具有选择性视差效果的堆叠媒体元素的制作方法

具有选择性视差效果的堆叠媒体元素
1.本技术是申请日为2020年3月24日、申请号为202010210545.0、发明名称为“具有选择性视差效果的堆叠媒体元素”的发明专利申请的分案申请。
技术领域
2.本公开总体涉及显示视觉媒体元素,并且更具体地,涉及显示实现选择性视差效果的堆叠媒体元素。
背景技术:
3.视觉媒体元素诸如图像和视频被用于营销和推广媒体组合物诸如影片、电影和电视节目。然而,这些视觉媒体元素一旦被组合,就不允许用户交互或被改变,因而无法提供令人完全沉浸的观看体验来推广此类媒体组合物。
技术实现要素:
4.在一些具体实施中,获得了一种方法,该方法包括获得用于在电子显示设备上显示的媒体组合物。媒体组合物包括多个层,其中每个层包括至少一个视觉元素。该方法还包括选择媒体组合物的至少一些层以对其应用视差效果,以及确定要应用于所选择的层的总视差效果的量。另外,该方法包括确定将逐一应用于所选择的层中的每个层的适当偏移量,以及将所选择的层沿一个或多个方向移位其相应的适当偏移量。此外,该方法包括显示在电子显示设备上展示视差效果的媒体组合物。
5.特定具体实施提供了至少以下优点。媒体组合物可包括视觉元素,该视觉元素被选择性地包括以对其应用视差效果。视觉元素可以是文本、图像、动画、视频,或任何其他类型的视觉元素。此外,视频可将透明度添加到其中,以允许下层透过视频的不希望不透明的部分被看到,从而在视差效果被应用于这些层上时,允许媒体组合物的观看者具有更沉浸的体验。
6.在下面的附图和具体实施方式中阐述了一种或多种具体实施的细节。其他特征、方面和潜在优点将在具体实施方式和附图以及权利要求书中显而易见。
附图说明
7.图1a-图1e示出了在一个示例中应用于媒体组合物的一组堆叠视觉元素的视差效果的俯视图。
8.图2a-图2b示出了在一个示例中应用于另一组堆叠视觉元素的视差效果的俯视图。
9.图3a-图3c示出了在一个示例中应用于一组堆叠视觉元素的视差效果的侧视图。
10.图4a-图4e示出了在一个示例中应用于一组堆叠视觉元素的视差效果。
11.图5a-图5e示出了在另一个示例中应用于一组堆叠视觉元素的视差效果。
12.图6a-图6b示出了根据一个示例的用于向视频元素添加透明度的一种方法。
13.图7a-图7b示出了根据一个示例的用于向视频元素添加透明度的另一方法。
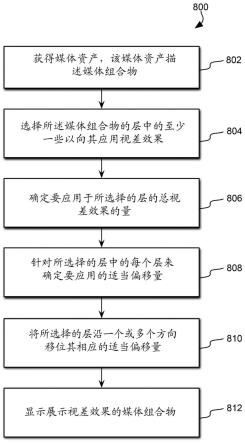
14.图8是用于向一组堆叠视觉元素应用视差效果的示例性过程的流程图。
15.图9是用于为视频提供透明度的示例性过程的流程图。
16.图10是用于为视频提供透明度的另一示例性过程的流程图。
17.图11是可实现图1-图10的特征和过程的示例性计算设备的框图。
18.各个附图中的类似参考符号指示类似的元素。
具体实施方式
19.如本文所用,视觉元素描述能够在二维电子显示设备上被显示在媒体组合物内的媒体对象。如本领域的技术人员已知的,在多个示例中,视觉元素可包括视频、静态图像、形成单个动画图像的一系列图像,或可显示在媒体组合物中的任何其他视觉属性、部件、模块和/或部分。媒体组合物可具有能够提供显示一组视觉元素所需的数据的任何格式,诸如桌面小程序、视频文件、另一专有格式等。媒体组合物包括多于一个的视觉元素,诸如一个视频和一个静态图像,两个静态图像和一个动画图像,具有静态横幅的多个视频等,并且媒体组合物可具有任何尺寸、目的、运行时间长度,或由被选择用于存储媒体组合物的格式提供的其他属性。
20.视差效果可被描述为所观察的对象的位移或移位,该位移或移位根据观察对象时的角度而变化。换句话讲,视差效果(其使得在观察者看来对象已经移动)是由沿不同视线观察对象而引起的。
21.虽然可能期望将视差效果赋予显示在电子显示设备(诸如计算机监视器、电视机等)上的对象,但此类电子显示设备不具有允许从多个角度查看二维显示的对象的能力。相反,无论用户如何观察电子显示设备,这些电子显示设备都从一个角度呈现二维媒体组合物中的对象。视角由媒体组合物的设计者确定并且不改变。因此,根据本文所述的各种实施方案,可使用不依赖于改变用户视角的另一种技术来为媒体组合物提供视差效果。
22.在本发明的描述中,通过沿垂直于媒体组合物中的视觉元素显示在其上的二维平面的一个或多个横向方向相对于媒体组合物中的一组视觉元素移位(例如,偏移)一个或多个视觉元素,来实现针对媒体组合物的视差效果。在某些方法中,移位被逐渐应用于媒体组合物中所选择子集的元素的视觉元素。
23.添加视差效果
24.图1a-图1e示出了在一个示例中应用于媒体组合物中一组堆叠视觉元素的视差效果。现在参考图1a,其在具有中间输入位置(被表示为在白色圆圈内居中的黑色圆圈)的第一配置100中示出了媒体组合物的俯视图。该媒体组合物包括一起为该媒体组合物提供基础的一组堆叠视觉元素。媒体组合物的范围(显示的总区域)由确定媒体组合物的可视区的框架114(在一种方法中,可视区由框架114的宽度和高度来确定)来设定。框架114被显示为矩形形状,但可具有由媒体组合物的设计者选择的任何二维形状,诸如圆形、椭圆形、三角形、五边形、六边形等。此外,框架114的尺寸和形状可被选择为集成到图形用户界面(gui)中。
25.视觉元素中的每一个被包括在堆叠在媒体组合物中的单个层中,使得媒体组合物包括多个层,其中每个层包括视觉元素。在本发明的描述中,层和视觉元素可互换使用以描
述媒体组合物中的对象。在图1a的示例中,一组视觉元素按堆叠的顺序包括背景层102、层1 104、层2 106、层3 108、层4 110和固定层112。
26.框架114、x-y轴和输入位置指示符仅用于描述性目的,并且在一种方法中不在媒体组合物中再现。在另一种方法中,框架114可为可见的以指示围绕媒体组合物的边界。
27.背景层102是媒体组合物中的最低层,并且在图1a-图1e中,被示出为静态图像(在该示例中具有交叉阴影线),但可以是视频、形成动画图像的一组图像,或本领域已知的某种其他类型的视觉元素。如图所示,背景层102诸如由媒体组合物的设计者取消选择应用视差效果,从而将背景层102呈现为静态或固定的。换句话讲,背景层102不受视差效果的影响。然而,在其他配置中,背景层102可被选择为对其应用视差效果,如图2a-图2b所示。
28.再次参考图1a-图1e,层1 104在媒体组合物中被定位在背景层102上方,并且被示出为位于媒体组合物的左上部分中的小云朵图像。在该示例中,小云朵是单个图像,该单个图像已被选择为应用视差效果,并且因此将响应于输入位置而在框架114内移换位置。
29.层2 106被定位在背景层102上方并且偏离层1 104。层2 106被显示为位于媒体组合物的右上部分中的中等云朵图像。在该示例中,中等云朵是单个图像,该单个图像已被选择为应用视差效果,并且因此将响应于输入位置而在框架114内移换位置。
