一种知识图谱可视化可交互导航实现的方法与流程

[0001]
本发明涉及的是知识图谱可视化领域,特别涉及一种知识图谱可视化可交互导航实现的方法。
背景技术:
[0002]
知识图谱(knowledge graph),在图书情报界称为知识域可视化或知识领域映射地图,是显示知识发展进程与结构关系的一系列各种不同的图形,用可视化技术描述知识资源及其载体,挖掘、分析、构建、绘制和显示知识及它们之间的相互联系。
[0003]
由于知识图谱在数据展示方面有着直观、全面、清晰、可自定义等优点,其随着现代社会的发展,在各个需要对大量数据进行整理分析的行业得到了越来越多的实际应用。
[0004]
在用知识图谱分析较多数据或较复杂的数据时,若将全图都展现在窗口内部,则单个节点会过小,若将节点放大至合适大小,窗口则只能展现图谱的部分内容。同时,大部分情况下,节点及其关联的连线需要根据分析者意愿进行大小、位置、布局形式的调整。普通的缩略图形式无法满足数据分析的需求,故亟需一种动态可视化的导航器。
技术实现要素:
[0005]
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的一种知识图谱可视化可交互导航实现的方法。
[0006]
为了解决上述技术问题,本申请实施例公开了如下技术方案:
[0007]
一种知识图谱可视化可交互导航实现的方法,其特征在于,包括:
[0008]
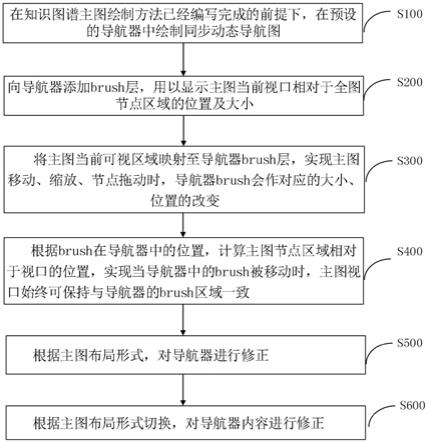
s100.在知识图谱主图绘制方法已经编写完成的前提下,在预设的导航器中绘制同步动态导航图;
[0009]
s200.向导航器添加brush层,用以显示主图当前视口相对于全图节点区域的位置及大小;
[0010]
s300.将主图当前可视区域映射至导航器brush层,实现主图移动、缩放、节点拖动时,导航器brush会作对应的大小、位置的改变;
[0011]
s400.根据brush在导航器中的位置,计算主图节点区域相对于视口的位置,实现当导航器中的brush被移动时,主图视口始终可保持与导航器的brush区域一致;
[0012]
s500.根据主图布局形式,对导航器进行修正;
[0013]
s600.根据主图布局形式切换,对导航器内容进行修正。
[0014]
进一步地,s100具体方法为:
[0015]
s101.根据不同的显示分辨率,动态获取当前主图视窗的大小,以及预设导航器中,为导航图预留的视窗大小;
[0016]
s102.根据获取的视窗大小,分别计算主图映射至导航器时的宽、高缩放比例;
[0017]
s103.设计导航图绘制方法;
[0018]
s104.在加载主图的方法之后,引入绘制导航图方法,保证主图及导航器同时绘
制,以此实现主图节点拖动时,导航图的节点进行同步拖动;
[0019]
s105.根据全图的大小,以及导航器视口的大小,计算比例对导航图进行二次缩放,保证全图都显示在导航器的视口内。
[0020]
进一步地,s103的具体方法为:在主图绘制方法的基础上,传入s102中计算所得的缩放比例,并在绘制各类宽、高、图像大小时,加入该缩放比例进行计算,使导航图整体形状、动画与主图保持一致,仅比例有所缩放,并在绘制导航图方法中去除节点及连线的文字渲染。
[0021]
如进一步地,s105的具体方法为:
[0022]
s1051.根据导航图节点区域当前相对于导航图视口的位置大小,计算导航器二次缩放的比例。若节点区域超出视口,则进行二次缩放,若未超出,则不进行二次缩放;
[0023]
s1052.根据s1051中计算得出的二次缩放比例,以及导航器视口的宽、高,计算出导航器svg坐标区域的中心坐标;
[0024]
s1053.根据s1051中计算得出的二次缩放比例,以及s1052中计算得出的svg中心坐标,组合成transform属性,并添加至导航器的节点属性中,以达到当节点区域超出视口时,以导航器中心为基准进行缩放,缩放结果为节点区域恰好在导航器窗口的内部并距离边框有间隙;
[0025]
进一步地,s200的具体方法为:
[0026]
s201.导航器加载时,通过d3.js的brush组件,根据预设的brush区域左上及右下顶点坐标变量,赋予导航器svg一个brush层;
