)h5通过交互方法,通过客户端获取用户登陆信息;
9.(4)h5通过浏览器统一能力监听脚本异常,并捕获异常信息;
10.(5)用户端h5整合异常信息,并提交给客户端;
11.(6)发送组装后的异常信息到监控平台。
12.作为优选,所述的步骤(1)客户端提供用户登陆能力,当用户进入h5前确保已处于登陆状态。
13.作为优选,所述的步骤(2)的具体方法为:
14.①
基于规则,定义统一的h5页面与客户端通信方案;
15.②
h5页面在头部文件中前置引入统一交互文件;
16.③
完成初始化,获得与客户端通信的能力。
17.作为优选,所述的步骤(4)的具体方法为:
18.①
捕获资源加载类错误;
19.②
捕获脚本执行类错误;
20.③
捕获数据请求类错误。
21.作为优选,所述的步骤(5)由于h5页面异常种类多、错误信息不一致,需要在h5侧先行统一化分类处理整合信息,拼装用户登陆信息再进行发送,如果碰到阻断性异常类型,h5通过交互提供的通信能力,将组装好的异常信息提交到客户端。
22.本发明的有益效果:本方法将异常信息与用户翼支付账号关联,在h5无需额外触发登陆流程的情况下,通过翼支付客户端与h5的通信能力获取用户标识,实现对异常信息的全流程追踪,应用前景广阔。
附图说明
23.下面结合附图和具体实施方式来详细说明本发明;
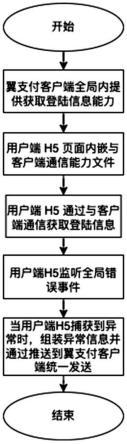
24.图1为本发明实施例1的流程图;
25.图2为本发明异常信息数据组装流程图。
具体实施方式
26.为使本发明实现的技术手段、创作特征、达成目的与功效易于明白了解,下面结合具体实施方式,进一步阐述本发明。
27.参照图1-2,本具体实施方式采用以下技术方案:一种h5运行时异常信息与用户账号关联的方法,其步骤为:
28.(1)客户端统一登陆提供获取登陆信息的方法,收集用户实名信息:客户端提供用户登陆能力,当用户进入h5前确保已处于登陆状态。
29.(2)用户端h5内嵌交互文件:
30.①
基于规则,定义统一的h5页面与客户端通信方案;
31.②
h5页面在头部文件中前置引入统一交互文件;
32.③
完成初始化,获得与客户端通信的能力。
33.(3)h5通过交互方法,通过客户端获取用户登陆信息;
34.(4)h5通过浏览器统一能力监听脚本异常,并捕获异常信息:
35.①
捕获资源加载类错误;
36.②
捕获脚本执行类错误;
37.③
捕获数据请求类错误。
38.(5)用户端h5整合异常信息,并提交给客户端;
39.(6)发送组装后的异常信息到监控平台。
40.值得注意的是,所述的步骤(5)由于h5页面异常种类多、错误信息不一致,需要在h5侧先行统一化分类处理整合信息,拼装用户登陆信息再进行发送,如果碰到阻断性异常类型,h5通过交互提供的通信能力,将组装好的异常信息提交到客户端。
41.此外,所述的步骤(4)对于异常信息数据组装,其流程参考图2,监听全局错误事件,对于资源加载错误,解析错误资源路径、解析错误资源类型、解析版本号;对于代码执行异常,解析错误代码位置、解析错误类型、解析版本号;对于数据异常,则解析请求路径、解析错误类型、解析版本号。
42.本具体实施方式通过h5页面嵌入客户端的方式解决数据匿名和页面崩溃后的数据上传问题,通过用户端h5页面运行时异常信息日志采集、异常信息日志存储、常信息与用户登陆翼支付账号关联、异常信息上报系统,其技术优势在于:
43.(1)依靠翼支付客户端能力,创新性地将异常信息与翼支付账号体系进行关联,在h5无需额外触发登陆流程的情况下,通过翼支付客户端与h5的通信能力获取用户标识,实现对异常信息的全流程追踪,解决了匿名数据问题;
44.(2)用户端h5页面异常时,可通过翼支付客户端完成信息上传,具有广阔的市场应用前景。
45.实施例1:一种h5运行时异常信息与用户账号关联的方法,其步骤为:
46.①
用户进入翼支付客户端,并完成客户端的登陆流程。
47.②
h5页面在开发环节嵌入与客户端进行通信的交互文件,并完成初始化工作。
48.③
h5在页面开始加载前,通过交互能力与翼支付客户端通信获取用户的账户信息。
49.④
h5通过浏览器能力监听页面执行渲染期间错误异常情况,根据异常种类使用不同的监听方法,并注册不同异常类型对应的事件处理函数。
50.⑤
针对不同异常类型分别实现异常数据整合方法,针对资源加载类异常错误,根据错误信息匹配异常资源文件路径、异常资源文件类型和当前文件版本号,同时补充用户账户信息。针对脚本执行类错误,需要根据错误信息匹配异常文件名、错误代码位置,同时补充用户账户信息。针对数据请求类错误,需要更具错误信息匹配异常请求路径、请求错误类型、请求接口版本号,同时补充用户账户信息。通过与客户端的通信能力,将组装好的异常信息发送到客户端。
51.⑥
客户端在接受到h5的异常信息后统一进行数据发送。
52.以上显示和描述了本发明的基本原理和主要特征和本发明的优点。本行业的技术人员应该了解,本发明不受上述实施例的限制,上述实施例和说明书中描述的只是说明本发明的原理,在不脱离本发明精神和范围的前提下,本发明还会有各种变化和改进,这些变化和改进都落入要求保护的本发明范围内。本发明要求保护范围由所附的权利要求书及其等效物界定。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1