30.层3 108被定位在背景层102和层2 106上方,偏离层1 104。层3 108被显示为位于媒体组合物的中下部分中的大云朵。在该示例中,大云朵是一段视频(一旦媒体组合物被激活,该视频就会播放其整个长度),该视频被选择为应用视差效果,并且因此将响应于输入位置而在框架114内移换位置。如图所示,该视频被限制在云朵边缘的界限之内并且在云朵的脊部之间,被定位在下方的一个或多个层是可见的。此外,视频将随时间播放,如通过图1a-图1e所示的不同配置查看时大云朵的阴影区域的变化所展示的。这旨在展示即使在视频和动画是活动的并且在媒体组合物中播放时也可应用视差效果。
31.层4 110被定位在背景层102和层3 108上方,并且偏离层1 104和层2 106。层4 110被显示为位于媒体组合物的左下中心部分中的人。该人是单个图像,该单个图像已被选择为应用视差效果,并且因此将响应于输入位置而在框架114内移换位置。
32.固定层112在媒体组合物的左下部分中被定位在背景层102上方。固定层112被显示为矩形的静态图像,该矩形诸如由设计者取消选择应用视差效果。在该示例中,固定层112将不会响应于输入位置而在框架114内移换位置,从而将固定层112呈现为静态或不动的。
33.如图所示,背景层102被媒体组合物的设计者选择为静态的,并且不受视差效果的影响。然而,在其他配置中,背景层102也可在其上应用视差效果,如图2a-图2b所示。此外,在图1a-图1e中,背景层102被示出为与框架114具有相同的尺寸,但不受此限制,并且相反地,可具有设计者所期望的任何尺寸和形状。如果背景层102具有透明部分,则当未被其他上层覆盖时,背景层102的透明部分后面将显示默认显示内容。
34.在一种方法中,输入位置可用于指示应用于媒体组合物的视差效果的量。当输入位置为中间(在圆圈中居中)时,媒体组合物以其未改变的形式显示(例如,不应用任何视差效果)。响应于输入位置移动至圆圈的左侧(如图1b所示),移动至圆圈的右侧(如图1c所示),移动至圆圈的顶部(如图1d所示),以及移动至圆圈的底部(如图1e)所示,可对媒体组合物应用不同的视差效果。
35.在另一种方法中,可响应于在具有或不具有用户输入的情况下满足触发器或条件,沿一个或多个方向对媒体组合物应用视差效果。任何触发器都可被用于使得应用视差效果,诸如(例如)应用程序在计算系统上启动,用户在显示器上选择媒体组合物或图形用户界面的另一部分,经过了某个时间段,到了一天中的某个时间,周期性地,等等。任何用户输入设备和输入类型都可以用于通过gui进行选择,诸如使用鼠标进行选择,使用鼠标悬停在gui的一部分上,使用触控板进行选择或悬停,响应于使用视线跟踪设备检测到用户的眼睛注视而进行选择或悬停,加速度计或其他移动传感器指示计算设备的移动,光传感器指示计算设备被放置在其中的环境的变化,或者本领域已知的其他输入设备和检测输入的方法。
36.在一个示例中,触发器可包括移动显示一个或多个媒体组合物的gui的功能区,并且在移动功能区时,可将视差效果应用于一个或多个媒体组合物的所选择的视觉元素。该示例不需要用户与任何具体媒体组合物的交互。相反,该触发器依赖于与正显示一个或多个媒体组合物的辅助gui的交互。
37.媒体组合物中的任何层可包括具有预先确定长度的动画和/或视频内容。在一种方法中,一旦动画和/或视频完成播放其全部内容,动画和/或视频就可停止。在另一种方法中,可显示在媒体组合物中与动画和/或视频占据相同区域的默认静态图像。该默认静态图像可由设计者选择作为或被自动设定为动画和/或视频的第一帧。在另一种方法中,一旦动画和/或视频完成播放其全部内容,动画和/或视频就可在其开始处自动重新开始并且无间断地播放或播放预先确定的循环数。根据另一种方法,动画和/或视频可被设计为以相同或基本上相似的图像开始和结束,从而提供无间断地播放而没有任何中断或结束的效果(被称为“循环播放”)。
38.应用于媒体组合物的视差效果的总量可为预先确定的,或可基于媒体组合物的一些参数,诸如框架114相对于总画布尺寸的尺寸、媒体组合物内单个层的尺寸等。
39.现在参考图1b,其在具有向左输入位置(被表示为位于在白色圆圈左侧的黑色圆圈)的第二配置116中示出了媒体组合物的俯视图。如图所示,选择了视差效果的层(层1 104、层2 106、层3 108和层4 110,在本文中被称为“视差层”)中的每一个层已向右移位,而取消选择了视差效果的层(背景层102和固定层112)保持在其在图1a中的原始位置。
40.对不同视差层应用的偏移(例如,移位)的量可从一个层到下一个层变化,并且可基于定向输入的量(例如,输入位置是完全位于圆圈边缘的左侧,还是部分地位于左侧且在到达圆圈的边缘之前有更多空间可向左推)。在图1b中,示出了层1 104移位最小量,而层4 110移位最大量。这是根据一个实施方案,其中应用于每个单独层的视差效果(移位)的量基于层在包括媒体组合物的视觉元素叠层内的位置来确定。因为层1 104最靠近叠层的底部(并且被选择为在其上应用视差效果,这与背景层102不同),所以它接收最少偏移量以在视场中再现远处对象的效果。如果背景层102不是固定层,则其在图1b中将移位最少量。相比之下,层4 110距离叠层的底部最远,因此接收最大的偏移量以在视场中再现近处对象的效果。
41.在一种方法中,应用于视差层的偏移量在多个视差层上均匀分布。在图1a-图1e中,有四个视差层,因此每个渐进式视差层接收总视差效果的附加25%(25%移位针对层1 104,50%移位针对层2 106,75%移位针对层3 108,100%移位针对层4 110)。如果有十个
视差层,则每个渐进视差层将接收总视差效果的附加10%(10%针对第一层,20%针对第二层,
……
,90%针对第九层,100%针对第十层)。如本领域的技术人员将理解的,用于视差效果的任何其他均匀分布方法可用于本文所述的实施方案。
42.在另一种方法中,应用于视差层的偏移量可根据算法或公式分布在多个视差层上。根据一个示例性算法,应用于每个层的视差效果的量可基于递增分数百分比的公式来确定:诸如,(1/10)10%移位针对层1 104,(1/10+2/10)30%移位针对层2 106,(1/10+2/10+4/10)70%移位针对层3 108,100%移位针对层4 110。在另一个示例中,移位的分布可被反转,使得层4 110接收最少的偏移量,而层1 104接收最大的偏移量。
43.根据另一个实施方案,应用于每个视差层的偏移量可由媒体组合物的设计者设定,其中效果的量与堆叠顺序相关或不相关。例如,层3 108可应用80%的移位,层1 104可应用60%的移位,而所有其他视差层仅应用20%的移位。此外,在本文所述的方法中,不要求将所有100%的可用视差效果应用于任何层。
44.现在参考图1c,其在具有向右输入位置(被表示为位于白色圆圈右侧的黑色圆圈)的第三配置118中示出了媒体组合物的俯视图。如图所示,视差层中的每一个已向左移位,而取消选择了视差效果的层(背景层102和固定层112)保持在其在图1a中的原始位置。