[0027]
s202.使用css的pointer-events属性,禁用brush的边框以及背景的鼠标交互操作,使用户仅能对brush区域进行拖动。
[0028]
进一步地,s300的具体方法为:
[0029]
s301.获取主图节点区域、主图视口区域、导航器节点区域、导航器视口区域的区域参数;
[0030]
s302.根据s301中获取的区域参数,计算主图节点区域与视口区域的上、下、左、右距离、计算导航器节点区域与视口区域的上、左距离;
[0031]
s303.根据s301中获取的区域参数,分别用宽、高计算主图和导航图的宽、高缩放比例;
[0032]
s304.在用户主动缩放主图时,获取主动缩放后的主图缩放比例;
[0033]
s305.根据s302和s303中获取的各距离和缩放比例,计算brush区域的左上及右下顶点坐标,即brush区域距离导航器视口区域的上、下、左、右距离;
[0034]
s305.根据s304中计算出的brush区域左上及右下顶点坐标,调用d3.js中brush组件的move方法,设置brush区域的位置及大小,至此主图实时映射至导航器完成。
[0035]
进一步地,s400的具体方法为:
[0036]
s401.获取导航器中brush区域相对于导航器视口的位置,即通过d3.js中event事件获取brush组件的selection属性,以获取brush区域的左上及右下顶点坐标二维数组。
[0037]
s402.根据s102中计算得出的宽、高缩放比例,s105中计算得出的二次缩放比例,s304中获取的用户主动缩放主图时的主图缩放比例以及s401中获取的brush区域相对于导航器视口的位置,通过公式计算出brush区域所遮盖的导航图区域,映射至主图时主图的
transform偏移和缩放量;
[0038]
s403.根据d3.js中event事件的属性,获取当前用户是对主图进行操作还是对导航器brush进行操作,以此为依据为s305和s402中的计算公式添加条件判断。
[0039]
进一步地,s500的具体方法为:
[0040]
s501.将各布局形式分为中心对齐和左上角对齐两个大类,中心对齐的布局以导航器中心点为缩放原点
[0041]
s502.为4.2中的计算公式添加判断条件,若当前布局为中心对齐的布局,可直接套用4.2中的计算公式;若当前布局为左上角对齐的布局,则需对4.2中的计算公式进行修正,去除坐标系中心偏移量。
[0042]
进一步地,s600的具体方法为:
[0043]
s601.将各布局形式分为动态布局和静态布局两个大类,动态布局在主图图谱加载完成后,以及用户对节点进行拖动操作后会自动进行惯性移动
[0044]
s602.在主图切换布局时,查询布局动静字典,判断是否需要停止而没有完成的动画效果。
[0045]
本发明实施例提供的上述技术方案的有益效果至少包括:
[0046]
本发明公开的一种知识图谱可视化可交互导航实现的方法,在进行知识图谱查看时,为查看分析的人员提供一种直观可交互的动态导航图,相比于传统的缩略图,本发明更为直观、友好、准确地提供了主图当前视口与全图的大小、位置关系,并可通过本发明在导航器中迅速定位至欲查看的主图节点;尤其是对于动态布局而言,传统缩略图无法实时反映主图动态变化,而本发明可以完美与主图实现同步交互。
[0047]
下面通过附图和实施例,对本发明的技术方案做进一步的详细描述。
附图说明
[0048]
附图用来提供对本发明的进一步理解,并且构成说明书的一部分,与本发明的实施例一起用于解释本发明,并不构成对本发明的限制。在附图中:
[0049]
图1为本发明实施例1中,一种知识图谱可交互导航器生成方法的流程图;
[0050]
图2为本发明实施例1中,一种知识图谱可交互导航器生成后的仿真结果示意图;
[0051]
图3为本发明实施例2中,一种知识图谱可交互导航器生成后的brush刷取示意图。
具体实施方式
[0052]
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
[0053]
为了解决现有技术中存在的问题,本发明实施例提供一种知识图谱可视化可交互导航实现的方法。
[0054]
实施例1
[0055]
