一种基于数字孪生的云渲染系统的制作方法

本发明涉及云渲染,特别涉及一种基于数字孪生的云渲染系统。
背景技术:
1、随着web3d技术的不断发展,越来越多的网站应用web3d技术来展示商品、游戏娱乐,了网站的观赏性和交互性。作为web3d应用的核心api库,webgl被几乎所有的网页浏览器所支持。然而,为嵌入网页之中,webgl不得不牺牲一定的渲染能力,目前主流浏览器仍然只支持基于opengles3.0的webgl2.0标准。这意味着一些三维渲染中经常用到的主流技术如计算着色器、几何着色器以及曲面细分等在web中无法使用,这很大程度上限制了web3d虚拟场景的渲染效果。
技术实现思路
1、本发明提供了一种基于数字孪生的云渲染系统,使用体素化全局光照算法,将光照数据直接存储到光照贴图中,然后通过h.264视频流的方式将光照信息传递给前端,充分利用了光照贴图视点无关的特性,前端仅需要在shader阶段采样贴图即可获取光照数据,根据uv坐标着色到物体表面,解决了物体不重叠的问题。
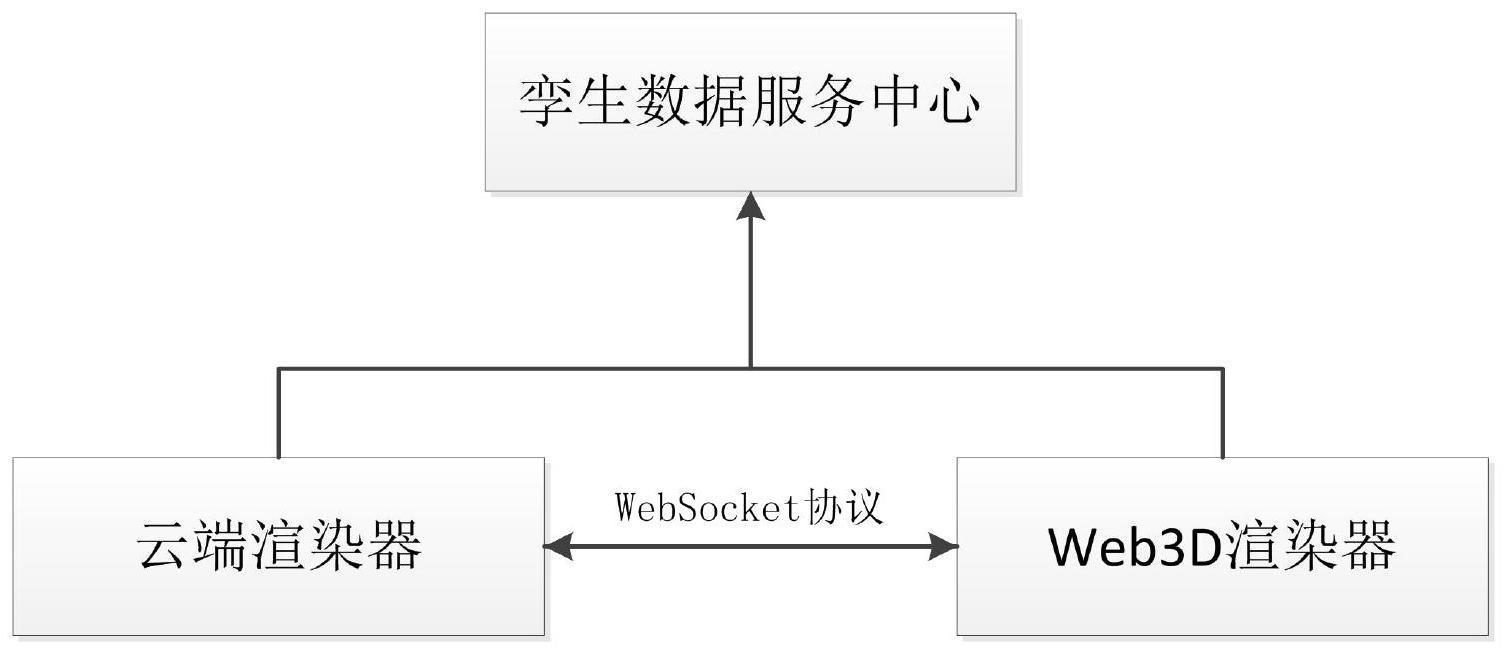
2、本发明提供了一种基于数字孪生的云渲染系统,包括运行在gpu上的云渲染器、运行在浏览器上的web3d渲染器和孪生数据服务中心,所述孪生数据服务中心分别连接所述云渲染器和web3d渲染器,所述云渲染器与所述web3d渲染器之间通过websocket协议进行通信;
3、用户通过所述web3d渲染器中的场景编辑器进行场景编辑,所述云渲染器接收所述场景编辑器中改动的数据,并将改动的数据同步至原始3d场景,进而进行gbuffer预计算、lightmap生成和lightmap编码流式化传输;
4、所述web3d渲染器接收传输的数据并进行lightmap解码、web前端直接光照计算和web渲染器后处理,得到最终的渲染效果并输出;
5、所述孪生数据服务中心接收所述云渲染器和所述web3d渲染器的运行过程中的所有数据,并对所述运行过程中的所有数据进行解析、存储和转发。
6、进一步地,在所述云渲染器中,
7、所述gbuffer预计算为对虚拟场景光照计算中需要使用的模型相关信息进行预计算,并将其保存在相关贴图中;其中,相关信息包括深度信息、法线信息或顶点信息;
8、所述lightmap生成为根据用户交互操作,确定lightmap计算范围,进行标记,并通过贴图空间全局光照算法生成lightmap;
9、所述lightmap编码流式化传输为对lightmap进行h.264编码,并将其流式化传往web前端;
10、进一步地,所述对虚拟场景光照计算中需要使用的模型相关信息进行预计算,并将其保存在相关贴图中时,若场景中的模型位置发生变化,则该阶段需要不断的更新,否则只需要生成一次即可。
11、进一步地,在所述web3d渲染器中,
12、所述lightmap解码为对从云服务器端接收到的h.264数据流进行解码并还原成lightmap;
13、所述web前端直接光照计算为通过web渲染器对web3d场景的直接光照进行渲染;
14、所述web渲染器后处理为通过采样lightmap获得全局光照漫反射和镜面反射数据以获取最终的渲染效果并输出。
15、进一步地,所述生成lightmap的过程中包括:
16、lightmap的uv坐标的获取:将三角网络参数化到二维uv空间中去,并将uv缩放、平移,打包到一个[0,1]的范围中,形成lightmap图集,lightmap的uv保证场景中每一个表面都于贴图的一块一一对应,不与其他物体有重叠;uv的参数化及打包操作通过uvatlas或rizomuv完成,最后将生成后的uv坐标数据填入模型顶点的第二套uv通道中;
17、lightmap的纹素生成与存储:确定着色方程以及着色方程分解的直接光照部分和间接光照部分,所述直接光照部分由前端web应用程序直接渲染,所述间接光照部分通过实时全局光照算法、记录sh的light probe或者环境贴图提供,最终合并成漫反射部分和高光部分,直接将6个低精度,即rgb565颜色值直接存到rgba8888的32位通道中。
18、进一步地,所述着色方程为:
19、
20、其中,l0为出射的辐射度,看到的物体表面的颜色,由rgb表示;为第k个光源的辐射照度;lk为入射光方向向量;v为视线;方向n为该点表面法线向量;cdiff与cspec为物体表面漫反射折射率与高光反射折射率;m为高光模型中高光扩散系数或粗糙度;
21、直接光照部分和间接光照部分为:
22、fshade(v,k)=fdirect(k)+findirect(v,k)
23、最终合并成漫反射部分和高光部分为:
24、findirect(v)=cdiff×diff(lind)+rf(θ)×spec(lind)
25、其中,为间接辐照度;diff为取eind的漫反射部分;spec为高光部分;rf为fresnel term。
26、进一步地,确定lightmap计算范围为:对于每一个lightmap纹素,其对应的位置要首先在本帧或后两帧的可视范围内,才会对其进行计算,计算方法为:在客户端加载模型场景阶段对整张lightmap进行计算,用户在场景中进行漫游,仅相机发生变化时,只对那些针对相机变化的部分使用vrlm方法计算与视点相关的折射部分全局光照。
27、进一步地,确定lightmap计算范围后进行标记为:当用户在客户端3d场景中进行漫游时,根据上上帧前端接收到数据的时间和上一帧接收到数据的时间之差,采用deadreckoning算法预测从当前帧开始的后两帧相机位置数据,从3个相机视角渲染3张深度贴图,深度贴图上记录每个可见面片的深度信息,以对lightmap进行标记可见信息;即:将lightmap上每个合法纹素的世界位置通过相机透视矩阵变换转换到相机空间中,然后比较变换后的坐标z通道值与深度贴图对应位置的值的大小,若当前纹素的值与深度贴图的值的差在一定阈值里,则认为这个纹素是可见的。
28、本发明的有益效果为:
29、1、本发明将全局光照信息存放于视点无关的lightmap而非视点相关的数据结构中,可以把场景中所有光照信息都存储在一张贴图中;由于网络环境延迟等问题导致云端无法及时传输新的光照数据,用户仍可以看到之前已经传输过的光照。并且通过预测机制,可以保证在后几帧内,仍有充分的间接光照数据可以进行渲染。
30、2、根据用户的漫游行为动态调整全局光照计算范围和频度,当用户在场景中进行漫游时,仅计算当前视点下的可见表面的光照信息,一次渲染只改变lightmap上一部分纹素的信息,这些信息只有在场景中与光照相关的元素发生变化时才需要更新,一旦lightmap被完整的计算过一遍,且场景不发生改变时,就不需要重新计算漫反射光照。
31、3、不必逐帧渲染、传输光照数据,且客户端也无需做过多的合成、处理工作,减轻负担的同时增强了画面的真实感。
- 还没有人留言评论。精彩留言会获得点赞!