45.在图1c中,示出了层1 104移位最小量,而层4 110移位最大量。这是根据一个实施方案,其中应用于每个单独层的偏移量基于层在包括媒体组合物的视觉元素叠层内的位置来确定。
46.现在参考图1d,其在具有顶部输入位置(被表示为位于白色圆圈顶部的黑色圆圈)的第四配置120中示出了媒体组合物的俯视图。如图所示,视差层中的每一个已向底部移位,而取消选择了视差效果的层(背景层102和固定层112)保持在其在图1a中的原始位置。
47.在图1d中,示出了层1 104移位最小量,而层4 110移位最大量。这是根据一个实施方案,其中应用于每个单独层的偏移量基于层在包括媒体组合物的视觉元素叠层内的位置来确定。
48.现在参考图1e,在具有底部输入位置(被表示为位于白色圆圈底部的黑色圆圈)的第五配置122中示出了媒体组合物的俯视图。如图所示,视差层中的每一个已向顶部移位,而取消选择了视差效果的层(背景层102和固定层112)保持在其在图1a中的原始位置。
49.在图1e中,示出了层1 104移位最小量,而层4 110移位最大量。这是根据一个实施方案,其中应用于每个单独层的偏移量基于层在包括媒体组合物的视觉元素叠层内的位置来确定。
50.图2a-图2b示出了在一个示例中应用于媒体组合物中一组堆叠视觉元素的视差效果。现在参考图2a,其在具有中间输入位置的配置200中示出了媒体组合物的俯视图。该媒体组合物包括一起为该媒体组合物提供基础的一组堆叠视觉元素。媒体组合物的范围(显示的总区域)由确定媒体组合物的可视区的框架204来设定。在图2a的示例中,一组视觉元素按堆叠的顺序包括背景层202、层1 104、层2 106、固定层206、层3 108和层4 110。
51.背景层202是媒体组合物中的最低层,并且在图2a-图2b中,被示出为大于框架204的图像(在该示例中具有交叉阴影线),但可以是视频、形成动画图像的一组图像,或本领域已知的某种其他类型的视觉元素。如图所示,在该示例中,背景层202被选择为诸如由媒体组合物的设计者应用视差效果,并且因此将响应于输入位置而在框架204内移换位置。此
外,由于尺寸大于框架204(背景层202围绕延伸超出框架204的边缘的部分),因此背景层202的部分不可见。然而,随着视差效果被应用于媒体组合物,当输入位置被移动时,这些部分中的一些或全部在不同时间可为可见的。
52.层1 104在媒体组合物中被定位在背景层202上方,并且被示出为位于媒体组合物的左上部分中的小云朵图像。在该示例中,小云朵是单个图像,该单个图像已被选择为应用视差效果,并且因此将响应于输入位置而在框架204内移换位置。
53.层2 106被定位在背景层202上方并且偏离层1 104。层2 106被显示为位于媒体组合物的右上部分中的中等云朵图像。在该示例中,中等云朵是单个图像,该单个图像已被选择为应用视差效果,并且因此将响应于输入位置而在框架204内移换位置。
54.固定层206在媒体组合物的中间靠右部分中被定位在背景层202上方。固定层206被显示为部分隐藏在小云朵后面的太阳的静态图像。在该示例中,固定层206诸如由设计者取消选择应用视差效果。因此,在该示例中,固定层206将不会响应于输入位置而在框架204内移换位置,从而将固定层206呈现为静态或不动的。此外,该固定层206的定位表明,可对媒体组合物中任何固定层上方和/或下方的层应用视差效果,并且视差层将响应于输入位置而在固定层206上方和下方移位。
55.层3 108被定位在背景层102、层2 106和固定层206上方,并且偏离层1 104。层3 108被显示为位于媒体组合物的中下部分中的大云朵。大云朵是一段视频(一旦媒体组合物被激活,该视频就会播放其整个长度)。在该示例中,层3 108被选择为应用视差效果,并且因此将响应于输入位置而在框架204内移换位置。如图所示,该视频被限制在云朵边缘的界限之内并且在云朵的脊部之间,被定位在下方的一个或多个层(例如,层2 106和固定层206)是可见的。此外,视频将随时间播放,如通过图2a-图2b所示的不同配置查看时大云朵的阴影区域的变化所展示的。这旨在展示视差效果可在视频和动画是活动的和播放时被应用于媒体组合物。
56.层4 110被定位在背景层102和层3 108上方,并且偏离层1 104、层2 106和固定层206。层4 110被显示为位于媒体组合物的左下中心部分中的人。该人是单个图像,该单个图像已被选择为应用视差效果,并且因此将响应于输入位置而在框架204内移换位置。
57.现在参考图2b,其在具有向下-向左输入位置的另一配置208中示出了媒体组合物的俯视图。如图所示,选择了视差效果的层(背景层202、层1 104、层2 106、层3 108和层4 110,在本文中被称为“视差层”)中的每一个层已向右并向上移位,而取消选择了视差效果的层(固定层206)保持在其在图2a中的原始位置。
58.对不同视差层应用的偏移量可从一个层到下一个层变化,并且可基于定向输入的量(例如,输入位置是完全位于圆圈边缘的左侧,还是部分地位于左侧且在到达圆圈的边缘之前有更多空间可向左推)。在图2b中,示出了背景层202移位最小量,而层4 110移位最大量。这是根据一个实施方案,其中应用于每个单独层的视差效果的量基于层在包括媒体组合物的视觉元素叠层内的位置来确定。因为背景层202最靠近叠层的底部,所以接收最少的偏移量以在视场中再现远处对象的效果。相比之下,层4 110距叠层的底部最远且最靠近叠层的假想观察者,因此接收最大的偏移量以在视场中再现近处对象的效果。
59.在一种方法中,应用于视差层的偏移量在多个视差层上均匀分布。在另一种方法中,应用于视差层的偏移量根据算法或公式分布在多个视差层上。根据另一个实施方案,应
用于每个视差层的偏移量可由媒体组合物的设计者设定,其中效果的量不限于根据堆叠顺序实现。例如,背景202可具有100%的视差效果,而所有其他视差层仅应用20%的移位。
60.如图2b中可见,随着层3 108移位,与在图2a中相比,该层更多地遮蔽了固定层206。另外,如图2b所示,当层2 106移位时,背景层202暴露在固定层206的太阳的光线之间。换句话讲,固定层206中的太阳的光线之间的空间是透明的,并且显示出被定位在下方的任何内容。无论该层是图像、动画图像、视频还是任何其他类型的视觉内容,都是如此。
61.现在参考图3a-图3c,其示出了在一个示例中被应用于一组堆叠视觉元素的视差效果的侧视图。x-y平面被示出为展开,其中x轴仍在宽度方向上,而y轴延伸到页面中,其中为清楚起见,向各层添加了少量透视。此外,各层之间的间距被放大,以帮助理解视差效果如何在逐层的基础上起作用。