本实施例公开了一种知识图谱可视化可交互导航实现的方法,如图1,包括:
[0056]
s100.在知识图谱主图绘制方法已经编写完成的前提下,在预设的导航器中绘制
同步动态导航图。本步骤成果参照图2。
[0057]
在本实施例中,s100具体方法为:
[0058]
s101.根据不同的显示分辨率,动态获取当前主图视窗的大小,以及预设导航器中,为导航图预留的视窗大小;
[0059]
s102.根据获取的视窗大小,分别计算主图映射至导航器时的宽、高缩放比例;
[0060]
s103.设计导航图绘制方法;在一些优选实施例中,s103的具体方法为:在主图绘制方法的基础上,传入s102中计算所得的缩放比例,并在绘制各类宽、高、图像大小时,加入该缩放比例进行计算,使导航图整体形状、动画与主图保持一致,仅比例有所缩放,并在绘制导航图方法中去除节点及连线的文字渲染。由于导航图一般较小,无法看清文字,故剪除该方法以减少绘制时的资源消耗,同时使导航器的视觉效果更清爽、直观。
[0061]
s104.在加载主图的方法之后,引入绘制导航图方法,保证主图及导航器同时绘制,以此实现主图节点拖动时,导航图的节点进行同步拖动;
[0062]
s105.根据全图的大小,以及导航器视口的大小,计算比例对导航图进行二次缩放,保证全图都显示在导航器的视口内。由于初始主图节点大小固定,故当节点数量较多时,主图节点区域会超出主图视口。此时1.3.1中初次缩放所得的导航图亦会对应超出导航器视口,故需进行二次缩放,使全图节点区域恰好显示在导航器的视口内。
[0063]
在一些优选实施例中,s105的具体方法为:
[0064]
s1051.根据导航图节点区域当前相对于导航图视口的位置大小,计算导航器二次缩放的比例。若节点区域超出视口,则进行二次缩放,若未超出,则不进行二次缩放;在需要进行二次缩放的情况下,根据导航器节点区域与视口区域的宽、高差,分别计算宽、高的缩放比例,并以二者计算结果中较小的那个为缩放基准比例。计算二次缩放比例时,为使节点区域靠近但是并不接触视口边框,需在最终计算结果的基础上减去0.1,以获得更友好的视觉效果。
[0065]
s1052.根据s1051中计算得出的二次缩放比例,以及导航器视口的宽、高,计算出导航器svg坐标区域的中心坐标;
[0066]
s1053.根据s1051中计算得出的二次缩放比例,以及s1052中计算得出的svg中心坐标,组合成transform属性,并添加至导航器的节点属性中,以达到当节点区域超出视口时,以导航器中心为基准进行缩放,缩放结果为节点区域恰好在导航器窗口的内部并距离边框有间隙。由于导航器二次缩放并非经常需要重绘,为节省硬件资源,可通过设置计数器来设置重绘间隔。
[0067]
优选的,所述s100具体操作方法为:
[0068]
1.1记已完成的主图绘制方法为drawmain(),记导航图绘制方法为drawthumb()。
[0069]
1.2由于导航器绘制方法相对于主图绘制方法会有诸多改动而难以复用,故将drawmain()内容复制一份加入drawthumb()待改动。
[0070]
1.3使用原生js的getboundingclientrect()方法,获取主图和导航器视口的区域参数,并获取当前主图宽mainwidth、主图高mainheight、导航器宽thumbwidth、导航器高thumbheight。而后根据主图和导航器的宽高,计算宽度比例widthscale=thumbwidth/mainwidth,高度比例heightscale=thumbheight/mainheight。
[0071]
1.4drawthumb()中删除绘制节点文字、连线文字的方法,删除鼠标平移、缩放的方
法,在剩下的绘制方法中,根据情况,在计算偏移坐标、绘制图形大小时加入widthscale或heightscale进行计算,生成初步导航图。
[0072]
1.5在初步导航图节点区域宽或高超出导航器视口时,对导航图进行二次缩放。
[0073]
1.5.1使用原生js的getboundingclientrect()方法,获取导航器节点区域参数,并获取当前导航器节点区域宽thumbnodewidth,导航器节点区域高thumbnodeheight。根据导航器节点区域宽高,以及1.3中获取的导航器视口宽高,计算宽度差widthdifference=thumbwidth
–
thumbnodewidth,高度差heightdifference=thumbheight
–
thumbnodeheight。
[0074]
1.5.2计算widthdifference、heightdifference中较小的一个,记作mindifference,并判断mindifference是否大于0。若大于0,则说明节点区域可以完全处于视口中,故无需二次缩放,可直接将二次缩放比例thumbscale设为1,并跳过1.5.3步骤;若小于0,则说明节点区域会溢出视口,需要1.5.3步骤对导航图进行二次缩放。
[0075]
1.5.3使用原生js的getboundingclientrect()方法,获取主图节点区域参数,并获取当前主图节点区域宽mainnodewidth,主图节点区域高mainnodeheight。记初步二次缩放比例为tempthumbscale,若widthdifference较小,则tempthumbscale=mainwidth/mainnodewidth,若heightdifference较小,则tempthumbscale=mainheight/mainnodeheight。从页面美观、友好的角度考虑,节点区域应该和视口区域有少许间隔,故最终的二次缩放比例thumbscale=tempthumbscale
–
0.1。
[0076]
1.5.4使用d3.js的select方法,获取导航图svg内的各个元素,包括节点、连线、节点文字、节点图片、连线文字等,使用d3.js的attr方法及svg的transform属性为这些元素添加缩放比例.attr(
‘
transform’,`translate(0,0)scale(${thumbscale})`)。
[0077]
1.5.5本步骤为可选,由于导航图大小并不经常需要二次缩放,故可为1.5.4中的二次缩放方法外挂计数器,根据需要设置主图每n次变化,执行一次导航图二次缩放方法。
[0078]
s200.向导航器添加brush层,用以显示主图当前视口相对于全图节点区域的位置及大小。
[0079]
在本实施例中,s200的具体方法为:
[0080]
s201.导航器加载时,通过d3.js的brush组件,根据预设的brush区域左上及右下顶点坐标变量,赋予导航器svg一个brush层;
[0081]
s202.使用css的pointer-events属性,禁用brush的边框以及背景的鼠标交互操作,使用户仅能对brush区域进行拖动。由于主图视口在加载时已确定且宽、高比例已固定,brush区域需与之对应,故需禁用brush组件的自由刷取功能,包括点击空白处重画brush区域,以及拖动brush区域边框以调整大小。而由于brush组件为d3.js高度封装的组件,并且没有给出设置该属性的api,故选择以修改css的形式进行修正。
[0082]
优选的,s200具体操作方法为:
[0083]
2.1.使用d3.js的brush()方法,创建brush方法变量。
[0084]
2.2.使用d3.js的append()方法,为导航图svg添加g元素。g元素变量调用brush方法变量再调用brush的move方法,赋予brush初始区域。
[0085]
2.3.对brush生成的边框及底层赋予css的pointer-events:none属性,禁用其鼠标交互。
[0086]
s300.将主图当前可视区域映射至导航器brush层,实现主图移动、缩放、节点拖动时,导航器brush会作对应的大小、位置的改变。
[0087]
在本实施例中,s300的具体方法为:
[0088]
s301.获取主图节点区域、主图视口区域、导航器节点区域、导航器视口区域的区域参数;
[0089]
s302.根据s301中获取的区域参数,计算主图节点区域与视口区域的上、下、左、右距离、计算导航器节点区域与视口区域的上、左距离;
[0090]
s303.根据s301中获取的区域参数,分别用宽、高计算主图和导航图的宽、高缩放比例;
[0091]
s304.在用户主动缩放主图时,获取主动缩放后的主图缩放比例;