62.如图所示,背景层102、层1 104、层2 106、层3 108和层4 110被选择为在其上应用视差效果(在图3a-图3c的描述中被称为“视差层”),而固定层112被取消选择在其上应用视差效果。当然,为哪些层选择视差效果以及哪些层被取消选择由媒体组合物的设计者或用户来选择,并且媒体组合物中的任何层可以各种配置选择性地在其上应用视差。
63.在图3a所示的配置300中,视线302被定位成垂直于x-y平面,并且在x方向和y方向两者上在其中心点处与框架114相交。视线302用于指示媒体组合物的逻辑视角以及该逻辑视角如何响应于输入位置的变化而移动和倾斜,这将由在接收到输入位置变化之后所应用的视差效果来模拟。
64.现在参考图3b,其示出了配置304,其中视线302响应于指向右侧的输入位置而向右倾斜。在其他方法中,向右的输入位置可使得视线302向左或某一其他方向倾斜,只要它是始终可再现的。从该视角沿着视线302穿过框架114,各种视差层的位置将看起来相对于图3a中所示的位置改变。一旦视线302再次被定位成垂直于框架114,则可通过将图3b中的每个视差层向左横向转置不同的量(该移动的量取决于各层的堆叠顺序),来模拟视差层的位置相对于视线302和框架114的这种感知的移位。这被称为视差层的横向移动。
65.在图3c中,视差层的这种横向移动在配置306中示出,其中视线302再次被定位成垂直于框架114,而输入位置仍然指向右侧。配置306示出了视差层如何向左横向移位以模拟视差效果。如图所示,视差层中的每一个已根据其相应的堆叠顺序向左移位适当的量,使得相对于框架114,视差层的位置被改变,而固定层112的位置保持不变。在该示例中,针对背景层102的偏移量是最小的,针对层4 110的偏移量是最大的,并且针对层2 106和层3 108的是中间量。
66.在图3c中可见,层3 108和层4 110现在被定位在固定层112的下方,而层2 106已移动为更靠近视线302。每个层的移动量通过虚线箭头指示在图的左侧上,而固定层112被显示为具有“无移动”。关于移动的指示、框架114、视线302、x-y轴和输入位置指示符仅用于描述性目的,并且在一种方法中不在媒体组合物中再现。
67.应用于图3a-图3c中的视差层的视差效果可随着输入位置被改变,而被实时地修改和更新。例如,接收旋转输入(其中输入位置围绕圆圈旋转)可导致视差效果围绕视线302万向移动,从而响应于具有圆形效果的输入位置的变化,在框架114内连续地移动视差层的位置。
68.现在参考图4a-图4e,在一个示例中,视差效果被示出为应用于媒体组合物中的一
组堆叠视觉元素。图4a示出了堆叠元素的具有中间输入位置(被表示为在白色圆圈内居中的黑色圆圈)的配置400。x-y平面被示出为展开,其中x轴在宽度方向上,而y轴延伸到页面中,其中为清楚起见,向各层添加了少量透视。此外,各层之间的间距被放大,以帮助理解视差效果如何在逐层的基础上起作用。
69.视线414被示出为在其中心点处与圆形图像406相交并且被定位成垂直于框架412。该视线414逻辑地示出了在电子显示设备上将如何穿过框架412看到媒体组合物。媒体组合物的范围(显示的总区域)由确定媒体组合物的可视区的框架412(在一种方法中,可视区由框架412的宽度和高度来确定)来设定。框架412被显示为矩形形状,但可具有由媒体组合物的设计者选择的任何二维形状,诸如圆形、椭圆形、三角形、五边形、六边形等。此外,框架412的尺寸和形状可被选择为集成到gui中,如前文所述。
70.视觉元素中的每一个被包括在堆叠在媒体组合物中的单个层中,使得媒体组合物包括多个层,其中每个层包括视觉元素。在本发明的描述中,层和视觉元素可互换使用以描述媒体组合物中的对象。在图4a的示例中,堆叠元素包括,从最低层开始:矩形图像402、矩形视频404、圆形图像406、圆形图像408和矩形视频410。所有这些层被选择为应用视差效果,除了圆形图像406之外。此外,如图所示,框架412在圆形图像406上居中,但在概念上可位于任何层的内部、上方或下方,因为它只指示媒体组合物的可视区。
71.框架412、x-y轴和输入位置指示符仅用于描述性目的,并且在一种方法中不在媒体组合物中再现。在另一种方法中,框架412可为可见的以指示围绕媒体组合物的边界。
72.现在参考图4b,其在图4a的具有中间输入位置的配置400中示出了媒体组合物的俯视图。如在图4b中可见,矩形视频410被定位在圆形图像406的左上角上方。圆形图像406被定位成邻近圆形图像408,并且与矩形图像402和矩形视频404重叠。此外,在配置400中,圆形图像408还与矩形视频404重叠。
73.现在参考图4c,其在具有向左输入位置的配置416中示出了媒体组合物的侧视图。如图所示,在该配置416中,视线414具有两个部分:在圆形图像406上方延伸的上部部分和在圆形图像406下方延伸的下部部分。视线414的两个部分响应于指向左侧的输入位置而向左倾斜,并且被定位成更靠近媒体组合物左侧的元素,并且更远离媒体组合物右侧上的元素。在其他方法中,向左的输入位置可使得视线414向左或某一其他方向倾斜,只要它是始终可再现的。该配置416是二等分视差效果的示例,其中视差效果的原点被定位在媒体组合物的各个层内的某个点(在该示例中,与圆形图像406重合),而不是被定位在如前所述的最低层或最高层处。在其他方法中,视差效果的原点可被定位在任何位置——媒体组合物的各层之间、之内、上方或下方。
74.从该视角沿着视线414穿过框架412,各种视差层的位置将看起来相对于图4a中所示的位置改变。一旦视线414再次被定位成垂直于框架412,则可通过将图4c中的每个视差层向右横向转置不同的量(该移动的量取决于各层在圆形图像406处的原点上方和下方的堆叠顺序),来模拟视差层的位置相对于视线414和框架412的这种感知的移位。
75.现在参考图4d,视差层的这种横向移动被在配置418中示出,其中视线414再次被定位成垂直于框架412,而输入位置仍然指向左侧。配置418示出了视差层如何向右横向移位以模拟视差效果。如图所示,视差层中的每一个已根据其在圆形图像406处的原点上方和下方的相应堆叠顺序而向右移位适当的量。每个层相对于框架412的移动量通过虚线箭头
指示在图的左侧上,而圆形图像406被显示为具有“无移动”。在该示例中,针对圆形图像408和矩形视频404的偏移量是最小的,针对矩形视频410和矩形图像402的偏移量是最大的。
76.在图4e中可看到配置418的俯视图,其中所有视差层响应于输入位置向左而向右移位。圆形图像408现在被定位成远离圆形图像406(它们不再相邻)并且位于矩形视频404上方。另外,元素的分层相对于图4b未改变,其中矩形视频410被定位在圆形图像406上方,圆形图像406继而被定位在矩形图像402和矩形视频404上方。
77.应用于图4a-图4e中的视差层的视差效果可随着输入位置被改变,而被实时地修改和更新。例如,接收旋转输入(其中输入位置围绕圆圈旋转)可导致视差效果围绕视线414万向移动,从而响应于具有圆形效果的输入位置的变化,在框架412内连续地移动视差层的位置。关于移动的指示、框架412、视线414、x-y轴和输入位置指示符仅用于描述性目的,并且在一种方法中不在媒体组合物中再现。
78.图5a-图5e示出了在一个示例中应用于媒体组合物中一组堆叠视觉元素的视差效果。图5a示出了堆叠元素的具有中间输入位置的配置500。x-y平面被示出为展开,其中x轴在宽度方向上,而y轴延伸到页面中,其中为清楚起见,向各层添加了少量透视。此外,各层之间的间距被放大,以帮助理解视差效果如何在逐层的基础上起作用。
79.视线514被示出为在其中心点处与圆形图像506相交并且被定位成垂直于框架512。该视线514逻辑地示出了在电子显示设备上将如何穿过框架512看到媒体组合物。媒体组合物的范围(显示的总区域)由确定媒体组合物的可视区的框架512(在一种方法中,可视区由框架512的宽度和高度来确定)来设定。框架512被显示为矩形形状,但可具有由媒体组合物的设计者选择的任何二维形状,诸如圆形、椭圆形、三角形、五边形、六边形等。此外,框架512的尺寸和形状可被选择为集成到gui中,如前文所述。
80.视觉元素中的每一个被包括在堆叠在媒体组合物中的单个层中,使得媒体组合物包括多个层,其中每个层包括视觉元素。在本发明的描述中,层和视觉元素可互换使用以描述媒体组合物中的对象。在图5a的示例中,堆叠元素包括,从最低层开始:矩形图像502、矩形视频504、圆形图像506、圆形图像508和矩形视频510。所有这些层被选择为应用视差效果,除了圆形图像506之外。此外,如图所示,框架512在圆形图像506上居中,但在概念上可位于任何层的内部、上方或下方,因为它只指示媒体组合物的可视区。
81.框架512、x-y轴和输入位置指示符仅用于描述性目的,并且在一种方法中不在媒体组合物中再现。在另一种方法中,框架512可为可见的以指示围绕媒体组合物的边界。
82.现在参考图5b,其在图5a的具有中间输入位置的配置500中示出了媒体组合物的俯视图。如在图5b中可见,矩形视频510被定位在圆形图像506的左上角上方。圆形图像506被定位成邻近圆形图像508,并且与矩形图像502和矩形视频504重叠。此外,在配置500中,圆形图像508还与矩形视频504重叠。
83.现在参考图5c,其在具有向右输入位置的配置520中示出了媒体组合物的侧视图。如图所示,在该配置520中,视线514响应于输入位置指向右侧而向右倾斜,并且居中通过圆形图像506的中心点。视线514的这种倾斜使得被定位在圆形图像506上方的矩形视频510和被定位在圆形图像506下方的矩形视频504看起来更远离视线514,使得被定位在圆形图像506上方的圆形图像508和被定位在圆形图像506下方的矩形图像502看起来更靠近视线514。在其他方法中,向右的输入位置可使得视线514向左或某一其他方向倾斜,只要它是始
终可再现的。该配置520是视差效果的示例,该视差效果的原点被定位在媒体组合物的各个层内的某个点(在该示例中,与圆形图像506重合),而不是被定位在如前所述的最低层或最高层处。在其他方法中,视差效果的原点可被定位在任何位置——媒体组合物的各层之间、之内、上方或下方。
84.从该视角沿着视线514穿过框架512,各种视差层的位置将看起来相对于图5a中所示的位置改变。一旦视线514再次被定位成垂直于框架512,则可通过将图5c中的每个视差层向适当方向横向转置不同的量(该移动的量取决于各层在圆形图像506处的原点上方和下方的堆叠顺序),来模拟视差层的位置相对于视线514和框架512的这种感知的移位。
85.现在参考图5d,视差层的这种横向移动在配置522中被示出,其中视线514再次被定位成垂直于框架512,而输入位置仍然指向右侧。配置522示出了被定位在原点层(圆形图像506)上方的视差层如何向左横向移位,而被定位在原点层下方的视差层如何向右横向移位以模拟视差效果。如图所示,视差层中的每一个已根据其在圆形图像506处的原点上方和下方的相应堆叠顺序而移位适当的量。每个层相对于框架512的移动量通过虚线箭头指示在图的左侧上,而圆形图像506被显示为具有“无移动”。在该示例中,针对圆形图像508和矩形视频504的偏移量是最小的,针对矩形视频510和矩形图像502的偏移量是最大的。
86.在图5e中可看到配置522的俯视图,其中所有视差层响应于输入位置向右而移位。圆形图像508现在与圆形图像506重叠(它们不再仅仅彼此相邻)并且位于矩形视频504上方。另外,元素的分层相对于图5b未改变,其中矩形视频510被定位在圆形图像506上方,圆形图像506继而被定位在矩形图像502和矩形视频504上方。
87.应用于图5a-图5e中的视差层的视差效果可随着输入位置被改变,而被实时地修改和更新。例如,接收旋转输入(其中输入位置围绕圆圈旋转)可导致视差效果围绕视线514万向移动,从而响应于具有圆形效果的输入位置的变化,在框架512内连续地移动视差层的位置。关于移动的指示、框架512、视线514、x-y轴和输入位置指示符仅用于描述性目的,并且在一种方法中不在媒体组合物中再现。
88.图1a-图1e、图2a-图2b、图3a-图3c、图4a-图4e和图5a-图5e中所述的任何方法和技术可用于产生可由本领域已知用于渲染图形的一个或多个计算产品再现的分层堆叠媒体资产。计算产品可能够显示包、zip文件、容器、文件、图像、视频等。媒体资产包括渲染和播放媒体组合物,同时响应于输入位置为其中所选择的视觉元素提供视差效果,所需的所有数据和信息。媒体资产包括图像、动画和视频尺寸、要在每层的基础上使用的混合模式效果、循环信息、每个视觉元素的定位信息,以及视觉元素响应于改变输入位置的移位。
89.此外,在一些方法中,媒体资产包括用于每个视觉元素的默认图像,其在适用时包括媒体组合物的动画和视频,这些动画和视频在某些情况下被显示以代替动画或视频内容。在一种方法中,默认图像在加载动画或视频时被显示。对于在处理功率、处理能力、网络带宽或其他计算资源抑制无缝集成用于媒体组合物的一个或多个视觉元素的视差效果的情况下确保媒体组合物不缺乏视觉元素,这是有用的。换句话讲,如果视频或动画有加载问题,则可显示包括在媒体文件中的默认图像,直到视频或动画被成功加载。
90.媒体资产还包括配置信息,该配置描述媒体组合物中的视觉元素如何响应于输入位置而变化,尤其是视差效果如何被应用于每个视觉元素,视觉元素是否为静态的,多少视差效果被应用于媒体组合物,媒体组合物中包括的视觉元素的种类,以及用于产生媒体组
合物的任何其他信息。
91.向视频添加透明度
92.现在参考图6a-图6b,其示出了根据一个示例的一种用于向视频600添加透明度的方法。在该示例中,视频600包括在播放视频时改变的单词“fun”,如通过将图6a至图6b中变化的阴影字母“f”、“u”和“n”所示。当然,在本文所述的具体实施中,任何视频内容都可被用作基础来创建包括透明度的视频,这从原生不包括透明度或阿尔法通道的原始视频开始。此外,任何类型的数字格式或容器都可被用于存储视频,如本领域技术人员已知的,诸如音频视频交错(avi)、闪存视频格式(flv)、matroska多媒体容器(mkv)、windows