[0092]
s305.根据s302和s303中获取的各距离和缩放比例,计算brush区域的左上及右下顶点坐标,即brush区域距离导航器视口区域的上、下、左、右距离;由于四边的区域参数均为相对于左上角原点的参数,故在计算上、左及右、下距离时计算公式不同。计算上、左距离时公式类似,以左距离为例,公式为:leftthumb-left/k*widthscale*thumbscale,其中leftthumb为导航器节点区域距离导航器视口左边距离,left为主图节点区域距离主图视口左边距离,k为3.4中获取的用户主动缩放主图后的缩放比例,widthscale为3.3中计算的宽度缩放比例,thumbscale为1.5.1中计算得出的二次缩放比例。计算右、下距离时公式类似,以下距离为例,公式为:bottom/k*heightscale*thumbscale+thumbnodearea.height+topthumb,其中bottom为主图节点区域距离主图视口下边距离,k为3.4中获取的用户主动缩放主图后的缩放比例,heightscale为3.3中计算的高度缩放比例,thumbscale为1.5.1中计算得出的二次缩放比例,thumbnodearea.height为导航图节点区域高度,topthumb为导航器节点区域距离导航器视口上边距离。
[0093]
s306.根据s304中计算出的brush区域左上及右下顶点坐标,调用d3.js中brush组件的move方法,设置brush区域的位置及大小,至此主图实时映射至导航器完成。
[0094]
优选的,s300具体操作为:
[0095]
3.1使用原生js的getboundingclientrect()方法,获取导航器视口区域参数,再根据1.3中主图视口区域参数,1.5.1中导航器节点区域参数,1.5.3中主图节点区域参数,获取主图视口区域的四边参数maintop、mainleft、mainright、mainbottom,主图节点区域的四边参数mainnodetop、mainnodeleft、mainnoderight、mainnodebottom,导航器视口区域的上、左两边参数thumbtop、thumbleft,导航器节点区域的上、左两边参数thumbnodetop、thumbnodeleft。
[0096]
3.2根据3.1中获取的各个参数,计算主图节点区域距离主图视口的四边距离:上边距离maintopdistance=mainnodetop
–
maintop,左边距离mainleftdistance=mainnodeleft
–
mainleft,右边距离mainrightdistance=mainright
–
mainnoderight,下边距离mainbottomdistance=mainbottom
–
mainnodebottom;计算导航器节点区域距离导航器视口的上、左两边距离:上边距离thumbtopdistance=thumbnodetop
–
thumbtop,左边距离thumbleftdistance=thumbnodeleft
–
thumbleft。
[0097]
3.3使用d3.js的attr方法,获取主图当前缩放比例k,该比例通常是由用户主动进行缩放操作而变化的。
[0098]
3.4根据1.3中计算的宽度缩放比例widthscale、高度缩放比例heightscale,1.5.1中获取的导航器节点区域宽度thumbnodewidth、导航器节点区域高度thumbnodeheight,1.5.3中计算得出的二次缩放比例thumbscale,3.1中计算得出的主图节点区域距离主图视口的四边距离maintopdistance、mainleftdistance、mainrightdistance、mainbottomdistance,导航器节点区域距离导航器视口的上、左两边距离thumbtopdistance、thumbleftdistance,3.3中获取的主图当前缩放比例k,使用公式计算brush区域的左上及右下顶点坐标。记左上顶点坐标为[x1,y1],右下顶点坐标为[x2,y2],公式如下:x1=thumbleftdistance
–
mainleftdistance/k*widthscale*thumbscale,y1=thumbtopdistance
–
maintopdistance/k*heightscale*thumbscale,x2=mainrightdistance/k*widthscale*thumbscale+thumbnodewidth+thumbleftdistance,y2=mainbottomdistance/k*heightscale*thumbscale+thumbnodeheight+thumbtopdistance。
[0099]
3.5将3.4中计算得出的左上及右下顶点坐标组合成brush需要的数组格式brusharea=[[x1,y1],[x2,y2]],调用brush组件的move方法,并将brusharea传入,则导航器brush会根据主图的移动、缩放、节点移动进行对应的改变。
[0100]
s400.根据brush在导航器中的位置,计算主图节点区域相对于视口的位置,实现当导航器中的brush被移动时,主图视口始终可保持与导航器的brush区域一致。
[0101]
在本实施例中,s400的具体方法为:
[0102]
s401.获取导航器中brush区域相对于导航器视口的位置,即通过d3.js中event事件获取brush组件的selection属性,以获取brush区域的左上及右下顶点坐标二维数组。
[0103]
s402.根据s102中计算得出的宽、高缩放比例,s105中计算得出的二次缩放比例,s304中获取的用户主动缩放主图时的主图缩放比例以及s401中获取的brush区域相对于导航器视口的位置,通过公式计算出brush区域所遮盖的导航图区域,映射至主图时主图的transform偏移和缩放量。由于使用svg的transform属性对主图svg进行赋值,故仅需计算主图的x偏移、y偏移及缩放比例,x偏移及y偏移公式类似,以x偏移为例,计算公式为:(thumbarea.width/2*(1-thumbscale)-brusharea[0][0])/widthscale*k/thumbscale,缩放比例则设置为k,其中thumbarea.width为导航器区域宽度,thumbscale为1.5.1中计算得出的二次缩放比例,brusharea为4.1中获取的brush区域相对于导航器视口的位置,而brusharea[0][0]则表示brusharea的左上坐标的x值,widthscale为1.2中计算得出的宽度缩放比例,k为3.4中获取的用户主动缩放主图后的缩放比例。
[0104]
s403.根据d3.js中event事件的属性,获取当前用户是对主图进行操作还是对导航器brush进行操作,以此为依据为s305和s402中的计算公式添加条件判断。
[0105]
优选的,s400具体操作为:
[0106]
4.1在d3.js的brush组件上绑定监听方法.on(
‘
startbrush end’,brushed),第一个参数表示刷取动作,第二个参数表示进行该刷取动作时的执行函数。此处绑定的监听方法为:当开始刷取时、刷取中以及刷取结束时,调用brushed方法。
[0107]
4.2编写4.1中brushed方法,目标为进行刷取动作时,主图跟随导航器的brush进行偏移。
[0108]
4.2.1使用d3.js中event的selection属性,获取brush的当前区域参数,记作
brusharea=[[x1,y1],[x2,y2]]。
[0109]
4.2.2根据1.3中计算的宽度缩放比例widthscale、高度缩放比例heightscale,1.5.3中计算得出的二次缩放比例thumbscale,3.3中获取的主图当前缩放比例k,通过公式算出主图svg的偏移量,并将偏移量通过d3.js的attr方法添加至主图svg的直接子元素中。具体的添加方法及公式如下:.attr(
‘
transform’,`translate(${-x1/widthscale*k/thumbscale},${-y1/heightscale*k/thumbscale})scale(${k})`)。
[0110]