tm
媒体视频(wmv)、apple
tm
quicktime
tm
影片(mov)、动态图像专家组4(mp4)等。视频内容随时间改变以营造运动错觉,因此不是静态图像。
93.再次参考图6a,原始视频600包括被背景608围绕的字母“f”602、“u”604和“n”606,该背景可为不透明的或以其他方式包括不透明的移动视频信息。为了包括在媒体组合物中,在该示例中,期望透明度围绕该单词,而不是从原始视频600显示背景608。希望仅包括这些字母作为被透明度围绕的视频,以允许一旦媒体组合物被组合就可看到字母中的空间后面和之间的层和内容。换句话讲,这些字母将浮在被定位在字母后面的任何其他层的上方,而没有无关的视频内容来遮掩下层。然而,使用典型的视频,这种不透明背景将是可见的并且遮掩被定位在视频下方的任何层。
94.为了克服该缺陷,描述了一种向其原生定义或格式中缺乏透明度的视频600提供透明度或阿尔法通道的方法。该方法从原始视频600开始,然后,如图6b所示,创建辅助视频轨道618,该辅助视频轨道包括仅针对原始视频600的要再现的部分的视觉信息,其中该视觉信息在辅助视频轨道618中为全白(#ffffff)。在该示例中,要再现的部分是字母“f”610、“u”612和“n”614,它们被显示为全白。然而,在各种方法中,可使用任何颜色来指示视频600的要再现的部分。
95.辅助视频轨道618的不包含任何视觉信息的剩余部分616在图6b中被显示为全黑(#000000)。然而,在各种方法中,可使用除用于再现所需视频部分(例如,字母“f”610、“u”612和“n”614)的颜色之外的任何颜色来指示视频600的要再现的部分。
96.一旦辅助视频轨道618被创建,就会被添加至原始视频600并作为单个实体(例如,文件)存储到计算机可读介质中。该多轨道视频可使用过滤器来再现,其中过滤器被配置为读取辅助视频轨道618并且仅再现原始视频600的与辅助视频轨道618指示的所需部分重合的部分。这可通过使用过滤器检测辅助视频轨道618的白色部分来完成。在对辅助视频轨道618中的字母“f”610,“u”612和“n”614使用不同颜色的方法中,过滤器检测该颜色而不是白色以确定要再现原始视频600的哪些部分。
97.参考图7a-图7b,根据多个示例,示出了用于向视频添加透明度的另一种方法。图7a示出了包括具有黑色背景的单词“fun”的视频700的示例。在该方法中,配置过滤器,该过滤器可被应用于视频700以向视频700的匹配预先确定的色调的部分提供透明度或阿尔法通道。
98.在一个示例中,视频700的为黑色(#000000)的所有部分在再现时将变透明,而视频700的为白色(#ffffff)的所有部分将被再现为不透明的。视频700中的任何其他色调(诸如红色、蓝色、绿色、其色度和任何灰度)将基于视频中所包括的色调量被再现为半透明。例
如,当过滤器被应用于视频700时,纯蓝色(#0000ff)、纯红色(#ff0000)和纯绿色(#00ff00)可各自被再现为33%透明(和67%不透明)。
99.如图7a所示,一旦应用了过滤器,字母“f”、“u”和“n”的部分702将被再现为不透明的,围绕字母的部分704将被再现为透明的,并且字母“f”、“u”和“n”的部分706将根据具体色调和过滤器设置被再现为半透明的。
100.在另一个示例中,当过滤器被应用于视频700时,纯蓝色(#0000ff)、纯红色(#ff0000)和纯绿色(#00ff00)可各自被再现为67%透明(和33%不透明)。
101.随着视频700的颜色在该视频被播放时随时间变化,视频700完全透明的部分和完全不透明的部分也将变化以匹配色调的变化,从而为透明度提供栩栩如生的再现效果。除了其他预先存在的元素之外,该方法尤其适用于向媒体组合物添加效果,诸如烟雾、镜头光晕和亮光。
102.在一种方法中,可在应用过滤器之前修改视频,以产生对透明部分的更好渲染。在一个示例中,视频708中的像素颜色可被压平、减小和/或压缩以增加视频的为全白并因此在渲染时变透明的部分。视频的白色部分的这种增加允许所期望的黑色部分是具有较少半透明内容的视频的唯一可见部分。在一个实施方案中,视频的亮度可被增大,从而提高视频包含全白色像素的百分比。在另一个实施方案中,视频的亮度可被减小,从而提高视频包含全黑像素的百分比。
103.对像素的色调的这种修改尤其可用于编辑包括噪声的视频(色调散布在视频700的被期望在应用过滤器时变透明的部分中)。
104.如本领域的技术人员已知的,视频的任何其他修改或处理可在提供透明度之前执行,同时仍允许向视频添加透明度。这允许非原生视频格式在其中添加阿尔法通道,以用于包括元素层的媒体组合物。
105.图7b示出了包括具有白色背景的单词“fun”的视频708的示例。在该方法中,配置过滤器,该过滤器可被应用于视频708以向视频708的匹配一个或多个预先确定的色调的部分提供透明度或阿尔法通道。然而,在该示例中,视频708的为黑色(#000000)的所有部分在再现时将变得不透明(并且以其原始形式可见),而视频708的为白色(#ffffff)的所有部分将被再现为透明的。视频708中的任何其他色调(诸如红色、蓝色、绿色、其色度和任何灰度)将基于视频中所包括的色调量被再现为半透明。例如,当过滤器被应用于视频708时,纯蓝色(#0000ff)、纯红色(#ff0000)和纯绿色(#00ff00)可各自被再现为67%透明(和33%不透明)。
106.如图7b所示,一旦应用了过滤器,字母“f”、“u”和“n”的部分702将被再现为不透明的,围绕字母的部分704将被再现为透明的,并且字母“f”、“u”和“n”的部分706将根据具体色调和过滤器设置被再现为半透明的。
107.在另一个示例中,当过滤器被应用于视频700时,纯蓝色(#0000ff)、纯红色(#ff0000)和纯绿色(#00ff00)可各自被再现为33%透明(和67%不透明)。
108.随着视频708的颜色在该视频被播放时随时间变化,视频708完全透明的部分和完全不透明的部分也将变化以匹配色调的变化,从而为透明度提供栩栩如生的再现效果。除了其他预先存在的元素之外,该方法尤其适用于向媒体组合物添加效果,诸如烟雾、昏暗和岁月导致的磨损。
109.在一种方法中,可在应用过滤器之前修改视频,以产生对透明部分的更好渲染。在一个示例中,视频708中的像素颜色可被压平、减小和/或压缩以增加视频的为全白并因此在渲染时变透明的部分。视频的白色部分的这种增加允许所期望的黑色部分是具有较少半透明内容的视频的唯一可见部分。在一个实施方案中,视频的亮度可被增大,从而提高视频包含全白色像素的百分比。在另一个实施方案中,视频的亮度可被减小,从而提高视频包含全黑像素的百分比。