4.2.3根据d3.js中event的sourceevent下的type属性,判断当前操作的事件种类,以此作为依据,判断用户操作的是主图偏移/缩放,还是导航器的brush移动,并为3.4及4.2.2中的公式添加条件判断,避免出现死循环的情况。
[0111]
s500.根据主图布局形式,对导航器进行修正。经步骤s200-s500后,形成的导航器效果示意图如图3所示。
[0112]
在本实施例中,s500的具体方法为:
[0113]
s501.将各布局形式分为中心对齐和左上角对齐两个大类,中心对齐的布局以导航器中心点为缩放原点。,例如力导向图布局、环形布局等,左上角对齐的布局以导航器左上角顶点为缩放原点,例如树形布局、家族布局等。将布局形式分类写入布局分类字典。
[0114]
s502.为4.2中的计算公式添加判断条件,若当前布局为中心对齐的布局,可直接套用4.2中的计算公式;若当前布局为左上角对齐的布局,则需对4.2中的计算公式进行修正,去除坐标系中心偏移量。x偏移和y偏移公式类似,以x偏移为例,公式为:-brusharea[0][0]/widthscale*k/thumbscale,其中brusharea为4.1中获取的brush区域相对于导航器视口的位置,而brusharea[0][0]则表示brusharea的左上坐标的x值,widthscale为1.2中计算得出的宽度缩放比例,k为3.4中获取的用户主动缩放主图后的缩放比例,thumbscale为1.5.1中计算得出的二次缩放比例。
[0115]
优选的,s500的具体操作方法为:
[0116]
5.1将各个布局形式分为视口中心对齐和视口原点对齐两类,视口中心对齐的基准点为导航器视口的中心点,视口原点对齐的基准点为导航器视口的左上角顶点。根据布局形式分类,建立布局分类字典layoutdic。以力导向图布局(force)和树形布局(tree)为例,字典格式为layoutdic={force:
‘
center’,tree:
‘
vertex’}。
[0117]
5.2查询layoutdic字典为1.5.4中的公式添加判断,若布局为视口原点对齐类的,公式无需改动,若布局为视口中心对齐类的,则需在公式中加入基准坐标偏移。根据1.3中获取的节点视口宽度thumbwidth、节点视口高度thumbwidth以及原attr方法,修正后的attr方法如下:.attr(
‘
transform’,`translate(${thumbwidth/2*(1-thumbscale)},${thumbheight/2*(1-thumbscale)})scale(${thumbscale})`)。
[0118]
5.3查询layoutdic字典,为4.2.2中的公式添加判断,若布局为视口原点对齐类的,公式无需改动,若布局为视口中心对齐类的,则需在公式中加入基准坐标偏移。根据1.3中获取的节点视口宽度thumbwidth、节点视口高度thumbwidth以及原attr方法,修正后的attr方法如下:.attr(
‘
transform’,`translate(${(thumbwidth/2*(1-thumbscale)-x1)/widthscale*k/thumbscale},${(thumbheight/2*(1-thumbscale)-y1)/heightscale*k/thumbscale})scale(${k})`)。
[0119]
s600.根据主图布局形式切换,对导航器内容进行修正。
[0120]
在本实施例中,s600的具体方法为:
[0121]
s601.将各布局形式分为动态布局和静态布局两个大类,动态布局在主图图谱加载完成后,以及用户对节点进行拖动操作后会自动进行惯性移动。例如力导向图等,静态布局则不会进行自动移动,例如树形布局、家族布局、环形布局等。将布局动静分类写入布局动静字典。
[0122]
s602.在主图切换布局时,查询布局动静字典,判断是否需要停止而没有完成的动画效果。
[0123]
优选的,s600具体操作为:
[0124]
6.1将各个布局形式分为动画布局和静止布局两大类,动画布局指在页面加载或图谱变更后,图谱各个元素会依照某种规则进行自动移动的布局,如力导向图等,其本质为在图谱init或update操作结束后根据规则启动定时器对svg进行多次延迟绘制;静止布局指在页面加载或图谱变更后,图谱各个元素不会自主移动的布局,如树形图等,其本质为在图谱init或update操作时,仅对图谱进行一次绘制,绘制完成后若非用户主动操作则不再变更。若布局变更前的布局为动画布局,如未主动停止定时器,则会出现导航图闪动或显示错误的问题。
[0125]
6.2根据6.1中的分类,建立布局动静字典movedic,以力导向图布局(force)和树形布局(tree)为例,字典格式为movedic={force:
‘
move’,tree:
‘
static’}。
[0126]
6.3查询movedic字典,在图谱重置方法中添加判断,若为重置前为动态图谱,则调用d3.js中force组件的stop()方法,将对应的定时器停止。
[0127]
本发明公开的一种知识图谱可视化可交互导航实现的方法,在进行知识图谱查看时,为查看分析的人员提供一种直观可交互的动态导航图,相比于传统的缩略图,本发明更为直观、友好、准确地提供了主图当前视口与全图的大小、位置关系,并可通过本发明在导航器中迅速定位至欲查看的主图节点;尤其是对于动态布局而言,传统缩略图无法实时反映主图动态变化,而本发明可以完美与主图实现同步交互。
[0128]
应该明白,公开的过程中的步骤的特定顺序或层次是示例性方法的实例。基于设计偏好,应该理解,过程中的步骤的特定顺序或层次可以在不脱离本公开的保护范围的情况下得到重新安排。所附的方法权利要求以示例性的顺序给出了各种步骤的要素,并且不是要限于所述的特定顺序或层次。
[0129]
在上述的详细描述中,各种特征一起组合在单个的实施方案中,以简化本公开。不应该将这种公开方法解释为反映了这样的意图,即,所要求保护的主题的实施方案需要清楚地在每个权利要求中所陈述的特征更多的特征。相反,如所附的权利要求书所反映的那样,本发明处于比所公开的单个实施方案的全部特征少的状态。因此,所附的权利要求书特此清楚地被并入详细描述中,其中每项权利要求独自作为本发明单独的优选实施方案。
[0130]
本领域技术人员还应当理解,结合本文的实施例描述的各种说明性的逻辑框、模块、电路和算法步骤均可以实现成电子硬件、计算机软件或其组合。为了清楚地说明硬件和软件之间的可交换性,上面对各种说明性的部件、框、模块、电路和步骤均围绕其功能进行了一般地描述。至于这种功能是实现成硬件还是实现成软件,取决于特定的应用和对整个系统所施加的设计约束条件。熟练的技术人员可以针对每个特定应用,以变通的方式实现所描述的功能,但是,这种实现决策不应解释为背离本公开的保护范围。
[0131]
结合本文的实施例所描述的方法或者算法的步骤可直接体现为硬件、由处理器执行的软件模块或其组合。软件模块可以位于ram存储器、闪存、rom存储器、eprom存储器、eeprom存储器、寄存器、硬盘、移动磁盘、cd-rom或者本领域熟知的任何其它形式的存储介质中。一种示例性的存储介质连接至处理器,从而使处理器能够从该存储介质读取信息,且可向该存储介质写入信息。当然,存储介质也可以是处理器的组成部分。处理器和存储介质可以位于asic中。该asic可以位于用户终端中。当然,处理器和存储介质也可以作为分立组件存在于用户终端中。
[0132]
对于软件实现,本申请中描述的技术可用执行本申请所述功能的模块(例如,过程、函数等)来实现。这些软件代码可以存储在存储器单元并由处理器执行。存储器单元可以实现在处理器内,也可以实现在处理器外,在后一种情况下,它经由各种手段以通信方式耦合到处理器,这些都是本领域中所公知的。
[0133]
上文的描述包括一个或多个实施例的举例。当然,为了描述上述实施例而描述部件或方法的所有可能的结合是不可能的,但是本领域普通技术人员应该认识到,各个实施例可以做进一步的组合和排列。因此,本文中描述的实施例旨在涵盖落入所附权利要求书的保护范围内的所有这样的改变、修改和变型。此外,就说明书或权利要求书中使用的术语“包含”,该词的涵盖方式类似于术语“包括”,就如同“包括,”在权利要求中用作衔接词所解释的那样。此外,使用在权利要求书的说明书中的任何一个术语“或者”是要表示“非排它性的或者”。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1