110.对像素的色调的这种修改尤其可用于编辑包括噪声的视频(色调散布在视频708的被期望在应用过滤器时变透明的部分中)。
111.如本领域的技术人员已知的,视频的任何其他修改或处理可在提供透明度之前执行,同时仍允许向视频添加透明度。这允许非原生视频格式在其中添加阿尔法通道,以用于包括元素层的媒体组合物。
112.示例过程
113.为了使读者能够清楚地理解本文所述的技术概念,以下过程描述了以特定顺序执行的具体步骤。然而,特定过程的一个或多个步骤可以被重新安排和/或省略,同时保持在本文公开的技术的预期范围内。此外,可以组合、重新组合、重新安排、省略和/或并行执行不同的过程和/或其步骤,以创建也在本文公开的技术的预期范围内的不同处理流程。此外,尽管为了清楚起见,下面的过程可以省略或简要概述本文中公开的技术的一些细节,但是以上段落中描述的细节可以与下面描述的过程步骤组合以获得对这些过程和本文所公开的技术的更完整和全面的理解。
114.图8是用于向一组堆叠视觉元素应用视差效果的示例性过程的流程图。在操作802中,获得描述媒体组合物的媒体资产。媒体资产可包括渲染和播放媒体组合物所需的一些或全部数据和信息,以及描述要应用于媒体组合物(或其层)的视差效果的信息。在一个实施方案中,视差效果可响应于输入位置。媒体资产包括针对每个视觉元素的定位信息和响应于改变输入位置(或一些其他触发器或条件)而针对视觉元素的移位。媒体组合物包括多个层,其中每个层包括视觉元素。在各种示例中,媒体组合物可包括视频元素、图像元素、动画等,并且可以是本领域已知的任何类型的媒体组合物。
115.在一个示例中,媒体组合物可从另一电子设备(诸如移动电话、膝上型计算机、媒体服务器、家庭媒体电视设备等)接收。在另一个示例中,可基于各个视觉元素来创建媒体组合物,其中包括分层和定位信息以呈现完整的媒体组合物。此类媒体组合物可使用专用于设计、组合和创建媒体组合物的应用程序来创建。
116.在操作804中,媒体组合物中的至少一些层被选择为向其应用视差效果。在一个示例中,选择对哪些层应用视差效果可作为来自设计者或用户的输入来接收。在另一个示例中,对向其应用视差效果的层的选择可根据历史偏好、媒体组合物的设计和布局或者如本领域的技术人员将理解的选择特定层以对其应用视差效果的某种其他依据来自动作出。在一个示例中,媒体组合物的所有层可被自动选择为将向其添加视差效果作为默认设置。
117.在操作806中,确定要应用于所选择的层的总视差效果的量。总视差效果的量可基于框架尺寸、画布尺寸、媒体组合物的一个或多个层的尺寸,或者与媒体组合物和/或其中将显示媒体组合物的gui相关的任何其他参数来确定。
118.如操作808中所示,确定适当偏移量以逐一应用于每一个所选择的层。所确定的适
当偏移量不超过总视差效果的量。在一种方法中,偏移量可基于输入位置来确定。可通过用户输入设备诸如鼠标、触控板、远程控制器等来接收输入位置。
119.在操作810中,将所选择的层沿一个或多个方向移位其相应的适当偏移量。在一种方法中,一个或多个移位方向可基于输入位置来确定。在另一种方法中,一个或多个移位方向可连续旋转以为媒体组合物提供万向效果。
120.如操作812中所示,展示视差效果的媒体组合物被显示。媒体组合物可显示在电子显示设备上,并且在一些方法中可显示在显示其他媒体组合物供从其选择的gui中。
121.图9是用于为视频提供透明度的示例性过程的流程图。在操作902中,获得视频。在一个示例中,视频可被创建,从另一电子设备接收,从存储介质检索,或以某种其他方式获得。在一种方法中,视频的原生定义或格式缺乏透明度。
122.在操作904中,确定视频的哪些第一部分将在不改变的情况下被再现,以及因此视频的哪些第二部分将变透明。该确定可基于从视频中选择色调的用户输入,并且与所选择的色调匹配的所有色调被标记为变透明。在另一个示例中,可通过选择要变透明的视频背景来自动地作出确定。在其他示例中,可根据其中所包括的视频内容来选择视频的不同部分以实现透明度。
123.如操作906中所示,创建包括视觉信息的辅助视频轨道,该视觉信息仅针对视频的要再现的第一部分。在辅助视频轨道中,在两个示例中,视频的第一部分包含单个色调,诸如白色(#ffffff)或黑色(#000000),而辅助视频轨道的剩余部分不包括任何视觉数据。然而,在各种方法中,任何颜色都可被用于辅助视频轨道以指示视频的要再现的第一部分。
124.在操作908中,视频被修改为包括辅助视频轨道,这会创建具有原始视频轨道和辅助视频轨道的多轨道视频。
125.在操作910中,多轨道视频被作为单个实体(例如,文件)存储到存储介质。在多种方法中,辅助视频轨道可再现在原始视频下方、原始视频上方或原始视频的一侧。
126.在操作912中,通过向多轨道视频应用过滤器来显示在其第二部分中具有透明度的经修改视频。过滤器被配置为读取辅助视频轨道,检测具有指定颜色(例如,白色或黑色)的辅助视频轨道的第一部分,并且仅再现与辅助视频轨道的第一部分重合的经修改视频的第一部分。
127.图10是用于为视频提供透明度的另一示例性过程的流程图。在操作1002中,获得视频。在一个示例中,视频可从头开始创建,使用可用于处理器的媒体内容组合在一起,从另一电子设备接收,从存储介质检索,或以某种其他方式获得。在一种方法中,视频在被获得时其原生定义或格式缺乏透明度。
128.在操作1004中,基于第一部分的颜色来确定视频的哪些第一部分将在不改变的情况下被再现,以及因此视频的哪些第二部分将变透明。视频的所有第一部分具有相同的颜色。
129.在一种方法中,通过确定视频的主要背景颜色来作出该确定。在一种方法中,主要背景颜色通过选择视频中不位于视频的中心50%内的最常见像素颜色来确定(例如,沿着视频的边缘,因此最可能不是视频的主题或主要焦点)。在一个示例中,主要背景颜色可为白色。在另一个示例中,主要背景颜色可为黑色。
130.一旦主要背景颜色被确定,视频的包括主要背景颜色的所有部分会被选择作为视
频的第二部分。在该示例中,主要背景颜色的反向颜色被选择以表示视频的将在不改变的情况下再现的第一部分。例如,白色是黑色的反向色,紫色是绿色的反向色,黄色是蓝色的反向色等。
131.在任选的操作1006中,视频被修改或编辑以增加视频的第二部分(视频中特定量的像素),该第二部分具有第一部分的颜色的反向颜色以创建经修改视频。这种修改增加了视频的被变透明的第二部分,并且增加了视频的将在不改变的情况下再现的第一部分。
132.在操作1008中,在回放期间通过将视频的所有第二部分渲染为透明,将视频的所有第一部分渲染为不透明,以及将视频的所有其他部分根据其他部分的具体色调渲染为半透明,来向视频(或经修改视频)添加透明度。
133.图形用户界面
134.本公开在上文描述了用于实现各种特征、过程或工作流的各种图形用户界面(gui)。这些gui可被呈现在各种电子设备上,包括但不限于膝上型计算机、台式计算机、计算机终端、电视系统、平板电脑、电子书阅读器和智能电话。这些电子设备中的一者或多者可包括触敏表面。触敏表面可处理多个同时的输入点,包括处理与每个输入点的压力、程度或位置相关的数据。此类处理可促进利用多个手指所进行的手势,该手势包括捏合和轻扫。
135.当本公开提到“选择”gui中的用户界面元素时,这些术语被理解为包括在用户界面元素上方利用鼠标、触控板或其他输入设备来点击、停留和/或悬停,或利用一个或多个手指或触笔来在用户界面元素上触摸、轻击或做手势。用户界面元素可以是虚拟按钮、菜单、选择器、开关、滑动条、刷子、旋钮、切换开关、缩略图、链接、图标、单选框、复选框和用于从用户接收输入或向用户提供反馈的任何其他机构。
136.隐私
137.众所周知,使用个人可识别信息应遵循公认为满足或超过维护用户隐私的行业或政府要求的隐私政策和做法。具体地,应管理和处理个人可识别信息数据,以使无意或未经授权的访问或使用的风险最小化,并应当向用户明确说明授权使用的性质。
138.示例性系统架构
139.图11是可实现图1-图10的特征和过程的示例性计算设备1100的框图。计算设备1100可包括存储器接口1102、一个或多个数据处理器、图像处理器和/或中央处理单元1104以及外围设备接口1106。存储器接口1102、一个或多个处理器1104、和/或外围设备接口1106可以是独立部件,或者可被集成到一个或多个集成电路中。计算设备1100中的各种部件可由一条或多条通信总线或信号线耦接。
140.传感器、设备和子系统可耦接到外围设备接口1106以促进多个功能。例如,运动传感器1110、光传感器1112和接近传感器1114可耦接到外围设备接口1106以促进取向、照明和接近功能。其他传感器1116也可连接到外围设备接口1106,诸如全球导航卫星系统(gnss)(例如,gps接收器)、温度传感器、生物识别传感器、磁力仪或其他感测设备,以促进相关功能。
141.可利用相机子系统1120和光学传感器1122(如电荷耦合设备(ccd)或互补金属氧化物半导体(cmos)光学传感器)来促进相机功能,诸如拍摄照片和视频剪辑。相机子系统1120和光学传感器1122可用于收集要在认证用户期间使用的用户的图像,例如,通过执行面部识别分析。
142.可通过一个或多个无线通信子系统1124来促进通信功能,这些无线通信子系统可包括射频接收器和发射器和/或光学(例如,红外)接收器和发射器。通信子系统1124的具体设计与实现可取决于计算设备1100旨在通过其操作的通信网络。例如,计算设备1100可包括设计用于通过gsm网络、gprs网络、edge网络、wi-fi或wimax网络以及蓝牙
tm
网络操作的通信子系统1124。具体地,无线通信子系统1124可包括主机协议,使得设备100可被配置作为其他无线设备的基站。
143.音频子系统1126可耦接到扬声器1128和麦克风1130以促进支持语音的功能,诸如讲话者识别、语音复制、数字记录和电话功能。音频子系统1126可被配置为促进例如处理语音命令、声纹鉴别和语音认证。
144.i/o子系统1140可包括触摸表面控制器1142和/或其他输入控制器1144。触摸表面控制器1142可耦接到触摸表面1146。触摸表面1146和触摸表面控制器1142可例如使用多种触敏技术中的任何一种检测接触和运动或其中断,触敏技术包括但不限于电容性、电阻性、红外和表面声波技术,以及用于确定与接触表面1146接触的一个或多个点的其他接近传感器阵列或其他元件。
145.一个或多个其他输入控制器1144可耦接到其他输入/控制设备1148,诸如一个或多个按钮、摇臂开关、拇指滚轮、红外线端口、usb端口和/或指针设备(诸如触笔)。一个或多个按钮(未示出)可包括用于扬声器1128和/或麦克风1130的音量控制的增大/减小按钮。
146.在一种具体实施中,将按钮按下并持续第一持续时间能够解除触摸表面1146的锁定;以及将按钮按下并持续比第一持续时间更长的第二持续时间可打开或关闭计算设备1100的电源。将按钮按下并持续第三持续时间可激活语音控制或语音命令、使用户能够向麦克风1130说出命令的模块,以使得设备执行所说的命令。用户可自定义一个或多个按钮的功能。例如,还可以使用触摸表面1146实现虚拟按钮或软按钮和/或键盘。
147.在一些具体实施中,计算设备1100可呈现记录的音频和/或视频文件,诸如mp3、aac和mpeg文件。在一些具体实施中,计算设备1100可包括mp3播放器的功能,诸如ipod
tm
。
148.存储器接口1102可耦接到存储器1150。存储器1150可包括高速随机存取存储器和/或非易失性存储器,诸如一个或多个磁盘存储设备、一个或多个光学存储设备、和/或闪存存储器(例如,nand、nor)。存储器1150可存储操作系统1152,诸如darwin、rtxc、linux、unix、os x、windows或嵌入式操作系统(诸如vxworks)。
149.操作系统1152可包括用于处理基础系统服务以及用于执行硬件相关任务的指令。在一些具体实施中,操作系统1152可以是内核(例如,unix内核)。在一些具体实施中,操作系统1152可包括用于执行语音认证的指令。例如,操作系统1152可在媒体组合物中实现视差效果并为视频提供透明度,如参考图1-图10所述。
150.存储器1150还可存储通信指令1154以促进与一个或多个附加设备、一个或多个计算机和/或一个或多个服务器的通信。存储器1150可包括促进图形用户界面处理的图形用户界面指令1156;促进与传感器相关的处理和功能的传感器处理指令1158;促进与电话相关的过程和功能的电话指令1160;促进与电子消息处理相关的过程和功能的电子消息指令1162;促进与网页浏览相关的过程和功能的网页浏览指令1164;促进与媒体处理相关的过程和功能的媒体处理指令1166;促进与gnss和导航相关的过程和指令的gnss/导航指令1168;和/或促进与相机相关的过程和功能的相机指令1170。
151.存储器1150可存储软件指令1172以促进其他过程和功能,诸如参考图1-图10所述的视差效果和视频透明度过程和功能。
152.存储器1150还可存储其他软件指令1174,诸如促进与网络视频相关的过程和功能的网络视频指令;和/或促进与网络购物相关的过程和功能的网络购物指令。在一些具体实施中,媒体处理指令1166分为音频处理指令和视频处理指令,以分别用于促进与音频处理相关的过程和功能以及与视频处理相关的过程和功能。
153.上面所识别的指令和应用程序中的每一者可对应于用于执行上述一个或多个功能的指令集。这些指令不需要作为独立软件程序、进程或模块来实现。存储器1150可包括附加指令或更少的指令。此外,可在硬件和/或软件中,包括在一个或多个信号处理和/或专用集成电路中实现计算设备1100的各种功能。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1